こんにちは、nozomiです。
ブログを見ているとよく見かけるお問い合わせフォーム。どうやったら作れるんだろう?って思いますよね。
実は、ブログのお問い合わせフォームは、Wordpress初心者の方でもプラグインで簡単に作ることができます。
お問い合わせフォームは、あなたのブログに訪問してくれる読者さんたちとあなたをつないでくれます。ブログを開設したら、ぜひお早めに設置してくださいね。
この記事では、『Contact Form 7』のプラグインを使ってお問合せページを作成する方法をわかりやすく解説していきます。
目次
『Contact Form 7』のプラグインでお問合せページを作成する方法
『Contact Form 7』のプラグインでお問合せページを作成する手順は以下の通りです。
- 『Contact Form 7』をインストールする
- 『Contact Form 7』でお問い合わせフォームを作成する
- お問い合わせフォームを固定ページに設置する
それでは、順番に解説していきますね。
『Contact Form 7』をインストールする
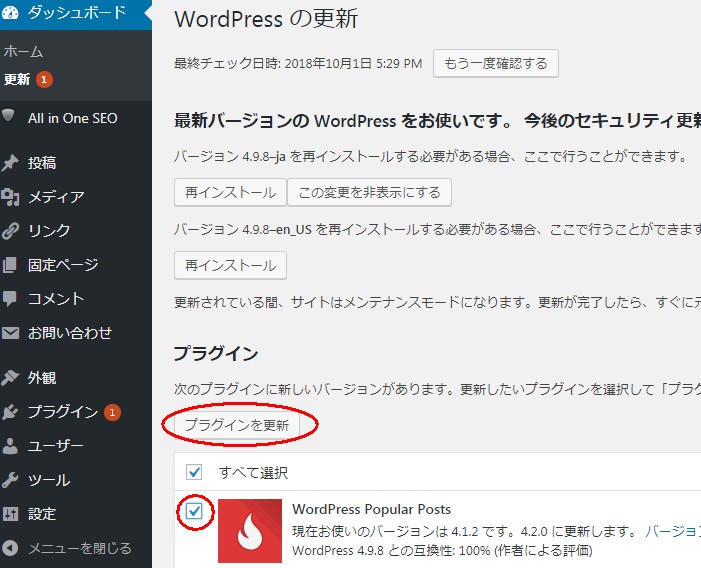
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「Contact Form 7」と入力します。

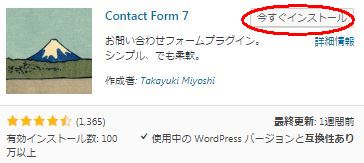
④検索結果が表示されますので、【Contact Form 7】の「今すぐインストール」をクリックします。

⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
『Contact Form 7』でお問い合わせフォームを作成してみよう!
『Contact Form 7』のインストールができたら、次はお問い合わせフォームを作成してみましょう。
では、作成の手順をご説明しますね。
①ダッシュボードの左側のメニューの①「お問い合わせ」にマウスを合わせ、出てきたメニューの②「コンタクトフォームを追加」をクリックします。

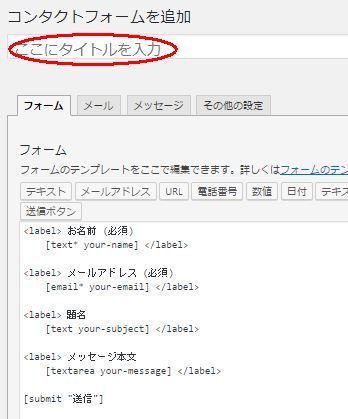
②【コンタクトフォームを追加】の画面が表示されますので、「ここにタイトルを入力」と書かれている部分にお問い合わせフォームのタイトルを入力します。
タイトルは「お問い合わせフォーム」などのわかりやすいものにするとよいと思います。

