こんにちは、nozomiです。
ブログの記事を書く時は画像を使う人がほとんどだと思います。
画像を使った方が詳しく説明できるので、私も画像をたくさん使って記事を書いています。
ですが、アップロードする画像の量が増えるとブログが重くなってしまい、ページの表示速度が遅くなってしまうんですよね。
ページが表示されるのが遅いと、せっかく訪問してくれた読者さんもページを閉じて別のサイトに移動してしまうかもしれません。
それに、表示速度が遅いとGoogleからの評価も下がってしまいます。
この記事では、画像を圧縮して軽量化くしてくれるプラグイン『EWWW Image Optimizer』の設定方法をわかりやすく解説します。
画像を圧縮できるプラグインを使って、あなたのブログの表示速度も改善しましょう!
目次
『EWWW Image Optimizer』のインストール手順
①WordPressのダッシュボードにログインしておきます。
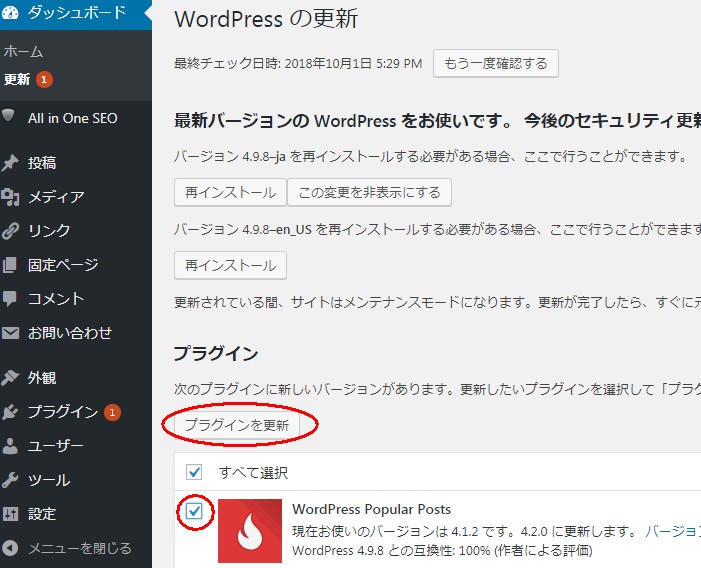
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「EWWW Image Optimizer」と入力します。

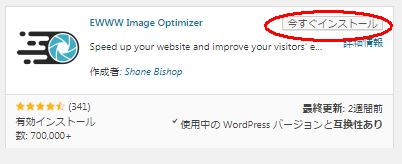
④検索結果が表示されますので、【EWWW Image Optimizer】の「今すぐインストール」をクリックします。

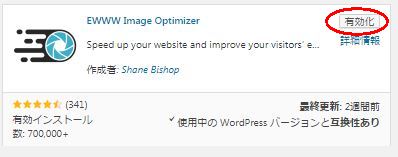
⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
『EWWW Image Optimizer』の設定手順
続けて、設定をしていきます。
- 基本の設定
- 変換リンクを非表示にする設定
- WebP変換の設定
の順に設定していきます。
1.基本の設定
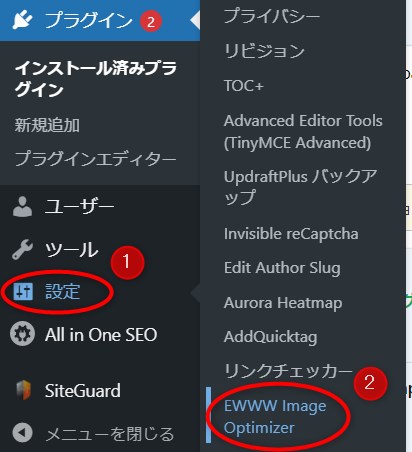
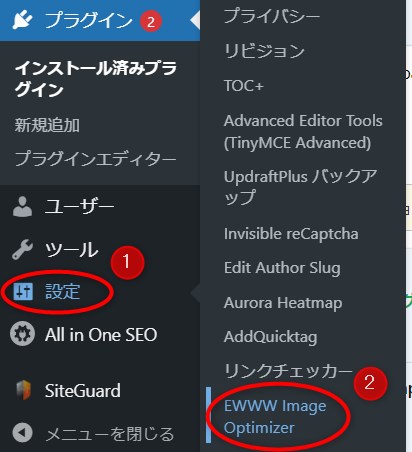
①左側のメニューの①「設定」にマウスのカーソルを合わせ、表示されたメニューの②「EWWW Image Optimizer」をクリックします。

