こんにちは、nozomiです。
パソコンでブログを読む場合、記事の下の方まで読むとサイドバーの部分は空欄になってしまいますよね。
せっかくブログを見てもらえるなら、この空欄の部分にサイドバーを表示させたいと思いませんか?
プラグインを使えば簡単に、画面を下にスクロールしてもサイドバーがついてくるようにすることができるんです。
今回は、サイドバーを固定して記事に追従させられるプラグイン『Q2W3 Fixed Widget』の設定方法をわかりやすく解説しますね!
目次
『Q2W3 Fixed Widget』の設定方法
サイドバーを追従させるってどういうこと?
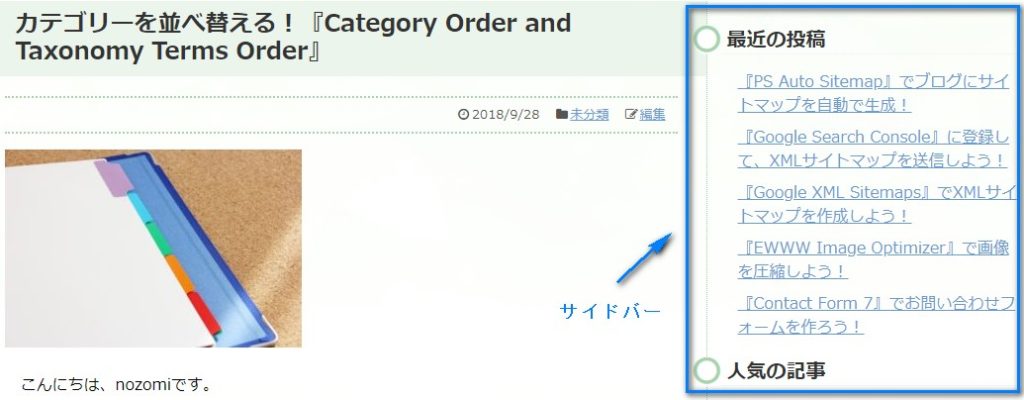
パソコンでブログを見ると、記事の右側にサイドバーが表示されます。

記事を下に読み進めていくと。。。
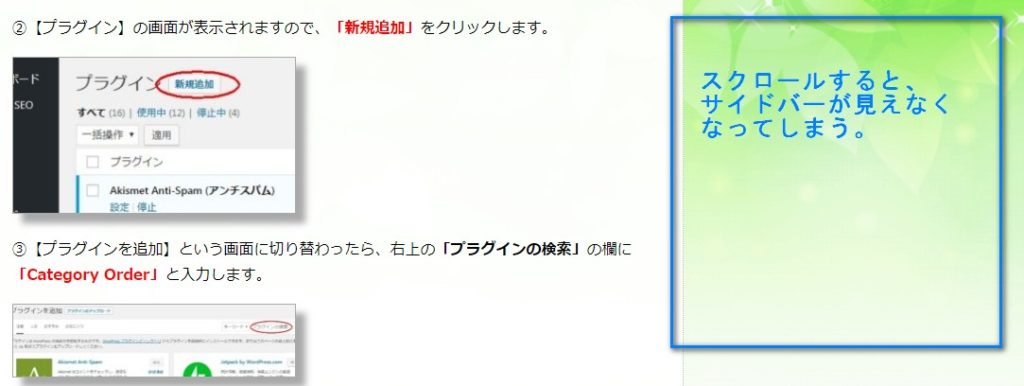
サイドバーの部分は空欄になってしまいます。

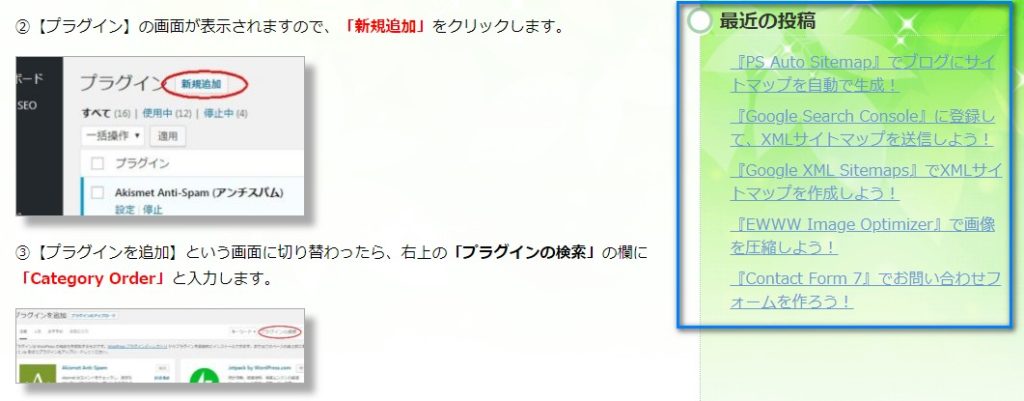
『Q2W3 Fixed Widget』を使って、サイドバーを固定させると、
画面を下にスクロールしても、サイドバーが一緒についてきます。

