こんにちは、nozomiです。
今回は、関連記事を表示させるプラグインをご紹介します。
『Yet Another Related Posts Plugin』を使うと、簡単に表示させることができますよ!
では、『Yet Another Related Posts Plugin』の設定方法を、図解つきでわかりやすく解説していきますね。
『Cocoon』のテーマの場合は、プラグインをインストールしなくても関連記事の設定ができます。
Cocoonでの設定方法も併せて解説しますね。
目次
『Yet Another Related Posts Plugin』のインストール手順
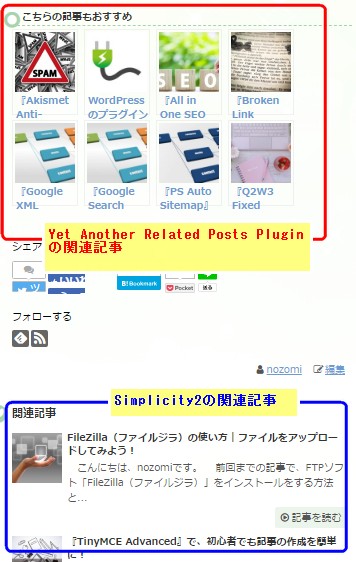
関連記事はブログの最後にこんな感じで表示されますよ^^
↓ ↓ ↓

では、早速インストールしていきましょう。
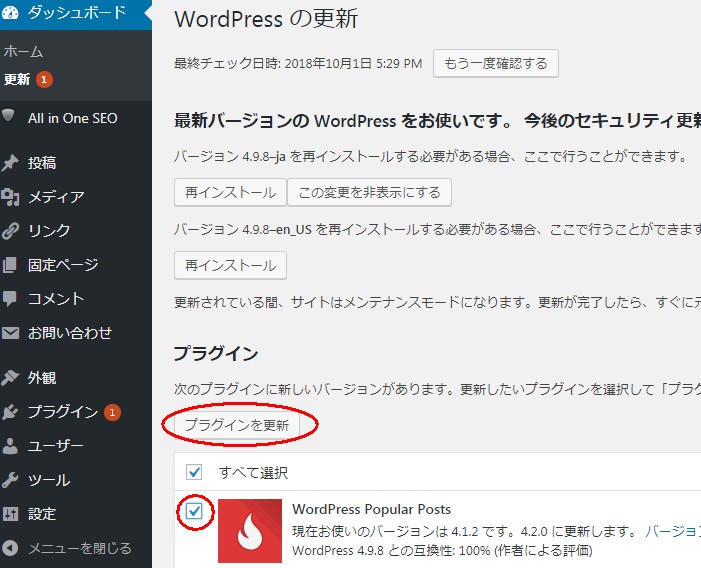
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「Yet Another Related Posts Plugin」と入力します。

④検索結果が表示されますので、【Yet Another Related Posts Plugin】の「今すぐインストール」をクリックします。

⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
『Yet Another Related Posts Plugin』の設定手順
インストールができたら、次は設定をしていきましょう。
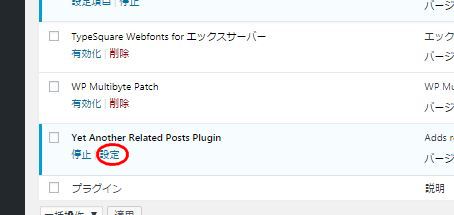
①インストールが完了すると、プラグインの一覧に『Yet Another Related Posts Plugin』が追加されますので、「設定」をクリックします。

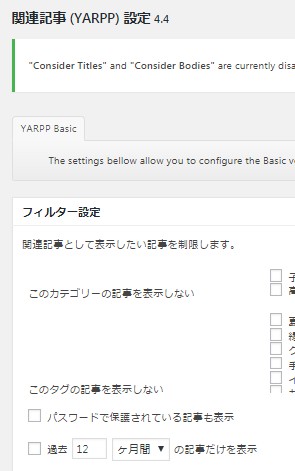
②【関連記事(YARPP)設定】の画面が表示されます。上から順番に見ていきましょう。
【フィルター設定】
デフォルトのままでOKです。

