こんにちは、nozomiです!
今回は、ブログの記事を書く時に活躍してくれるプラグイン『Advanced Editor Tools』の設定方法を解説していきます。
以前は『Tiny MCE Advanced』という名称でしたが、現在は『Advanced Editor Tools』に変わりました。
初心者さんにおすすめの簡単な設定を図解つきでわかりやすく説明していきますので、一緒に設定していきましょう!
目次
『Advanced Editor Tools』ってどんなプラグイン?
『Advanced Editor Tools』はWordPressの【投稿の編集】の画面の機能を拡張できるプラグインです。
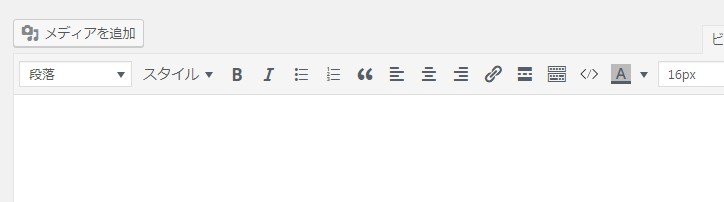
WordPressの【投稿の編集】画面はデフォルトではとてもシンプルです。

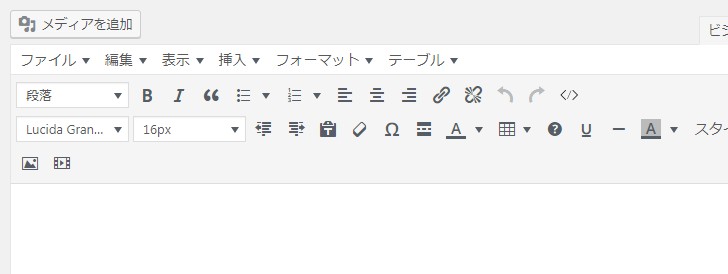
これを『Advanced Editor Tools』で機能を拡張させると・・・
こんな感じにボタンが増えます。

文字に色をつけたり文字の大きさを変えたり、表を挿入したり・・・
HTMLなどの難しい知識がなくてもボタン一つでできるようになるんですよね。
いろいろな機能を追加することができて断然記事が書きやすくなりますので、ぜひ導入しておきましょう!
それでは、インストールと設定の手順を解説していきますね。
『Advanced Editor Tools』のインストール手順
①WordPressのダッシュボードにログインしておきます。
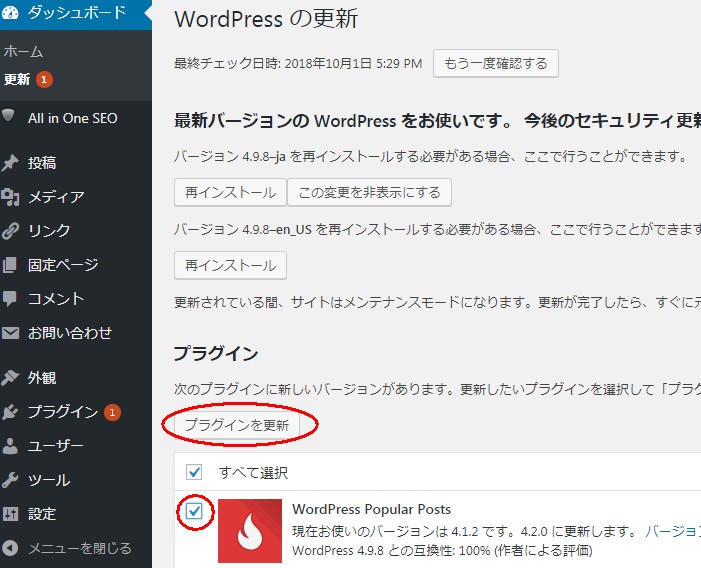
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「Advanced Editor Tools」と入力します。