②下の画像のような画面が表示されるので、①「サイトを高速化」、②「今は無料モードのままにする」にチェックを入れ、③「次」をクリックします。

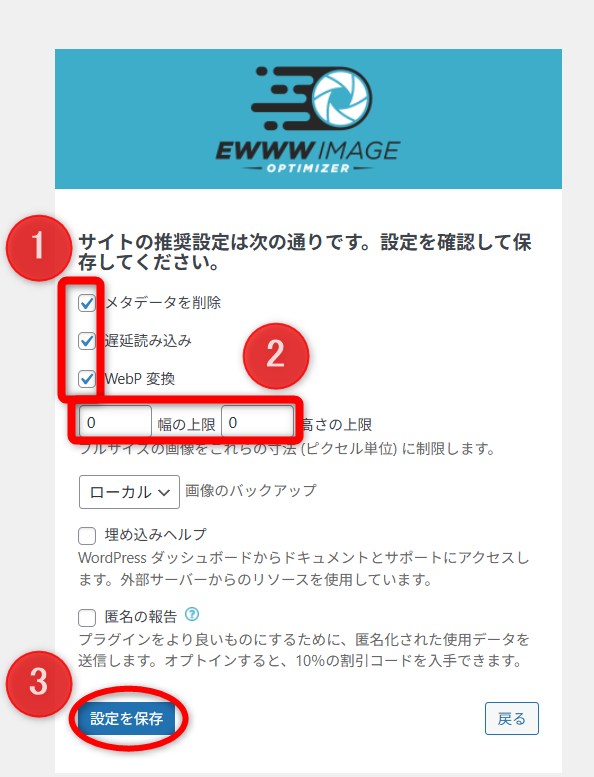
③画面が切り替わります。

①「メタデータを削除」・・・チェックを入れておきます。
「遅延読み込み」・・・CocoonやSWELLなど、画像の読み込み遅延機能(Lazy-load)が搭載されているテーマの場合は、不具合が出るので、チェックを外しておいてください。
「webP変換」・・・チェックを入れておきます。

