こんにちは、nozomiです。
いざWordPressで記事を投稿しよう!と思っても、初めてだとどのように記事を投稿したらいいのかもわからないですよね。。。
今回は、ブロックエディタでの記事の投稿の仕方について、「投稿の仕方がわからない」「どのボタンを押せばいいの?」という疑問を解決できるように、画像付きでわかりやすく解説しています。
Cocoonの画面で解説していますが、他のテーマでも基本的な操作は同じです。
参考にしながら投稿してみてくださいね。
それでは、実際に1つ記事を書いていきましょう!
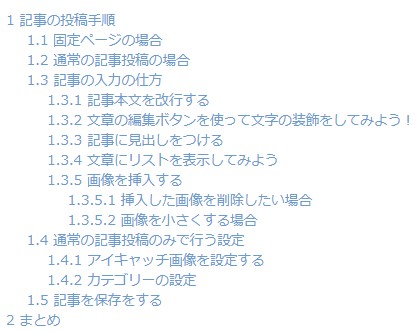
目次
記事の投稿手順
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「投稿」をクリックし、表示されたメニューの「投稿を追加」をクリックします。

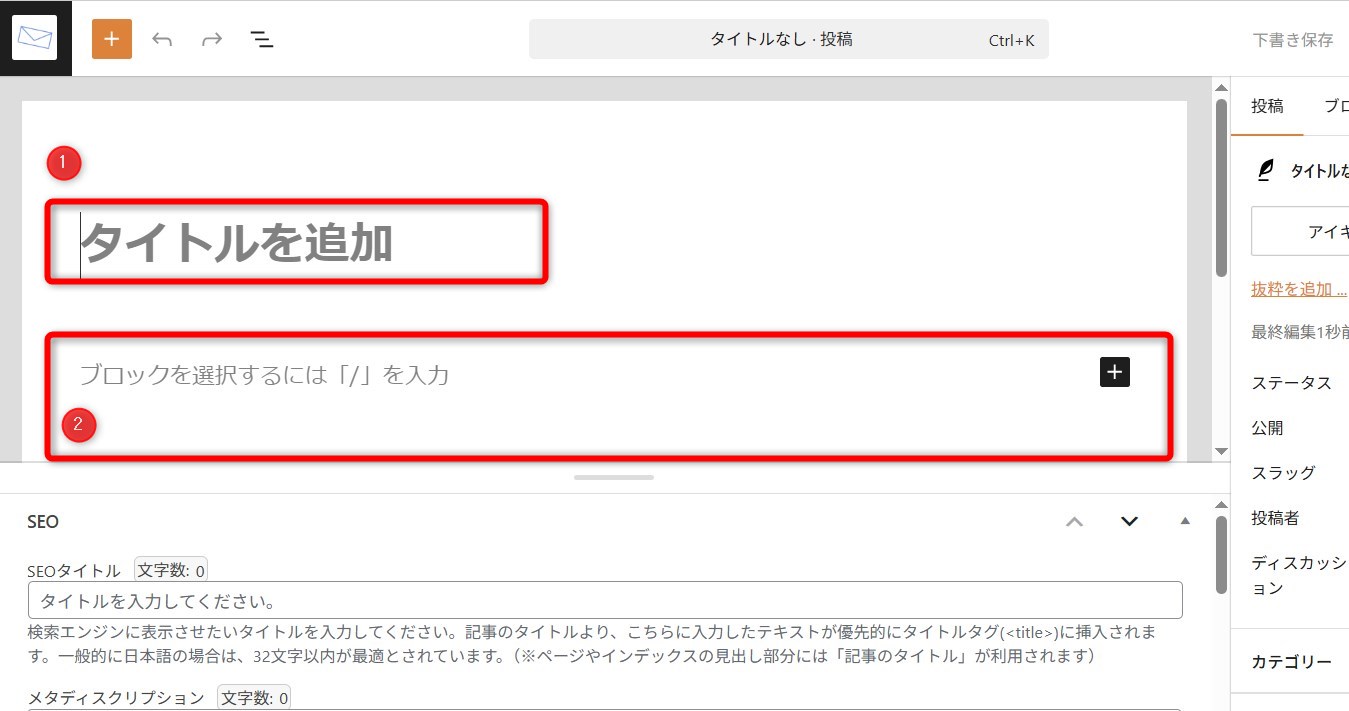
②【新規投稿を追加】の画面が表示されます。

①記事のタイトルを入力します。
②記事本文を入力します。
好きなタイトルと文章を入力してみましょう。
例として、今回は以下の文章を入力してみます。
タイトル:ベランダガーデン、はじめました
見出し:花を植えました
今日はとってもいい天気だったので、買い物に行きました。ホームセンターの店先に色とりどりのパンジーやビオラが並んでいたのがかわいくて、買って帰りました。早速植木鉢に植えつけてベランダに飾ったら、ベランダがぱっと華やかになり、私の気持ちも明るくなりました。これからベランダに出る楽しみができました。