③画面を下にスクロールし、「保存」をクリックします。

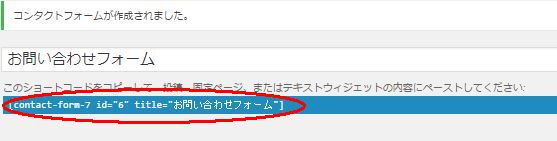
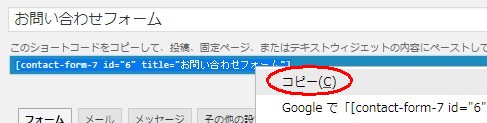
④画面が切り替わって「コンタクトフォームが作成されました」と表示されますので、青く反転表示されている「ショートコード」をコピーします。
コピーはマウスをコピーしたい部分に合わせ、右クリックをすると、メニューが表示されるので「コピー」をクリックします。もしくは【Ctrl+C】でもOKです!

⑤下の部分の内容も一応確認しておきましょう。
【フォーム】では、お問い合わせフォームに表示する項目を設定することができますが、デフォルトのままでよいと思います。

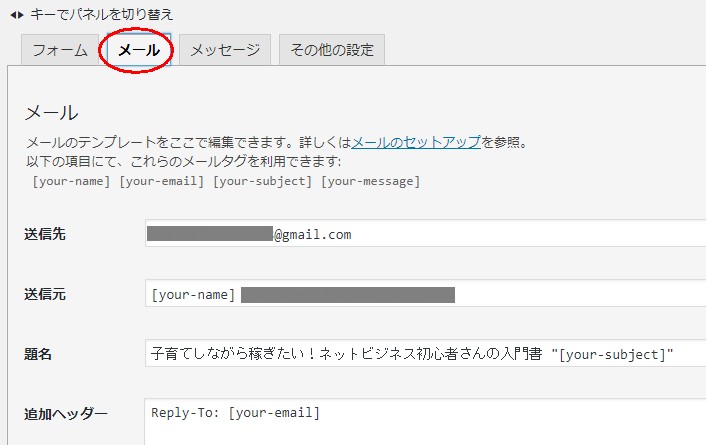
【メール】のタブをクリックして切り替えます。
ここでは、お問い合わせフォームから送信されるメールの設定をすることができます。

「送信先」は、WordPressに登録されているメールアドレスが設定されています。
このアドレスでよければ、そのままにしておいてOKです。
【メッセージ】のタブをクリックして切り替えます。
この画面では、状況に応じたメッセージの内容を編集することができます。

とりあえずはこのままにしておいて、後で変更したい部分があれば、変更してもよいでしょう。
このような感じで、設定を変更することができるということだけ覚えておきましょう。
内容を変更した箇所がある場合は、最後に「保存」をクリックするのを忘れないでくださいね。
お問い合わせフォームを固定ページで設定しよう!
続いて、お問い合わせフォームを固定ページに設置します。
固定ページに設置したお問い合わせフォームのリンクを、サイドバーやグローバルメニューに貼って使うことができますよ。
①ダッシュボードの左側のメニューの①「固定ページ」にマウスを合わせるとメニューが出てくるので、②「固定ページを追加」をクリックします。