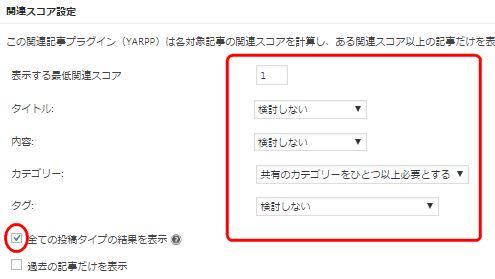
【関連スコア設定】

デフォルトのままでもOKですが、ブログを開設したばかりで記事が少なくても関連記事が表示されるように、一つでもカテゴリーが共通していれば表示されるように設定してみました^^
記事が増えてきたら、様子を見て調整するといいですね!
左下の「全ての投稿タイプの結果を表示」には、「□」をクリックしてチェックを入れておきます。
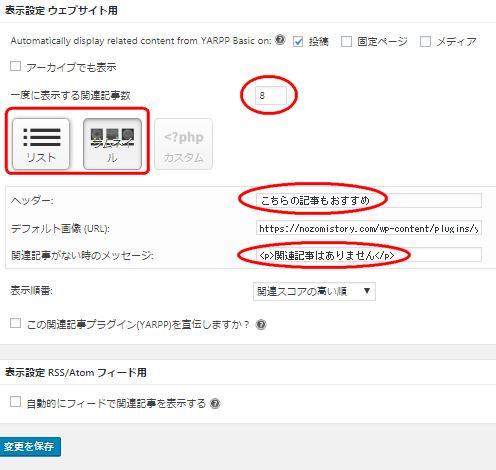
③【表示設定 ウェブサイト用】

・「一度に表示する関連記事数」
「表示される関連記事の数」を入力し、表示する形式を「リスト」か「サムネイル」から選びます。
・「ヘッダー」
関連記事の上に表示する「タイトル」を入力します。
例えば、「合わせて読みたい関連記事」「Related Posts」など。
・「関連記事がない時のメッセージ」
「関連記事がない時に表示される文章」を入力します。
例えば、「関連記事はありません」「No Related Posts」など。
設定し終えたら「変更を保存」をクリックします。
以上で設定も完了です♪
【Simplicity2】の関連記事を非表示にする
※ここからは【Simplicity2】のテーマを使っている人のための設定です。【Simplicity2】以外のテーマ(テンプレート)を使っている人は設定する必要はありません。
nozomiのブログは【Simplicity2】をテーマに使っているのですが、【Simplicity2】には関連記事を表示する機能があり、デフォルトで関連記事が表示されるようになっています。
なので、『Yet Another Related Posts Plugin』を普通に設定すると、【Simplicity2】の関連記事と二通り表示されてしまいます。
↓ ↓ ↓

プラグインを使わずに【Simplicity2】の関連記事だけを表示させてもよいのですが、『Yet Another Related Posts Plugin』の画像が横に並んで表示される形式の方が、画面をスクロールしなくても、一目で見ることができてわかりやすい!
そこで【Simplicity2】の関連記事を非表示にして、『Yet Another Related Posts Plugin』だけを表示させようと思います。
同じように【Simplicity2】の関連記事を非表示にしたい方は、ぜひ参考にしてくださいね。
①左側のメニューの「外観」にマウスを合わせ、出てきた「カスタマイズ」をクリックします。

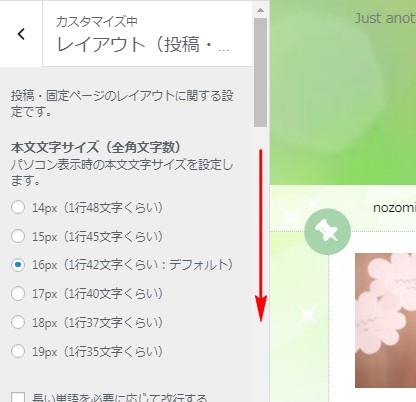
②カスタマイズの画面に切り替わったら、左側のメニューの「レイアウト(投稿・固定ページ)」をクリックします。