記事の入力の仕方
記事に見出しをつける
記事に見出しをつけると、記事に何が書いてあるのかがぱっと見てすぐにわかりますよね。
また、読みたい項目を記事の中から見つけやすくすることもできます。
見出しがあることで文章がとても読みやすくなりますので、記事には必ず見出しをつけてあげましょう。
見出しについては、以下の記事で詳しく解説しています。
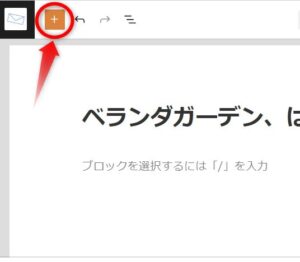
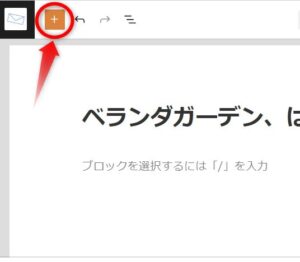
①画面左上の「+」マークをクリックします。

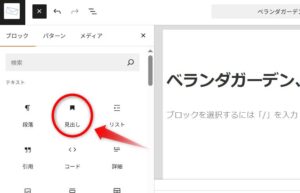
②表示されたブロックの中から「見出し」をクリックします。

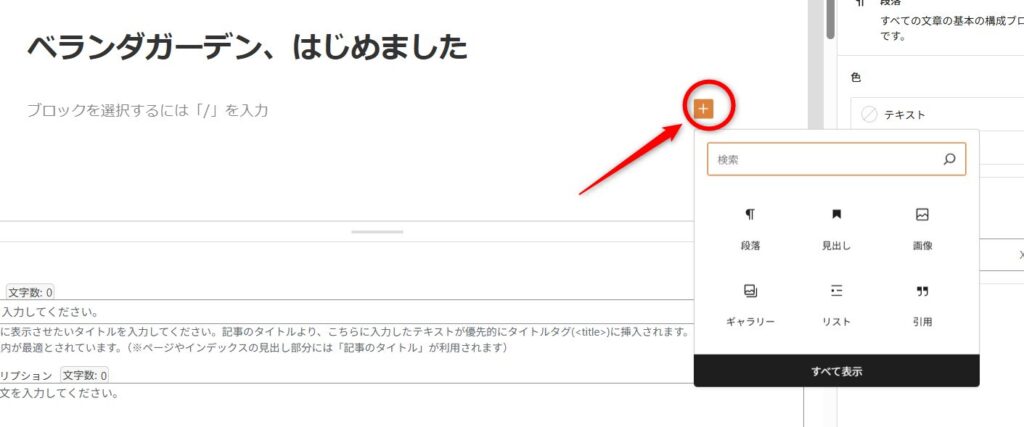
または、右側の「+」マークをクリックしても、ブロックの種類を選択できます。

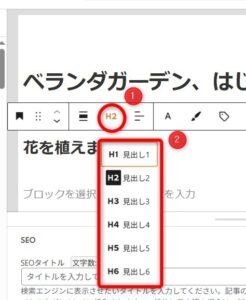
見出しの種類は見出し1~6まであります。
①「H2」をクリックすると表示されるので、②見出し1~6の中から選択します。

見出し2をクリックしてみると、ブログではこんな感じで表示されます。

記事の場合は、見出しはこんな感じになっています。
ブログでは通常「見出し1」は記事のタイトルに使われますので、記事では「見出し1」は使わずに「見出し2」から順番に使っていきます。

