こんにちは、nozomiです。
本のように、ブログの記事にも目次があると便利ですよね。
目次を見ればブログにどんな内容が書かれているか、すぐにわかります。
それに、SEO的にも有利になるので、ぜひ導入してみてくださいね。
『Table of Contents Plus』は、記事に目次を自動で生成できる便利なプラグインです。
今回は『Table of Contents Plus』の設定方法をわかりやすく解説していきますね。
※『Cocoon』のテーマを使っている場合は、プラグインをインストールしなくても目次を表示させられますが、Table of Contents Plusの目次に比べるとちょっとシンプルです。
Cocoonでの設定方法も併せて解説しますので、好きな方を選んでくださいね。
『Table of Contents Plus』のインストール手順
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「Table of Contents Plus」と入力します。

④検索結果が表示されますので、【Table of Contents Plus】の「今すぐインストール」をクリックします。

⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
『Table of Contents Plus』の設定手順
①インストールが完了すると、プラグインの一覧に『Table of Contents Plus』が追加されますので、「設定」をクリックします。

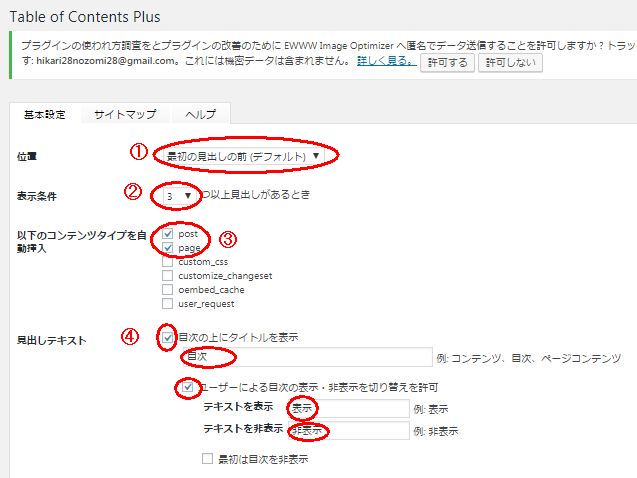
②設定画面が表示されますので、上から順番に設定していきます。

①位置 目次が表示される位置を選択します。
デフォルトのままでOKです。
②表示条件 見出しがいくつある時に目次を表示させるかを選択します。
「3」に設定しましたが、お好みでOKです!
③以下のコンテンツタイプを自動挿入 目次を表示させたい記事の種類を選択します。
「post」「page」にチェックを入れます。
④見出しテキスト
・「目次の上にタイトルを表示」にチェックを入れ、「目次のタイトル」を入力します。
例えば「目次」「Contents」など。
・「ユーザーによる表示・非表示の切り替えを許可」にチェックを入れると、目次を開いたり閉じたりできます。
その下の「テキストを表示」「テキストを非表示」の横の欄には、切り替える時にクリックする部分の文字を入力します。
例えば「表示・非表示」「開く・閉じる」「Open・Close」など。
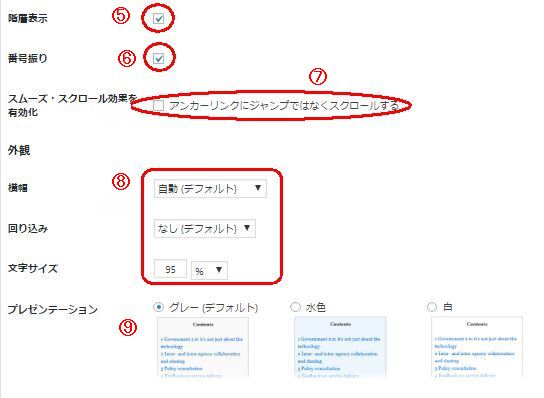
画面を下にスクロールしていきます。


⑤階層表示 目次を階層として表示させることができます。
チェックを入れておきます。
⑥番号振り 目次の項目に番号を振ることができます。
チェックを入れておきます。
⑦スムーズ・スクロール効果を有効化
チェックを入れると、目次の項目をクリックした時に、その項目へ画面がスムーズにスクロールします。チェックを入れないとジャンプします。お好みでOK!
⑧外観 横幅、回り込み、文字サイズを設定できます。
デフォルトのままでOKです。
⑨プレゼンテーション 目次のデザインを選択します。
好きなものを選んでくださいね。

続いて「上級者向け」をクリックします。


上級者向けの設定項目が表示されます。

見出しレベル 目次に表示する見出しレベルを設定できます。
テンプレートによって見出しの設定が違うことがあります。
とりあえず「h2」以下に7チェックを入れておき、あとで、実際に表示される目次を見ながら調節するとよいと思います。
ここまで終わったら「設定を更新」をクリックします。
以上で設定も完了です♪
Cocconでの目次の設定方法
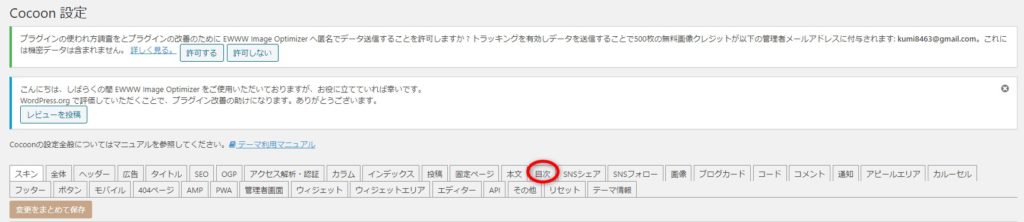
①左側のメニューの「Cocoon設定」をクリックします。