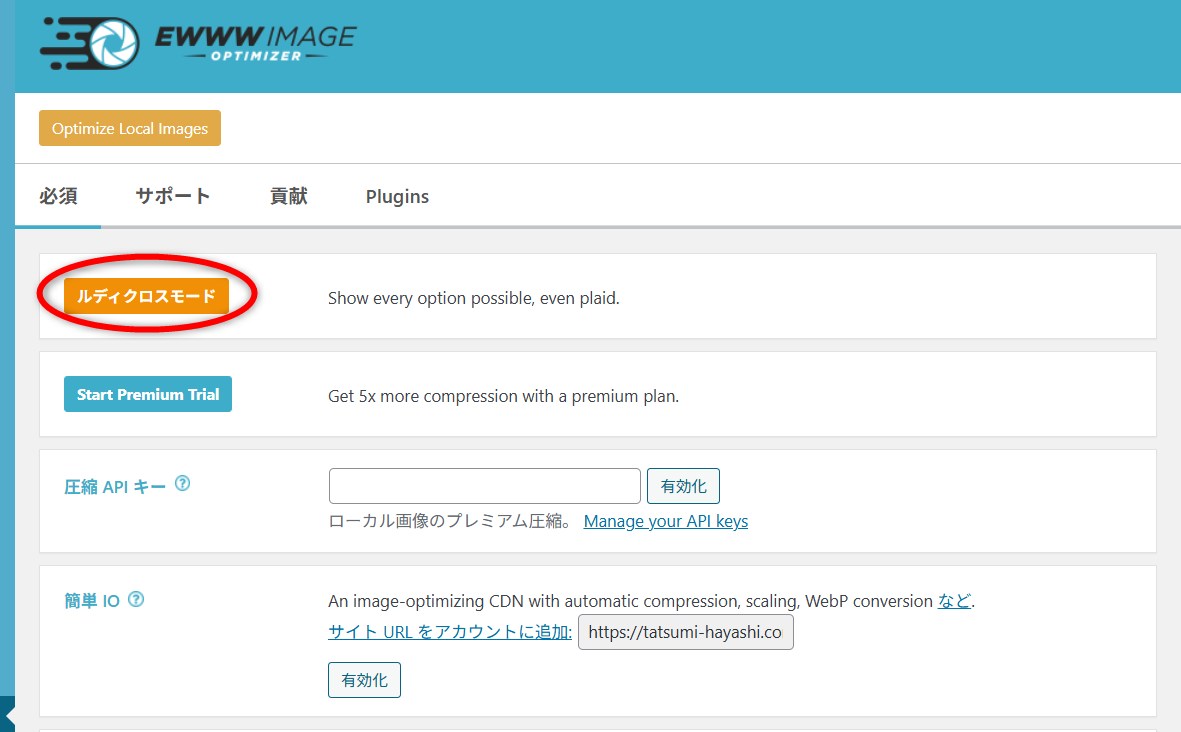
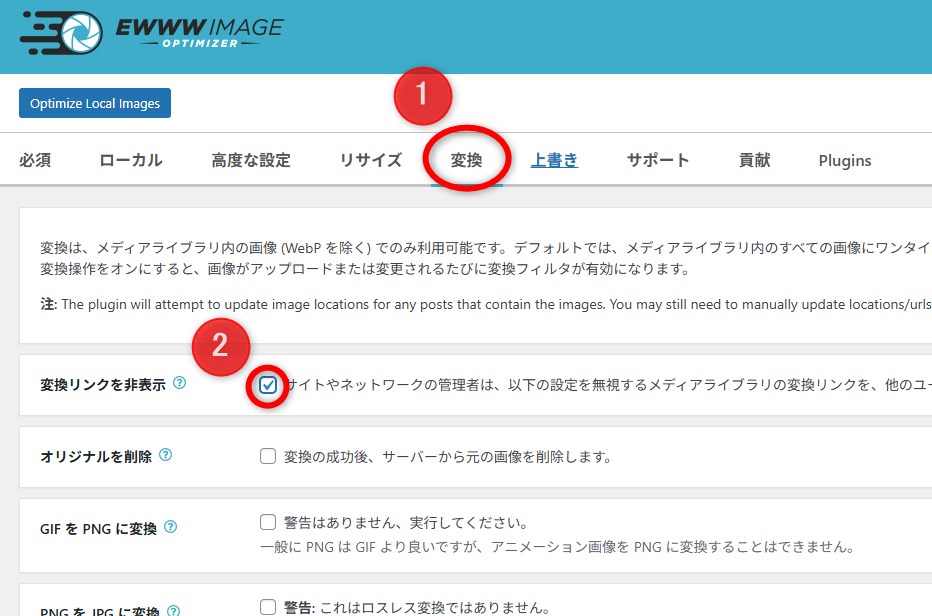
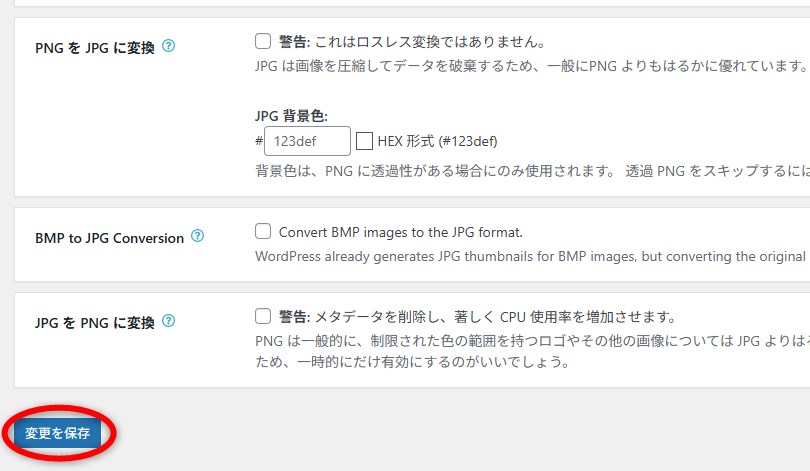
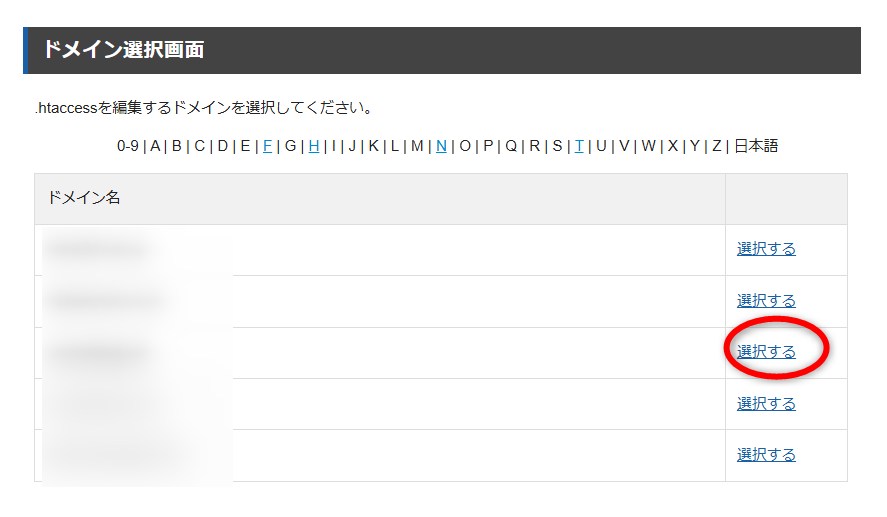
2.変換リンクを非表示にする設定