大きな見出しの中に小さな見出しをつけるように構成していきましょう。
本文を入力する
次は、本文を入力してみましょう。
今日はとってもいい天気だったので、買い物に行きました。ホームセンターの店先に色とりどりのパンジーやビオラが並んでいたのがかわいくて、買って帰りました。早速植木鉢に植えつけてベランダに飾ったら、ベランダがぱっと華やかになり、私の気持ちも明るくなりました。これからベランダに出る楽しみができました。
ただ文章を入力しただけでは、ちょっと読みづらいですよね。
記事の文章は改行の仕方で雰囲気が変わります。改行の仕方を見ていきましょう。
記事本文を改行する
「Enter」キーで改行した場合
今日はとってもいい天気だったので、買い物に行きました。
ホームセンターの店先に色とりどりのパンジーやビオラが並んでいたのがかわいくて、買って帰りました。
早速植木鉢に植えつけてベランダに飾ったら、ベランダがぱっと華やかになり、私の気持ちも明るくなりました。
これからベランダに出る楽しみができました。
行間が少し開いて表示されますね。
「Shift」キー+「Enter」キーで改行した場合
今日はとってもいい天気だったので、買い物に行きました。
ホームセンターの店先に色とりどりのパンジーやビオラが並んでいたのがかわいくて、買って帰りました。
早速植木鉢に植えつけてベランダに飾ったら、ベランダがぱっと華やかになり、私の気持ちも明るくなりました。
これからベランダに出る楽しみができました。
行間が詰まって表示されました。
同じ文章でも、改行の仕方を変えただけでずいぶん印象が違いますよね。
改行の仕方を工夫して、見やすい文章にしていきたいですね。
改行については以下のページで詳しく解説しています。
文章にリストを表示してみよう
文章の要点をまとめる時に便利なのが「リスト」です。
ポイントなどをまとめる時に使います。
まず、画面左上の「+」マークをクリックします。

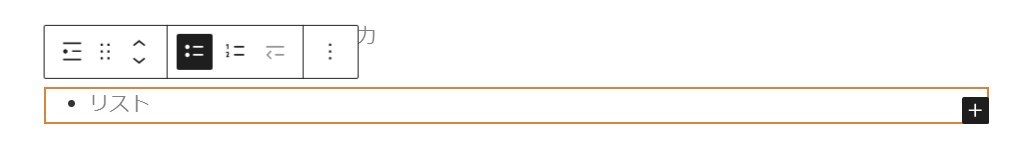
表示されたメニューから、「リスト」のブロックをクリックして選択します。

リストブロックが挿入されました。
「リスト」と書かれている部分をクリックするとカーソルが表示されるので、文章を入力してくださいね。
リストには番号なしリスト、番号つきリストの2種類があります。
番号なしリスト

番号つきリストにするには、数字の書かれているリストのマークをクリックします。

番号つきリスト

ボタンひとつでリスト表示ができるのでとっても便利ですね!
画像を挿入する
検索して、開いたブログが文字でびっしりで「うわっ、難しそう・・・」と思って読むのをやめてしまった経験はありませんか?
文章の合間に適度に画像が表示されていると、見た目にもすっきりして読みやすくなりますよね。
文字ばかりの内容では読んでいて疲れてしまうので、休憩の意味も兼ねて画像を挿入していきましょう。
①「+」マークをクリックします。