②【Cocoon設定】の画面が表示されたら「目次」タブをクリックします。

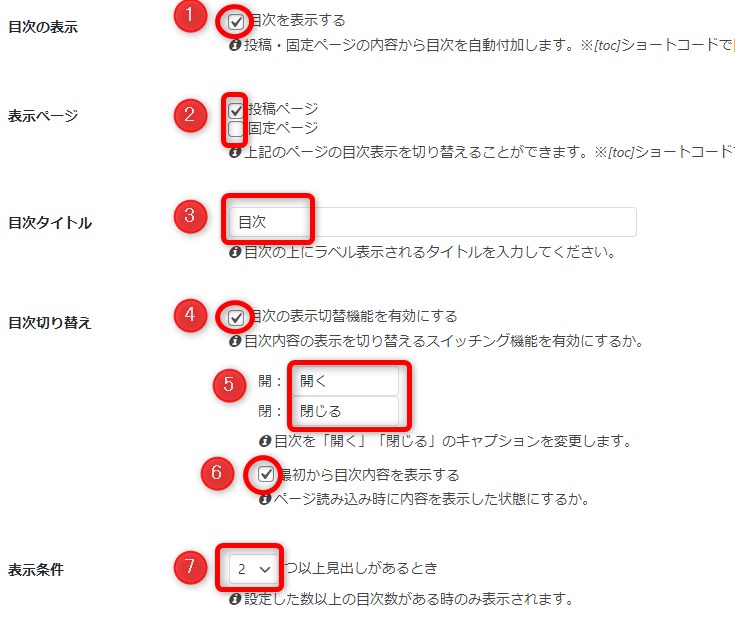
③上から順に設定をしていきます。

①目次の表示・・・「目次を表示する」にチェックを入れます。
②表示ページ・・・「投稿ページ」にチェックを入れます。
「固定ページ」にチェックを入れると固定ページにも目次を表示させられます。
③目次タイトル・・・目次のタイトルを入力します(目次、Contentsなど)
④目次切り替え・・・「目次の表示切替機能を有効にする」にチェックを入れると、目次を開いたり閉じたりできます。
⑤に切り替える時にクリックする部分の文字を入力します。例えば「表示・非表示」「開く・閉じる」「Open・Close」など。
⑥「最初から目次内容を表示する」にチェックを入れると、ページを開いた時に、目次の内容が表示されている状態になります。
⑦表示条件・・・見出しが何個ある時に目次を表示させるか?を決められます。

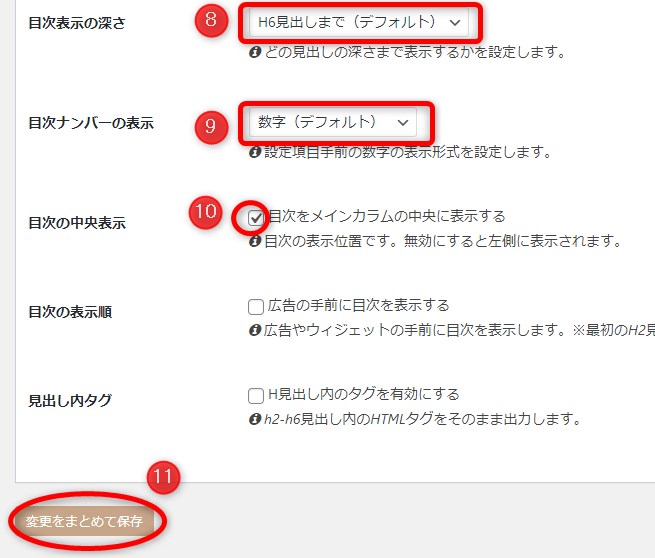
⑧目次表示の深さ・・・H2~H6のどの見出しまで表示させるか?を選べます。
⑨目次ナンバーの表示・・・目次に表示する数字の種類を選べます。
⑩目次中央表示・・・「目次をメインカラムの中央に表示する」にチェックを入れると、目次がページの中央に表示されます。
設定が終わったら、⑪「変更をまとめて保存」をクリックします。
以上でCocoonでの目次の設定は完了です。
まとめ
これであなたのブログにも目次が表示されるようになりましたね^^
目次があると、記事の内容がわかりやすく、読者さんも読みたい部分をすぐに表示させることができて便利ですよね♪
その上、SEOの効果もあるなんて嬉しいですよね~!
ぜひ導入してみてくださいね。
次は、記事を書くのを簡単にしてくれるプラグインです。
⇒『TinyMCE Advanced』で、初心者でも記事の作成を簡単に!















