こんにちは、nozomiです。
WordPressを使っていると、テストサイトを作ったり、特定の人にだけブログを公開したい場合も出てきますよね。
サイト全体にパスワードをかけるのって難しそうに感じるかもしれませんが、プラグインを使うと簡単にできるんですよね~。
今日は【Password Protected】というプラグインを使って、WordPressでサイト全体にパスワードをかける方法を解説していきますね。
※【特定の記事だけにパスワードをかける方法】はこちらの記事で解説しています。
目次
【Password Protected】を使ってサイト全体にパスワードをかける方法
【Password Protected】をインストールする
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「Password Protected」と入力します。

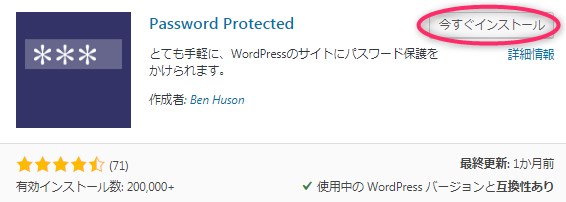
④検索結果が表示されますので、【Password Protected】の「今すぐインストール」をクリックします。

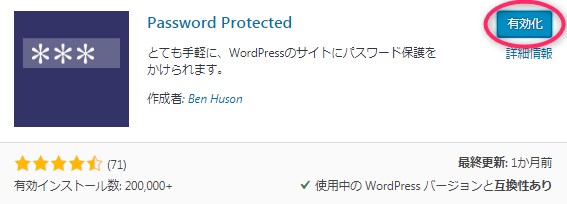
⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
【Password Protected】の設定をする
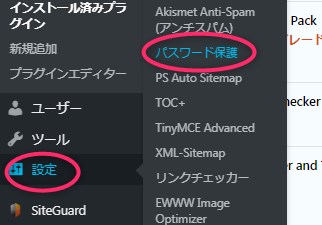
①ダッシュボードの左側のメニューの「設定」にマウスのカーソルを合わせ、出てきたメニューの「パスワード保護」をクリックします。

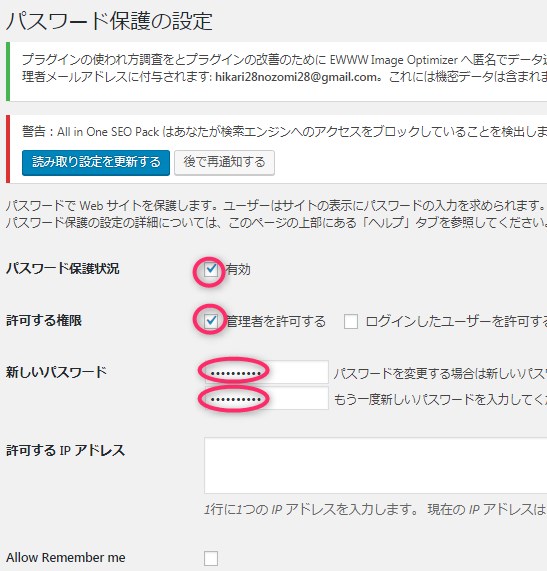
②【パスワード保護の設定】の画面に切り替わるので、設定をしていきます。

【パスワード保護状況】
「有効」をクリックしてチェックを入れる。
【許可する権限】
「管理者を許可する」をクリックしてチェックを入れる。
【新しいパスワード】
半角英数小文字のパスワードを決めて入力します。
※パスワードは忘れないようにどこかにメモしておきましょう!
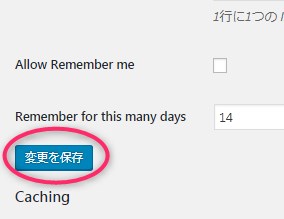
③最後に「変更を保存」をクリックします。

以上で設定も完了です♪
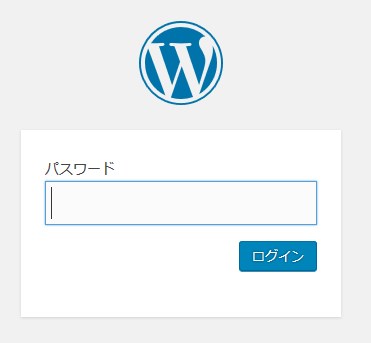
設定が完了したら、実際のブログがどのように表示されるのか見てみましょう。
WordPressにログインしているブラウザではパスワード入力画面が表示されないので、別のブラウザを使ってアクセスしてみてくださいね。
アクセスしてみて、下の画像のようにパスワードの入力画面が表示されていればOKです^^

まとめ
サイト全体にパスワードをかけるのがプラグインで簡単にできるなんて便利ですよね~。
パスワードを忘れないように、どこかにメモしておくのを忘れないでくださいね!
作ったサイトを検索結果に表示されないようにしたい場合は、検索エンジンにインデックスさせないための設定をしておきましょう!
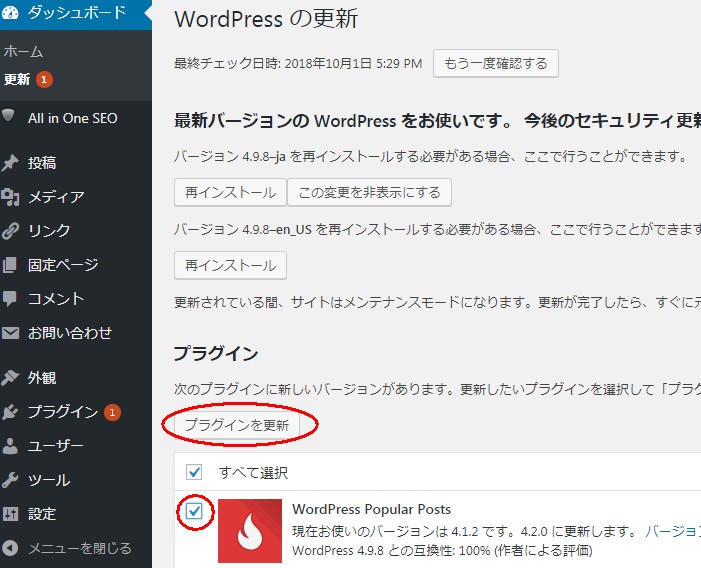
2つ目以降のブログにプラグインをインストールする時は、一括でインストールするとラクチンですよ♪