【固定ページの編集】の画面が表示されます。

②お問い合わせフォームの入力をしていきましょう。

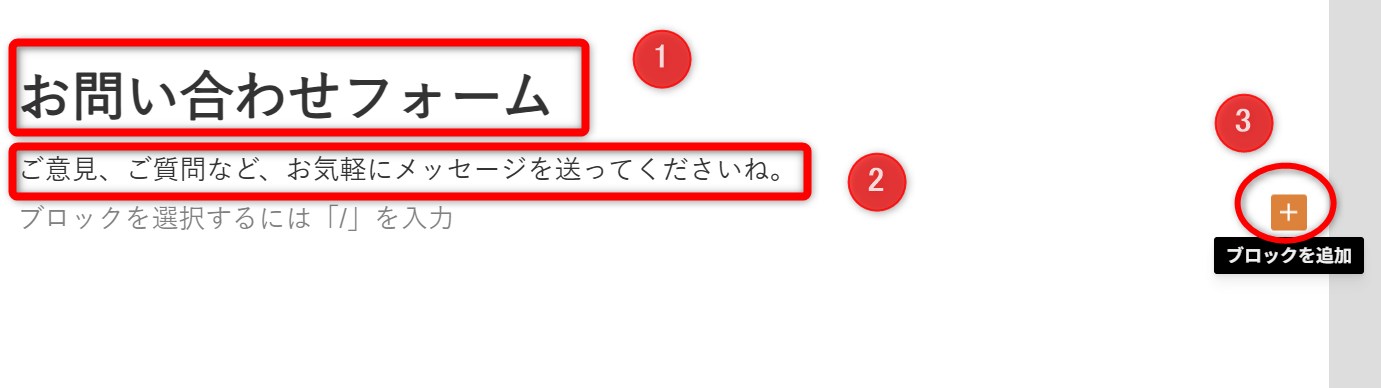
①「タイトル」
「お問い合わせフォーム」などのタイトルを入力します。
②「本文」
お問い合わせフォームについての説明などがあれば入力します。
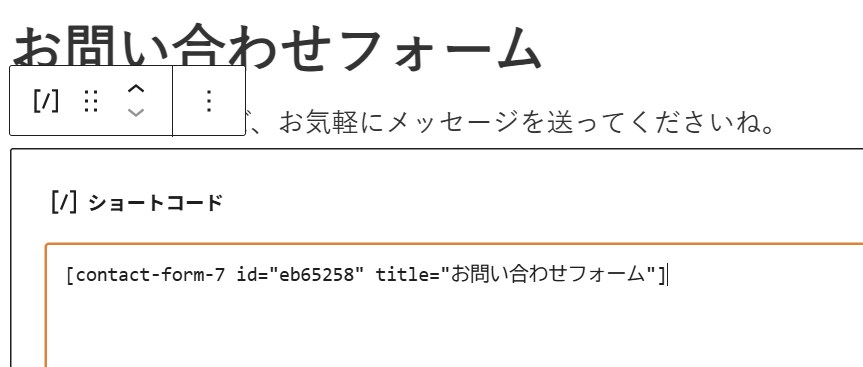
③「+マーク(ブロックを追加)」をクリックして、お問い合わせフォームのショートコードを貼り付けていきます。
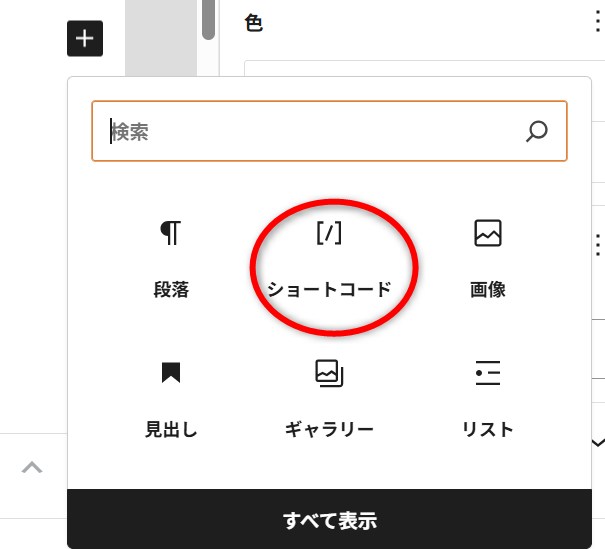
③ブロックの一覧が表示されるので「ショートコード」をクリックします。

④ショートコードのブロックが表示されるので、コピーしておいたお問い合わせフォームのショートコードをペーストします。

⑤入力できたら、プレビューを見てみましょう。
画面の右上の【公開】の「プレビュー」をクリックします。

![]()
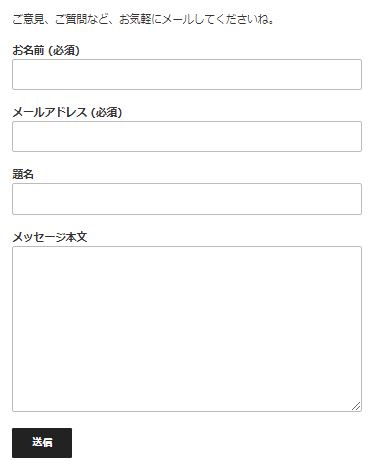
このようにプレビューが表示されました!