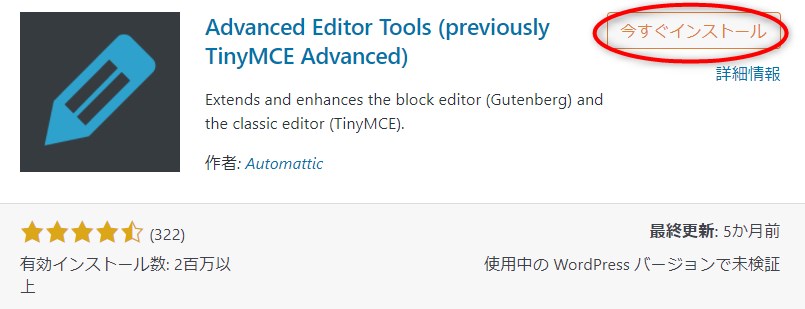
④検索結果が表示されますので【Advanced Editor Tools】の「今すぐインストール」をクリックします。

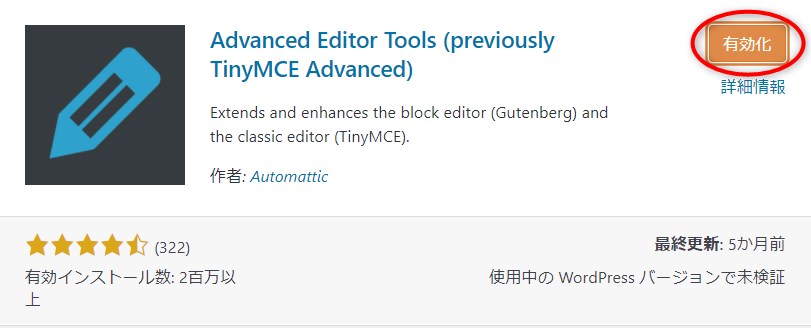
⑤【今すぐインストール】のボタンが「有効化」に変わったら「有効化」をクリックします。

以上でインストールは完了です♪
『Advanced Editor Tools』の設定手順
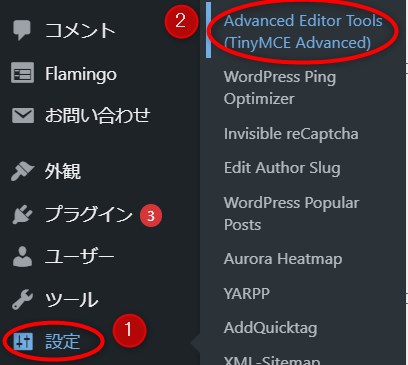
①左側のメニューの①「設定」にマウスのカーソルを合わせ、表示されたメニューの②「Advanced Editor Tools(Tiny MCE Advanced)」をクリックします。

②【エディター設定】の画面に切り替わります。
クラシックエディタとブロックエディタ、それぞれ設定方法を解説しますので、ここからはお使いのエディタの設定をしてくださいね。
クラシックエディタの設定方法
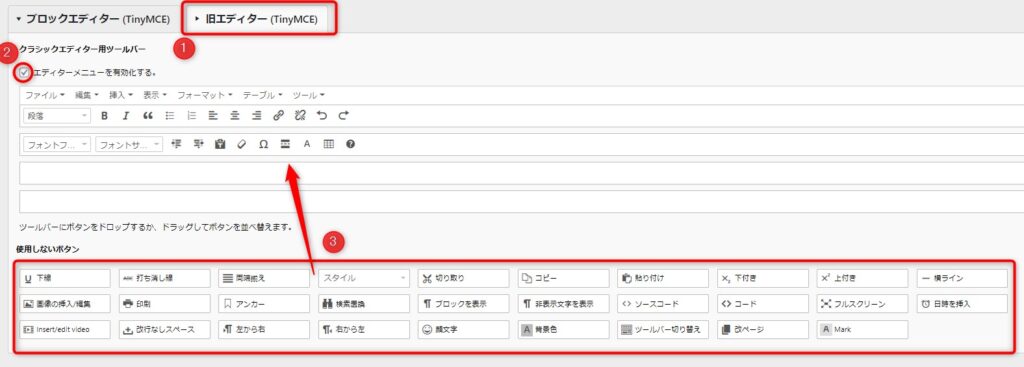
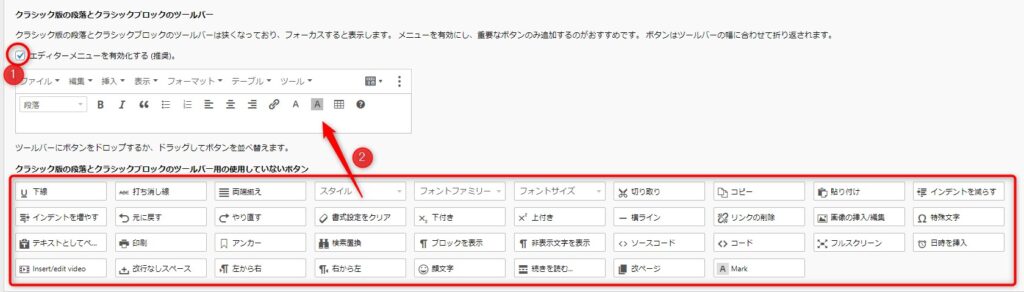
①まず、①「旧エディター(TinyMCE)」のタブをクリックし、②「エディターメニューを有効化する」にチェックが入っていることを確認します。
下の方の③【使用しないボタン】の中から追加したいボタンを上のツールバーにドラッグ&ドロップ(マウスをクリックしたまま移動させる)して追加します。