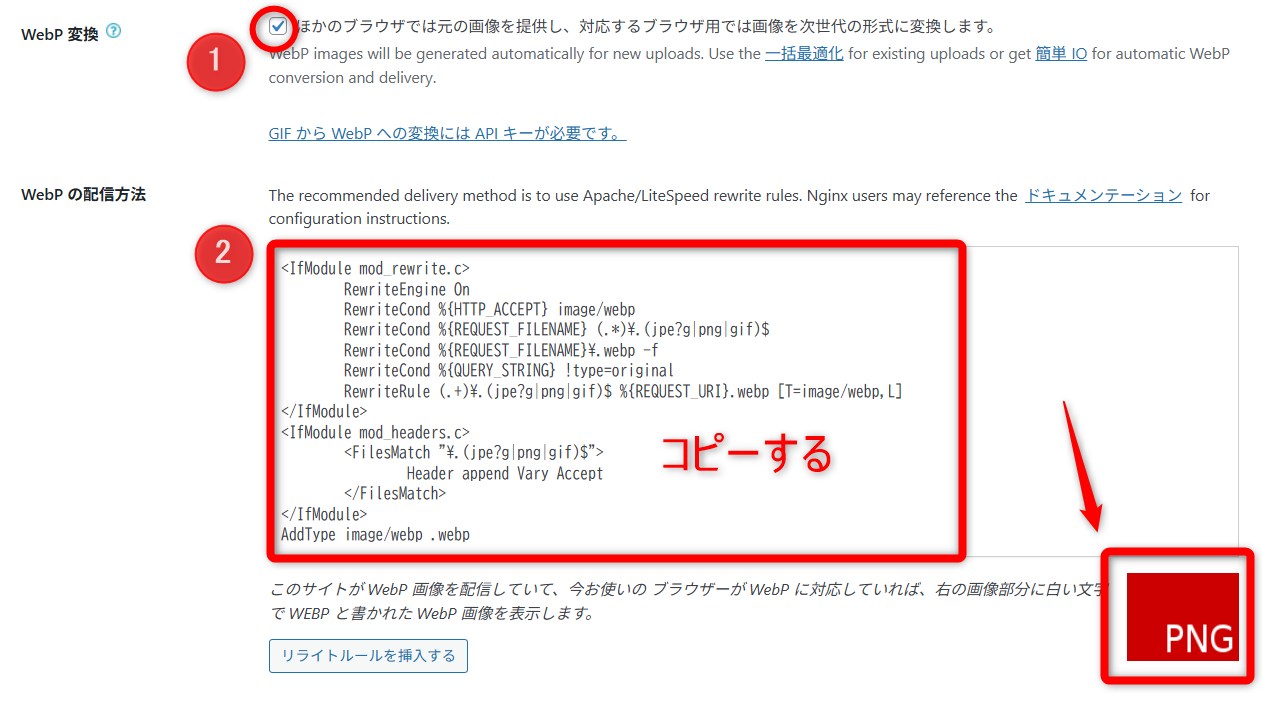
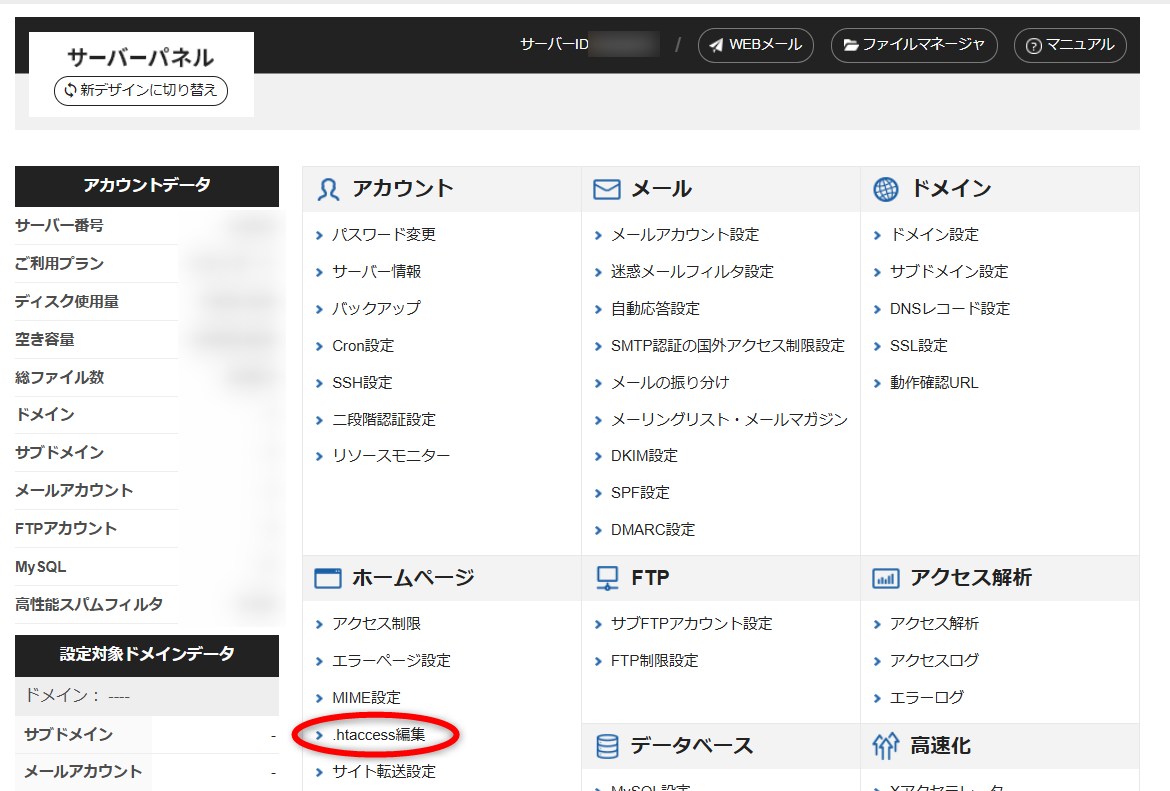