きちんとメッセージや項目が表示されていれば、設定は完了です♪
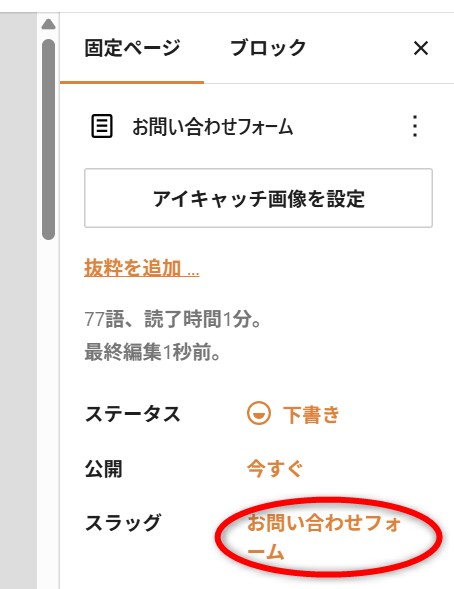
⑥固定ページのパーマリンクが日本語になっているので英語に変更します。
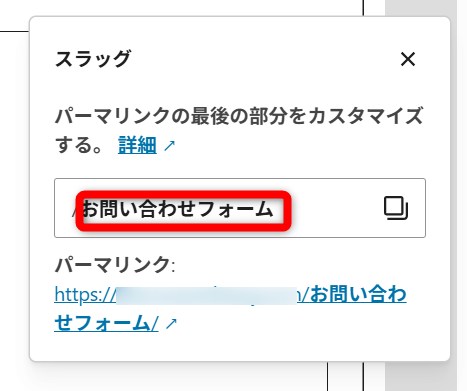
スラッグをクリックします。

⑦スラッグの設定画面が表示されたら、【パーマリンクの最後の部分をカスタマイズする】の下に表示されている日本語(お問い合わせフォーム)の部分をクリックして、

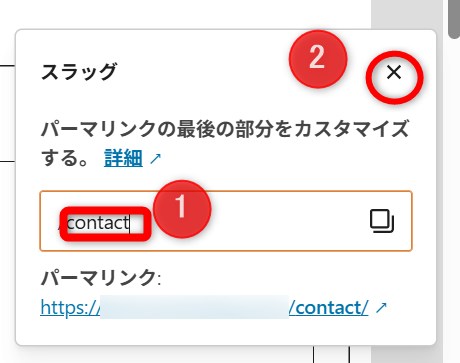
⑧①お問い合わせフォームの意味の英語を小文字で入力します。今回は「contact」と入力しました。②「×」をクリックします。

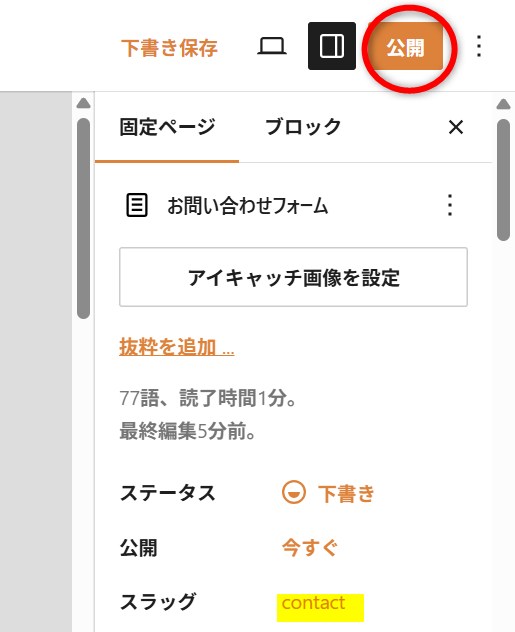
⑨スラッグの部分が英語に変わっていればOKです。「公開」をクリックすれば記事を公開できます。