私が追加したのは・・・
「下線」「横ライン」「スタイル」「画像の挿入/編集」「背景」
です。
後で変更することもできますので、あなたのお好みで追加してくださいね。
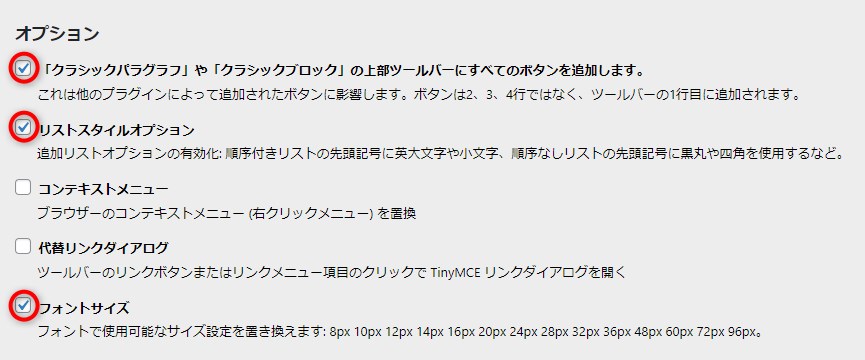
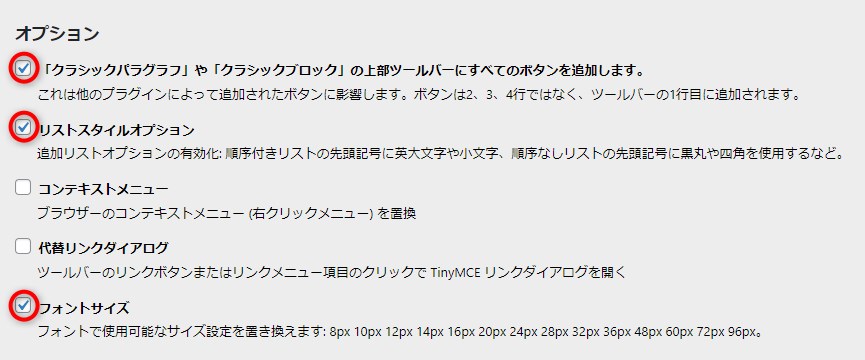
②画面を下にスクロールし、【オプション】の設定をします。