②ブロックの一覧を下に少しスクロールすると、メディアの項目に「画像」ブロックがあるのでクリックします。

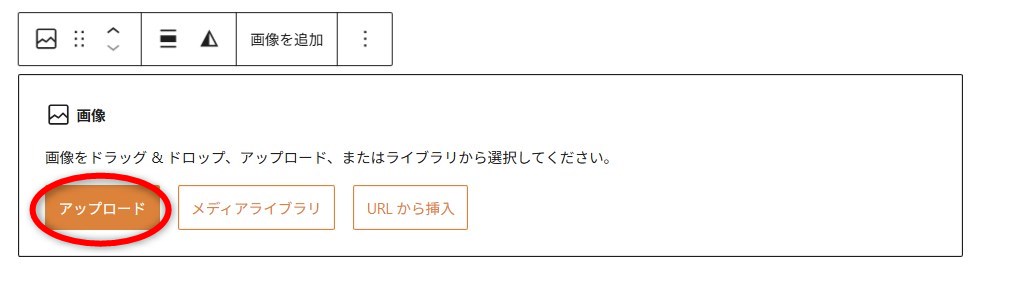
③記事本文欄に画像ブロックが挿入されるので、「アップロード」をクリックします。

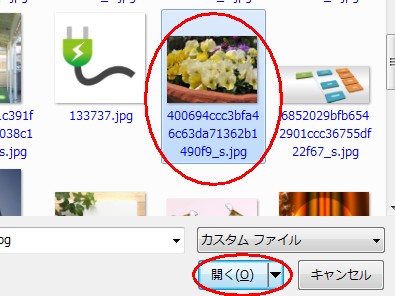
④挿入したい画像をクリックして選び「開く」をクリックします。

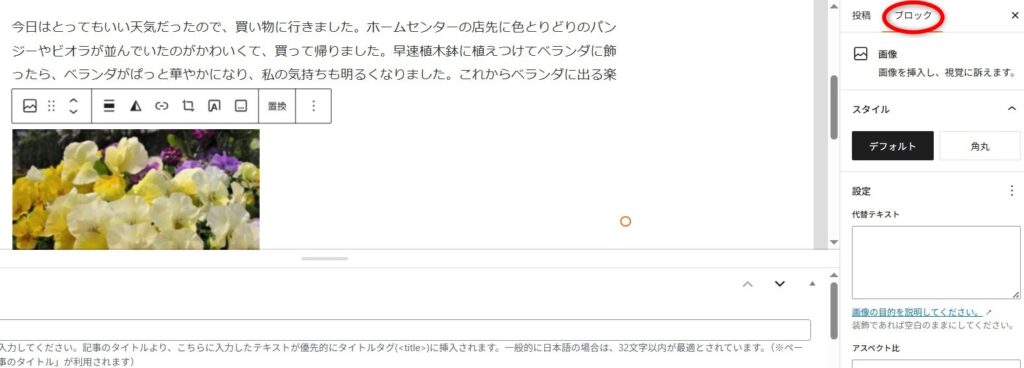
すると画像が挿入されます。
画面の右側のブロックタブで、「代替テキスト」を入力しておきましょう。
「代替テキスト」には画像の説明となる言葉を入力します。

画像のサイズを変える場合
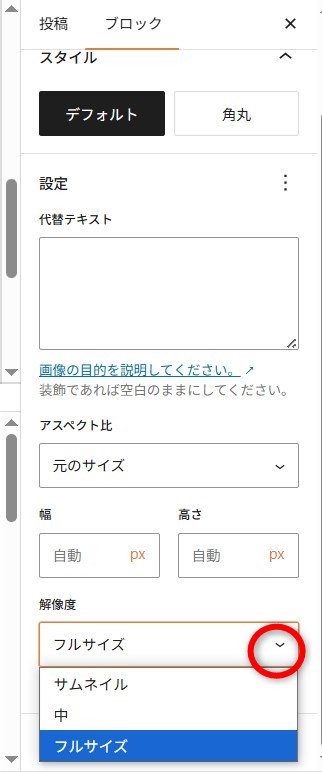
①画像のサイズを変えるには、まず画像ブロックをクリックして選択し、画面右側にブロックタブを表示させます。

②解像度のボックスの「V」マークをクリックすると、サイズが表示されるので、クリックして選択します。
アスペクト比を変えたり、幅や高さの数値を入力して変えることもできます。

アイキャッチ画像を設定する
アイキャッチ画像とは記事の記事の冒頭や一覧に表示される画像のことで、ブログ記事の表紙のような存在です。
アイキャッチ画像を設定すると記事に書かれている内容が一目でわかるので、一覧やSNSでシェアされた場合にも見ている人の目を引きつける効果があります。
その結果、クリックされる確率も上がり、記事を読んでもらえる可能性が高くなるんですね!
記事の内容に合ったアイキャッチ画像を設定して、たくさんに人に記事を読んでもらえるようにしていきましょう。
アイキャッチ画像については以下の記事で詳しく解説してます。
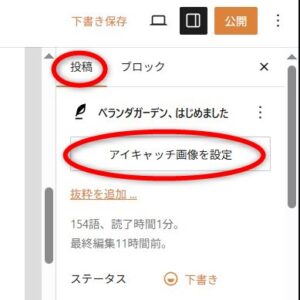
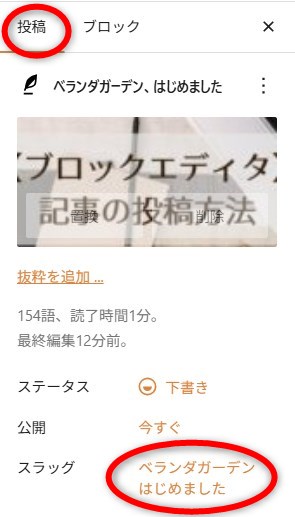
①画面右側の「投稿」タブをクリックし、「アイキャッチ画像を設定」をクリックします。

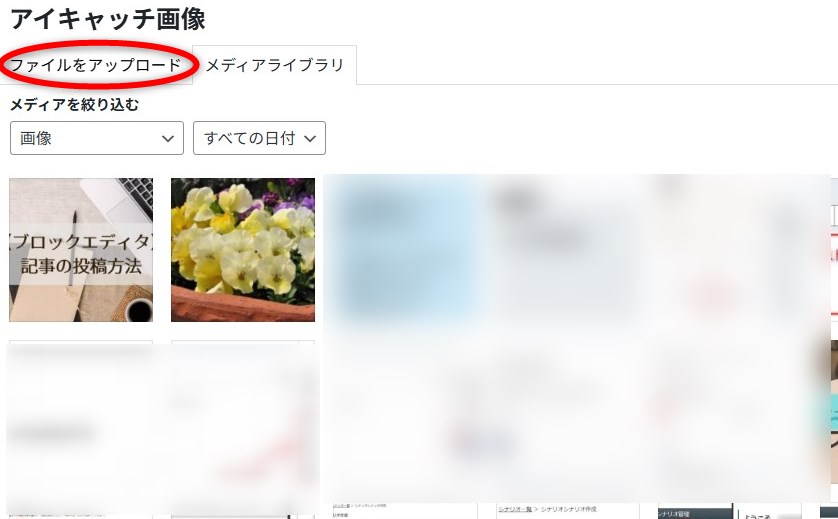
②【アイキャッチ画像】の画面が表示されます。
アイキャッチ画像に使いたい画像をまだアップロードしていない場合は、「ファイルをアップロード」のタブをクリックします。