グローバルナビ、サイドバーにお問い合わせページを設定する
お問い合わせフォームの作成は完了している状態ですが、固定ページに設定しているので、このままでは、ブログの訪問者さんがお問い合わせページにたどり着くことができないんです。
グローバルナビやサイドバーからお問い合わせページに飛べるように、忘れずに設定しておきましょう。
設定方法は別の記事で詳しく解説してますので、参考にしながら設定してみてくださいね。
- グローバルナビの設定方法
- サイドバーの設定方法
『Contact Form 7』でスパム対策をしておこう
近年、お問い合わせフォームに、英文のわけわからないメールなどのスパムメールが届くケースがとても増えています。
こうしたスパムは、放置していると管理の手間が増えるだけでなく、大切なお問い合わせを見逃す原因にもなります。
Contact Form 7では、Googleが提供している「Google reCAPTCHA(グーグル リキャプチャ)」を使って簡単にスパム対策の設定ができますので、必ずスパム対策をしておきましょう。
Contact Form 7でGoogle reCAPTCHA(グーグル リキャプチャ)を設定する手順
Contact Form 7でGoogle reCAPTCHA(グーグル リキャプチャ)を設定するには、
- Google reCaptchaにブログを登録する
- Contact Form 7にGoogle reCaptchaで入手したサイトキーとシークレットキーを設定する
の順番で進めていきます。
それでは、設定方法を解説していきますね。
Google reCaptchaにブログを登録する
①まず、下のリンクから【Google reCaptcha】にアクセスします。
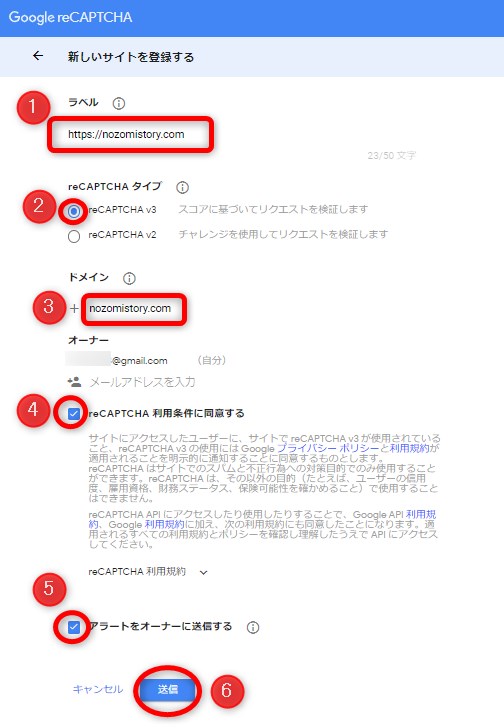
②入力画面に切り替わるので、必要な情報を入力していきます。

①「ラベル」・・・あなたの「ブログのURL」か「ブログの名前」を入力します。
②「reCAPTCHAタイプ」・・・「reCAPTCHA v3」にチェックを入れます。
③「ドメイン」・・・「ドメイン」を入力します。
④「reCAPTCHA利用条件に同意する」にチェックを入れます。
⑤「アラートをオーナーに送信する」にチェックを入れます。
⑥「送信」をクリックします。
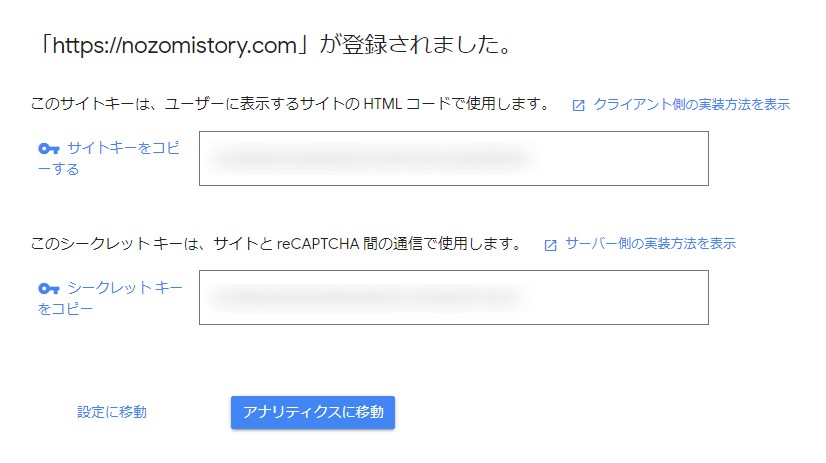
③あなたのブログが登録され、サイトキーとシークレットキーが表示されます。
サイトキーとシークレットキーをWordPressに入力するので、このページは開いたままにしておきます。