③【レイアウト(投稿・固定ページ)】の設定画面に切り替わったら、左側のメニューを下にスクロールしていきます。


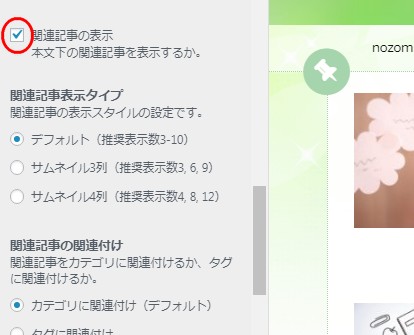
「関連記事の非表示」の「□」をクリックしてチェックします。


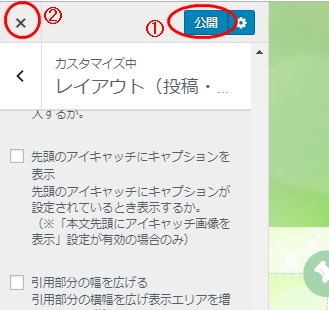
「公開」をクリックし、「×」をクリックしてカスタマイズ画面を閉じます。

これで【Simplicity2】の関連記事を非表示にすることができました。
『Cocoon』での関連記事の設定方法
Cocoonでは、プラグインを入れなくても関連記事を表示させられます。
Cocoonでの設定方法を解説していきますね。
①左側のメニューの「Cocoon設定」をクリックします。

②【Coccon設定】の画面が表示されたら、「投稿」タブをクリックします。

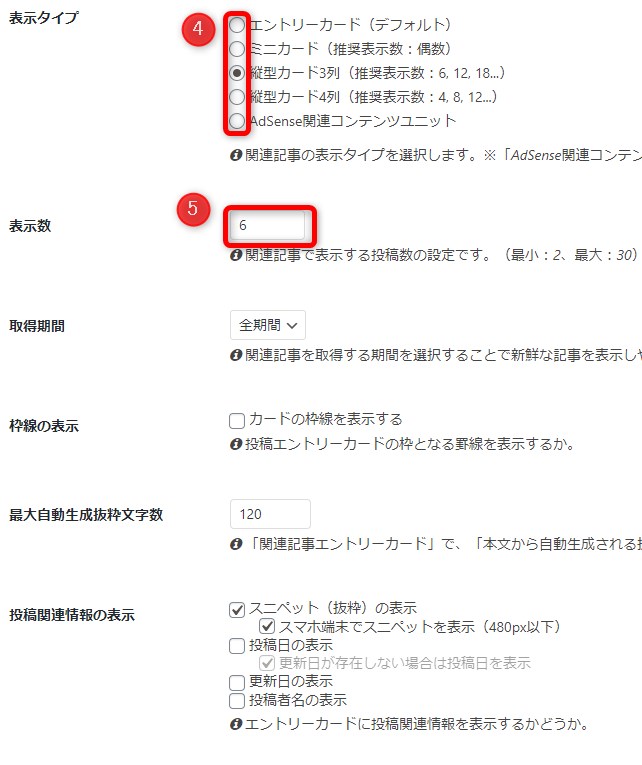
③画面を下にスクロールし、【関連記事設定】の項目を設定していきます。

①表示・・・「関連記事を表示する」にチェックを入れます。
②関連性・・・表示させる記事との関連性を「カテゴリー」か「タブ」から選べます。
③関連記事見出し・・・関連記事の見出しを入力します。

④表示タイプ・・・好きな表示タイプを選べます。
⑤表示数・・・表示させる関連記事の数を入力します。
その他はデフォルトのままでも良いと思います。
設定できたら、画面を下までスクロールし、「変更をまとめて保存」をクリックします。

以上でCocoonでの関連記事の設定は完了です。
まとめ
関連記事の設定はできましたでしょうか?
関連記事が表示されていると、読者さんも必要とする情報が探しやすくなって便利ですよね^^
関連記事がたくさん表示されるように、頑張って記事を書いていきましょうね~~。
