「クラシックパラグラフ」や「クラシックブロック」の上部ツールバーにすべてのボタンを追加します。」
「リストスタイルオプション」
「フォントサイズ」
の3つにチェックを入れます。
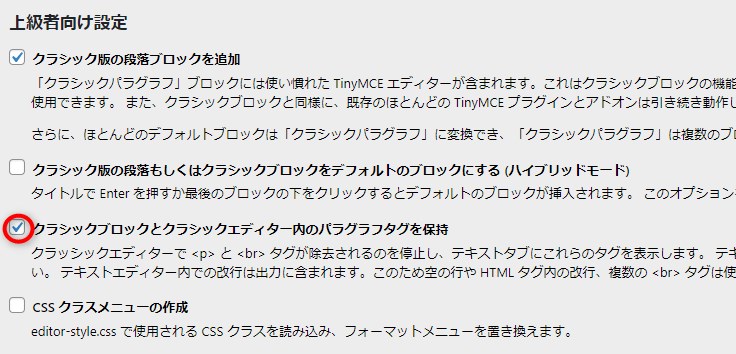
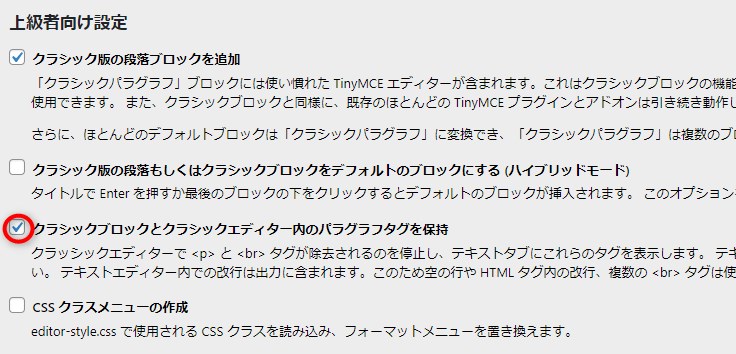
③次に【上級者向け設定】の設定をします。

「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れます。
それ以外はそのままでOKです。
④設定が終わったら、画面を下にスクロールし画面右下の「変更を保存」をクリックします。

以上でクラシックエディタの設定は完了です。
ブロックエディタの設定方法
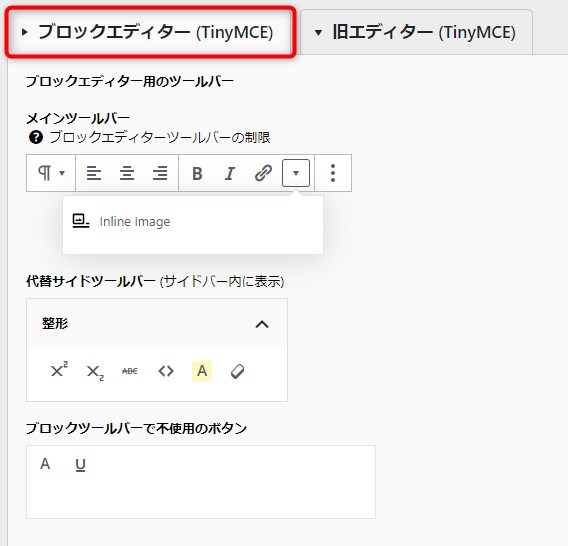
①「ブロックエディター(TinyMCE)」のタブをクリックし、画面を下にスクロールします。

②【クラシック版の段落とクラシックブロックのツールバー】の設定をします。
①「エディターメニューを有効化する」にチェックが入っていることを確認し、下の方の②「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」の中から追加したいボタンを上のツールバーにドラッグ&ドロップして追加します。

②画面を下にスクロールし、【オプション】の設定をします。

「クラシックパラグラフ」や「クラシックブロック」の上部ツールバーにすべてのボタンを追加します。」
「リストスタイルオプション」
「フォントサイズ」
の3つにチェックを入れます。
③次に【上級者向け設定】の設定をします。

「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れます。
それ以外はそのままでOKです。
④設定が終わったら、画面を下にスクロールし画面右下の「変更を保存」をクリックします。

以上でブロックエディタの設定は完了です。
まとめ
『Advanced Editor Tools』はブログの記事を書くのには欠かせないプラグインです!
文字の色や大きさを変えたり装飾をしたりして文章に変化をつけると、読者さんも読みやすくなり楽しめますよね♪
自分の使いやすいようにカスタマイズしてみてくださいね~。