以上でGoogle reCaptchaへの登録は完了です。
Contact Form 7にGoogle reCaptchaで入手したサイトキーとシークレットキーを設定する
次に、Contact Form 7に、先ほどGoogle reCaptchaで入手したサイトキーとシークレットキーを設定していきます。
①WordPressのダッシュボードの左側メニューの「お問い合わせ」にマウスを合わせ、表示されたメニューの「インテグレーション」をクリックします。

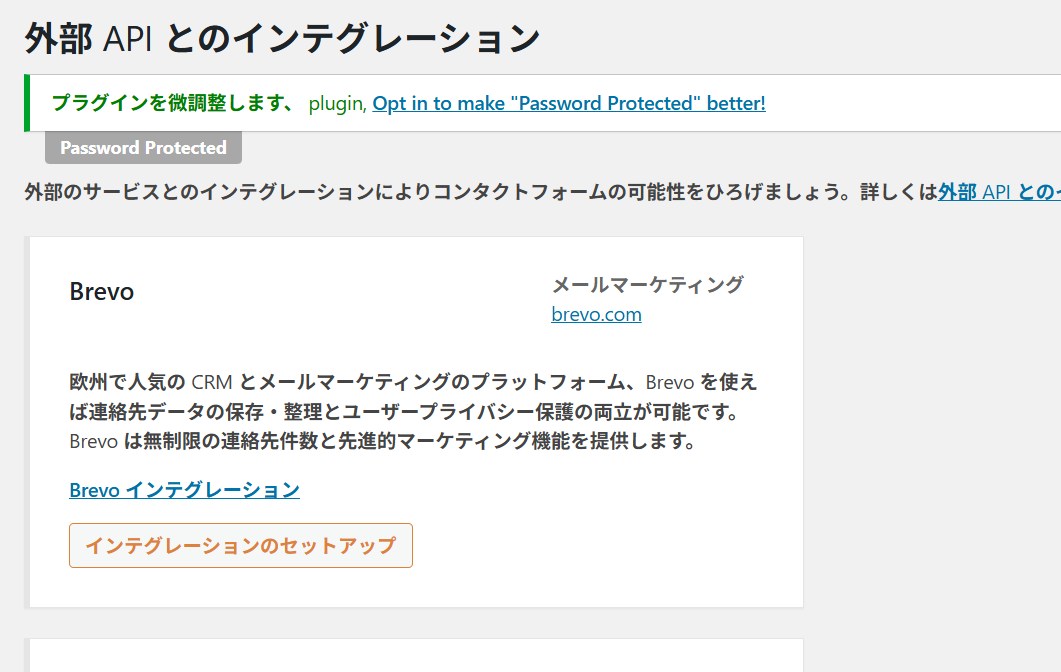
②【外部APIとのインテグレーション】の画面が表示されたら、画面を下にスクロールします。

③【reCaptcha】の項目の「インテグレーションのセットアップ」をクリックします。

④先ほど開いておいた、Google reCaptchaのサイトキーとシークレットキーをコピーし、①「サイトキー」、②「シークレットキー」、それぞれの入力欄にペーストして③「変更を保存」をクリックします。

以上で設定は完了です。
まとめ
Contact Form 7でお問い合わせフォームを作成した時は、グローバルナビやサイドバーからお問い合わせページに飛べるように設定しておきましょう。
また、スパム対策の設定も必ずしておいてくださいね。
次は、【WP Mail SMTP】のプラグインの設定をしましょう。