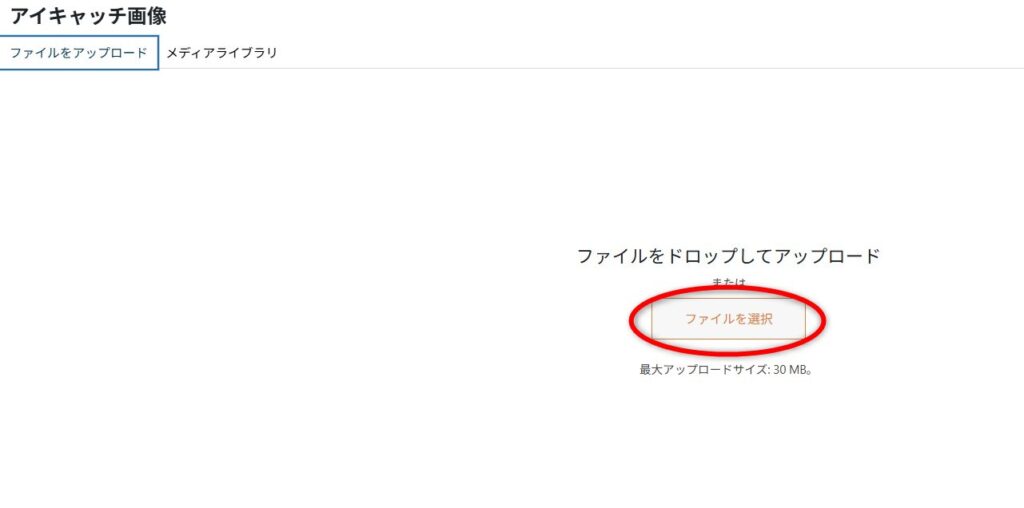
③「ファイルを選択」をクリックします。もしくは、画像ファイルをドロップしてもアップロードできます。