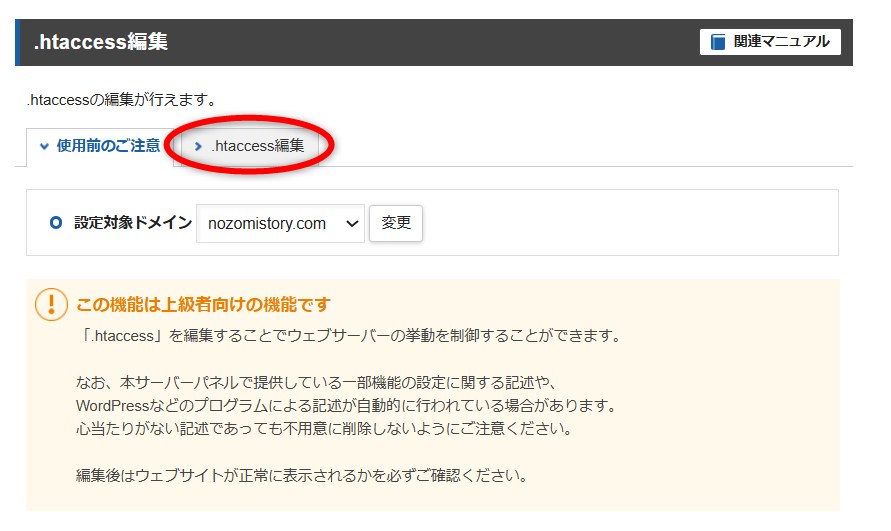
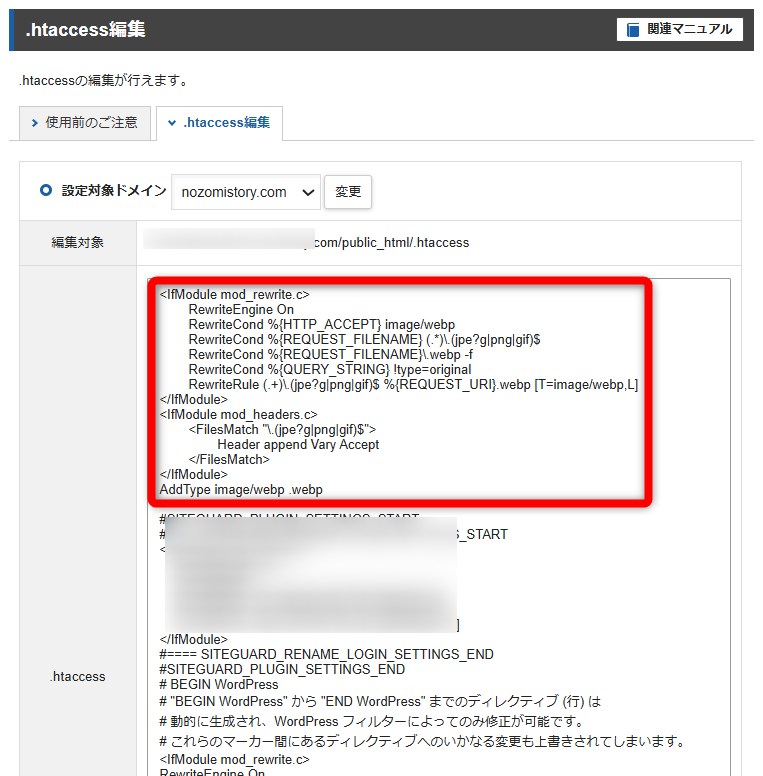