読者さんにぜひ見てもらいたい内容を設置しておけば、目に留まる可能性も高くなりますね♪
では、早速インストールしていきましょう!
『Q2W3 Fixed Widget』のインストール手順
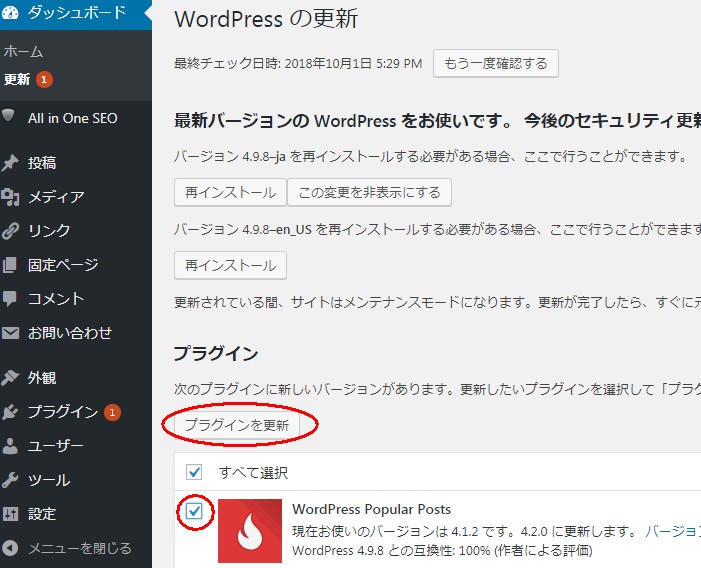
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「プラグイン」をクリックします。

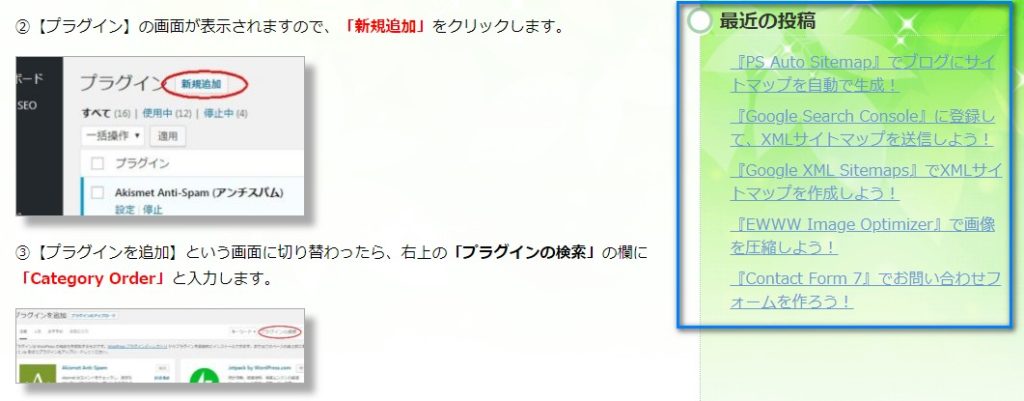
②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「Q2W3 Fixed Widget」と入力します。

④検索結果が表示されますので、【Q2W3 Fixed Widget】の「今すぐインストール」をクリックします。

⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
『Q2W3 Fixed Widget』の設定手順
①左側のメニューの「外観」にマウスを合わせ、出てきたメニューの「ウィジェット」をクリックします。

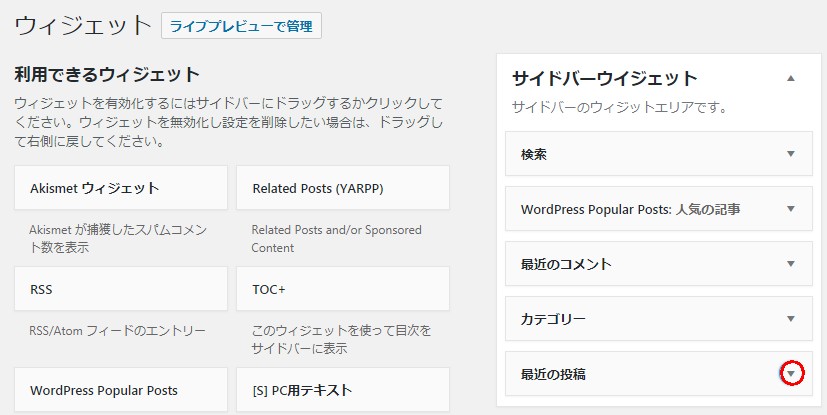
②【ウィジェット】の画面が表示されますので、「サイドバーウィジェット」の項目の中から、一番下のウィジェットの「▼」をクリックして開きます。

サイドバーウィジェット・・・使っているテンプレートによって名前が違うので、「サブコンテンツ」「サイドバー」などと表示されていることもあります。
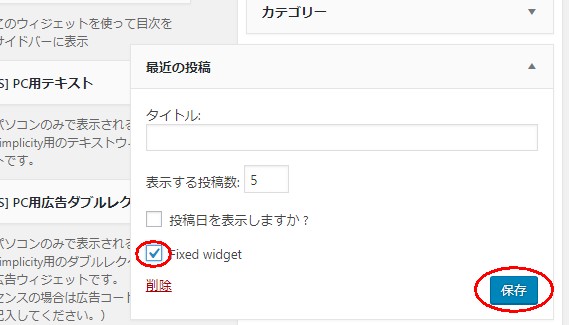
③下の方にある「Fixed Widjet」の「□」をクリックしてチェックを入れ、「保存」をクリックします。

以上で設定も完了です♪
このFixed Widjetの設定は上の方のウィジェットにも設定できるのですが、画面をスクロールしている時に下の方のウィジェットと二重になって表示されてしまうので、追従させたいウィジェットを一番下に移動させるようにするといいですね!
ブログを表示して確認してみると、

このようにサイドバーが記事と一緒に下におりてきます。
これで、画面の空欄を活かして、読者さんにアピールすることもできますね♪
まとめ
サイドバーを追従させることはできましたでしょうか?
追従させるウィジェットには、「よく読まれている記事」や「関連記事」を設置したり、「ブログランキング」のバナーを貼ったりするといいですね♪
あなたが読者さんにアピールしたい内容を選んでみてくださいね~(^^)/
次はプラグインでできるセキュリティ対策です。
⇒初心者でも安心!『SiteGuard WP Plugin』でWordPressのセキュリティ対策をしよう!
