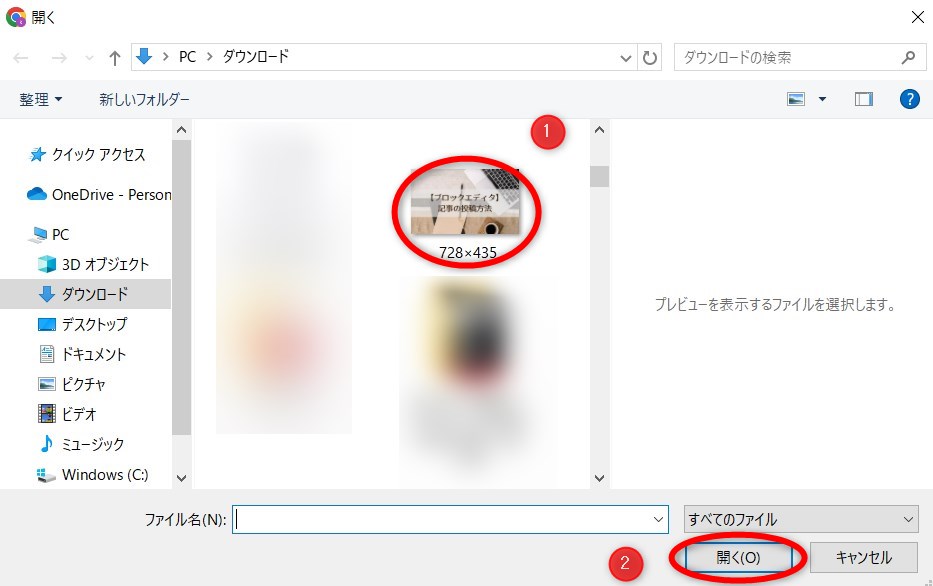
④①使いたい画像をクリックして選択、②「開く」をクリックします。

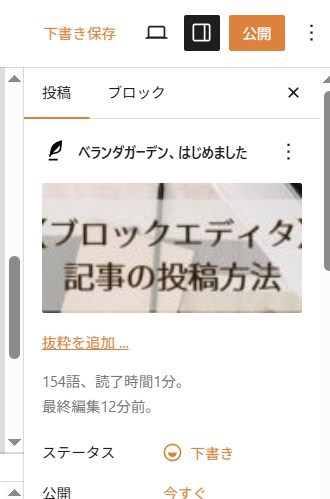
⑤【アイキャッチ画像】に選択した画像が表示されました。

実際の記事を見てみるとこのように表示されます。

また、記事一覧では、こんな感じに表示されます。

ブロックを削除したい場合
ブロックを削除する方法はとても簡単で、どのブロックでも方法は同じです。
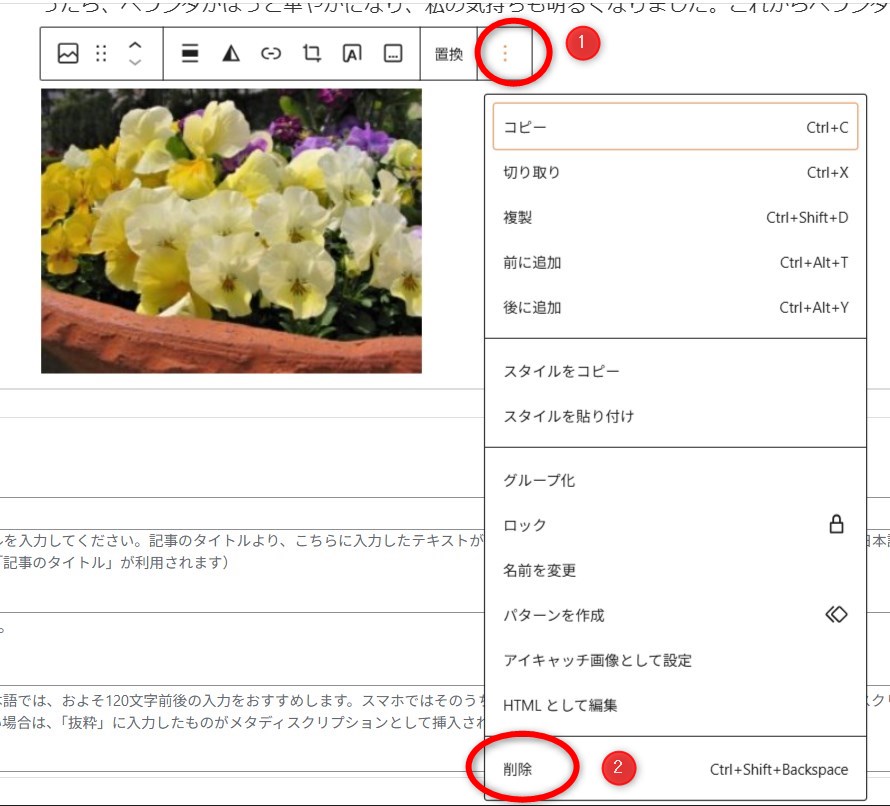
例として、画像ブロックを削除してみましょう。
①まず、削除したい画像ブロックをクリックして選択します。

②3つの点のマークをクリックすると、メニューが表示されるので、一番下の「削除」をクリックします。

これで画像ブロックを削除できました。
パーマリンクを設定する
パーマリンクというのは、ブログ記事ごとに決まるURLのことです。
途中で変更すると、リンク切れやSEO評価・SNSのシェア数がリセットされるなど不利な点が多いため、記事を投稿する際に必ず設定しておきましょう。
①画面右側の「投稿」タブをクリックし、【スラッグ】欄に表示されている文字をクリックします。

②スラッグの設定画面が表示されるので、①ボックスの中にパーマリンクに使う英語を入力します。
パーマリンクは半角英数小文字を使い、複数の単語をつなぐには「-(ハイフン)」を使います。
入力したら、②「×」をクリックして閉じます。

これで、パーマリンクの設定ができました。

カテゴリーの設定
記事が増えてくるとカテゴリーごとに分類されていた方がわかりやすく、探している記事を見つけやすくなります。
記事を投稿する際には、カテゴリーを設定しておきましょう。
カテゴリーについては次のページで詳しく解説していますので、参考にしてみてくださいね。
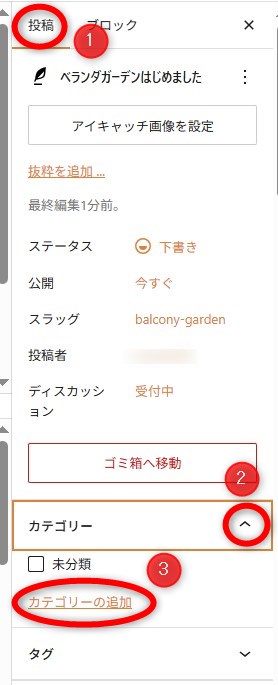
①画面の右側に【カテゴリー】の欄があります。
まず、①「投稿」タブをクリックし、【カテゴリー】の項目の②「V」マークをクリックします。
次に、表示された③「カテゴリの追加」の文字をクリックします。