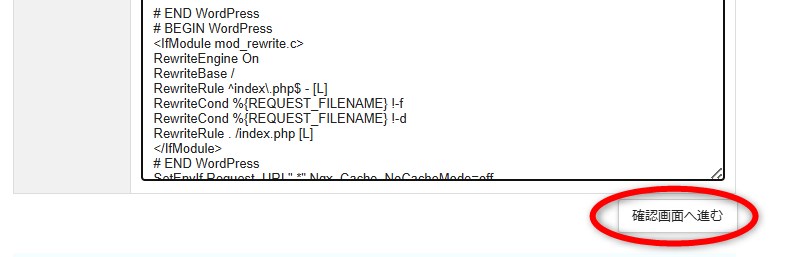
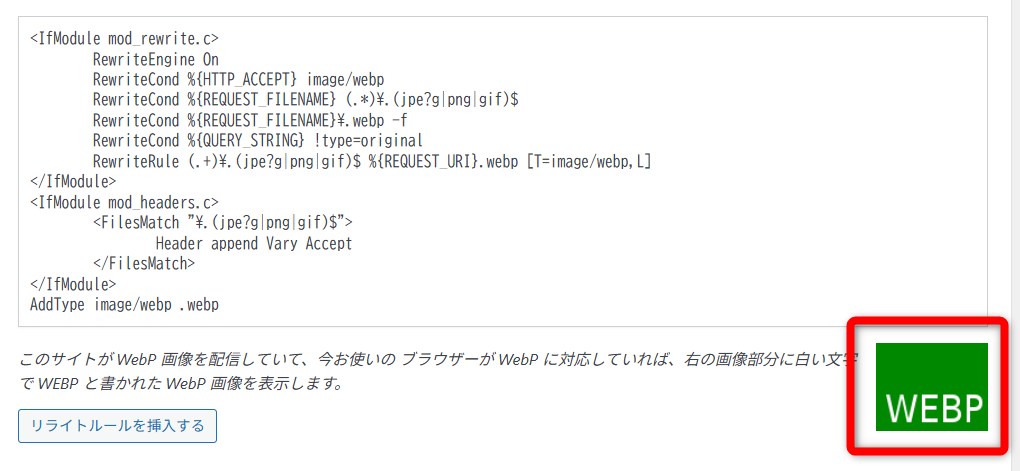
3.WebP変換の設定