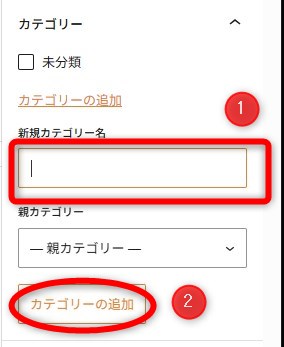
②①「新規カテゴリー名」を入力し、②「カテゴリーの追加」をクリックすると、【カテゴリー一覧】にカテゴリーが作成されます。

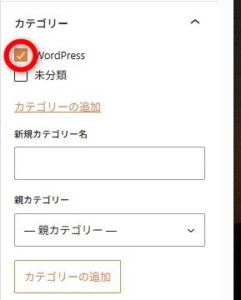
③WordPressと入力すると、下の図のように、【WordPress】というカテゴリーが作成されました。
□にチェックを入れると、その記事のカテゴリーとして設定できます。

カテゴリーのスラッグの設定
この記事投稿画面で新規カテゴリーを作成した場合は、カテゴリーのスラッグを設定することができません。
カテゴリーのスラッグの変更方法も解説しておきますので、後で、忘れずにスラッグを変更してくださいね。
簡単に説明すると、URLの末尾に使用される半角英数小文字(ハイフンも使用可)です。
スラッグに何も入力しないと日本語で設定されますが、URLでは日本語での表記ができないため、とても長いURLになってしまい、好ましくありません。必ず英語で設定しておきましょう。
①ダッシュボードの左側のメニューの「カテゴリー」をクリックします。

②【カテゴリー】の画面に切り替わります。

③カテゴリーの一覧の編集したいカテゴリーの名前にマウスのカーソルを合わせ、表示された「編集」の文字をクリックします。

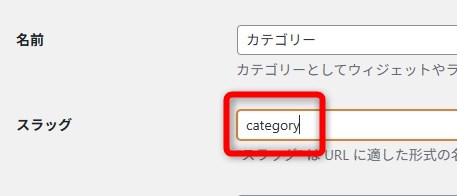
③【カテゴリーの編集】画面に切り替わりますので、「スラッグ」の項目を英語に修正します。

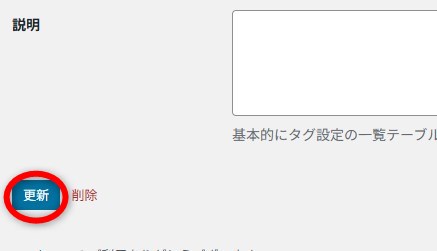
修正し終わったら「更新」をクリックします。
タグを設定する
タグにはキーワードとなる単語を入力します。
①まず、①「投稿」タブをクリックし、【タグ】の項目の②「V」マークをクリックします。
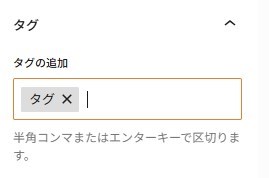
次に、表示された③「タグの追加」のボックスに、記事の本文からコピーしたキーワードを貼り付けます。