事前にバックアップをとっておくことをおすすめします。








アップロード済みの画像を一括最適化する
『EWWW Image Optimizer』を導入したので、アップロードした画像は自動的に圧縮されるようになりましたが、すでにアップロード済みの画像は自動では圧縮されないので手動で圧縮しなければなりません。
手動といっても一括ですべての画像を圧縮できるので、作業はとても簡単ですよ♪
それでは、手順をご説明していきますね。
①ダッシュボードの左側のメニューの「メディア」にマウスを合わせ、出てきたメニューの「一括最適化」をクリックします。

②【一括最適化】の画面が表示されたら「最適化されていない画像をスキャンする」をクリックします。

③スキャンの結果が表示されます。
●最適化できる画像がある場合は、「最適化を開始」をクリックします。

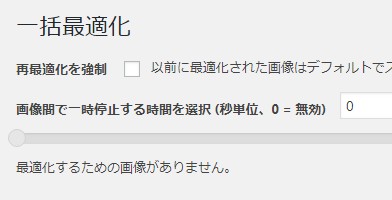
●最適化する画像がない場合は、「最適化するための画像がありません」と表示されます。
この場合は何もしなくて大丈夫です。

④最適化が終わると、下のような表示になります。

以上で最適化は完了です♪
まとめ
『EWWW Image Optimizer』は、訪問してくださる読者さんが快適にブログを見られるように、ぜひ導入してほしいプラグインです!
『EWWW Image Optimizer』を導入する前には、画像はあまりアップロードはしていないと思っていたのですが、一括最適化をしてみたら、このブログでは38枚、別のブログでは272枚もありました。。。
自分ではないと思っていても、意外とあるもんですね。
きっとブログの表示速度も速くできたと思うので導入してよかったです。
あなたも試してみてくださいね!
次は、『Edit Author Slug』でニックネームを変更していきます。
⇒【WordPress】ユーザー名がバレている!?ニックネーム変更と『Edit Author Slug』でセキュリティ対策