②「Enter」キーを2回押すと、下の画像のようにタグが追加されます。

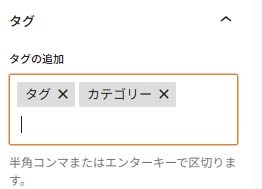
複数のタグを追加する時は、同じように入力していきます。

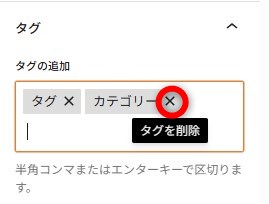
タグを削除したいときは「×」のマークをクリックします。

タグのスラッグ設定
記事投稿画面で新しくタグを作成した場合は、カテゴリーの時と同様に、スラッグを設定することができません。
変更方法は、カテゴリーのスラッグと同じです。忘れずに変更しておきましょう。
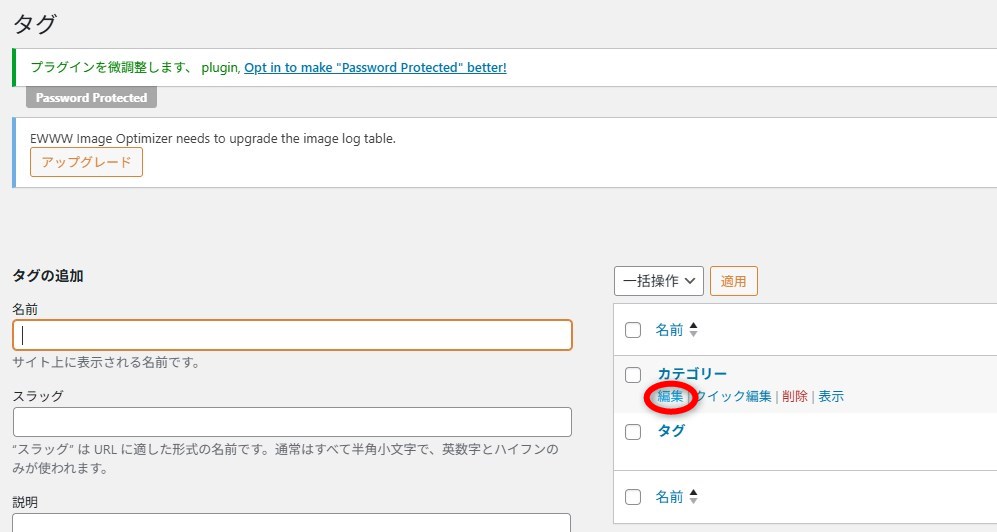
①タグのスラッグの変更は、ダッシュボードの左側のメニューの「タグ」で設定します。

②【タグ】の画面に切り替わります。
編集したいタグの名前にマウスのカーソルを合わせ、表示された「編集」の文字をクリックします。

③【タグの編集】画面に切り替わるので、「スラッグ」の項目を英語に修正します。

④最後に「更新」をクリックします。

記事を保存をする
誤って消してしまったりパソコンがフリーズしてしまった場合、せっかく書いた記事が全部消えてしまって最初から書き直し。。。なんてことになったらがっかりですよね。
記事を書いている途中でも、こまめに保存をしておきましょう。
下書きとして保存
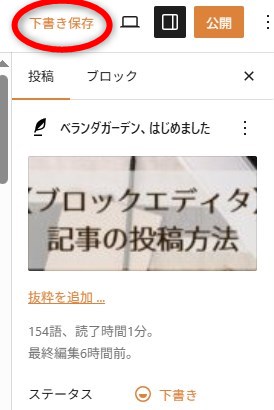
画面の右上の「下書き保存」をクリックすると下書き保存されます。
「下書きとして保存」をクリックしただけでは、まだ記事の公開はされません。
記事が完成するまでは下書きとして保存をしておきます。

プレビュー
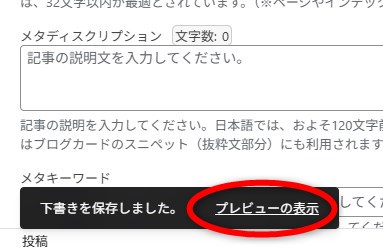
下書き保存をすると、画面の左下に「プレビューの表示」文字が表示されます。
この部分をクリックすると、実際のブログでどのように表示されるかを確認することができます。

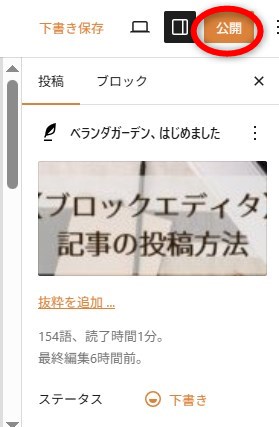
プレビューは画面右上の①パソコンモニターのようなマークをクリックして見ることもできます。
パソコン画面での見え方をチェックしたい場合は、②「デスクトップ」をクリックし、「新しいタブでプレビュー」の横の四角いマークをクリックすると、プレビューが別のタブで開きます。

記事を公開する前に、誤字脱字がないかどうか?文章が見やすいかどうか?などをプレビューでチェックしておきましょう。
公開
プレビューでチェックして問題がなければ「公開」をクリックして、記事を公開します。

公開をすると、他の人もインターネット上で見ることができる状態になります。
まとめ
投稿の仕方は慣れるまでは少し時間がかかるかもしれませんが、慣れてくれば難しいことはありません^^
まずは、いろいろと試しながら実際に入力をして慣れていくといよいと思います。
記事は下書き保存をしておけば何度でも修正ができますし、公開をしなければ自分にしか見ることはできないので、ぜひ挑戦してみてくださいね~。
次の記事では、記事での装飾方法について解説します。