こんにちは、nozomiです。
WordPressのテーマは有料のものもたくさんありますが、最初からテーマにお金をかけられない!という人も多いと思います。
そんなあなたにおすすめなのが『Cocoon』です。
Cocoonはシンプルなテーマながら、とても高機能!
しかも、WordPressの操作に不慣れな初心者さんでも、簡単に自分好みにカスタマイズすることができちゃいます。
今回は、Cocoonのインストール方法を画像つきでわかりやすく解説していきますね。
当ブログでは、有料テーマ『ハミングバード』を使用しています。ハミングバードのインストール方法は、以下のページで詳しく解説してます。
目次
『Cocoon』をWordPressに設置する手順
Cocoonを設置する手順は、
- 親テーマ・子テーマをダウンロードする
- 親テーマをWordPressにインストールする
- 子テーマをWordPressにインストールし、有効化する
の順番で行っていきます。
WordPressのテーマには、【親テーマ】と【子テーマ】があります。
通常のテーマが親テーマで、子テーマは親テーマと組み合わせて使います。
親テーマだけで使うことはできますが、子テーマだけで使うことはできません。
なぜ子テーマが必要なのか、というと、テーマのカスタマイズをする際に親テーマを直接カスタマイズすると、後でテーマをアップデートした時にカスタマイズした内容まで消えてしまうからです。
アップデートする度にカスタマイズをし直さないといけなくなるので、それでは面倒なんですよね。
なので、親テーマには手を加えず、カスタマイズする場合は必ず子テーマで行います。
そうすれば、親テーマをアップデートしても、子テーマのカスタマイズした内容は残ります。
つまり、子テーマは「カスタマイズ専用のテーマ」ということなんですね!
『Cocoon』の親テーマ・子テーマをダウンロードする
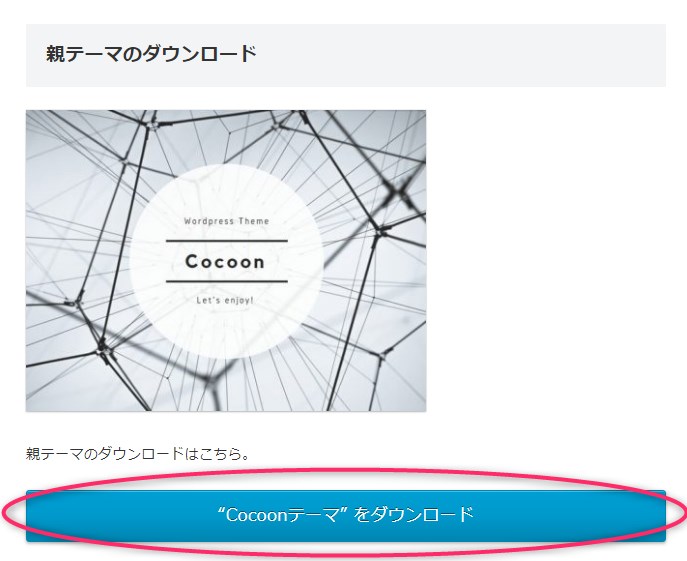
それでは、まず親テーマのダウンロードをしていきましょう。
①以下のリンクをクリックして、『Cocoon』公式サイトのダウンロードページにアクセスします。
②『Cocoon』公式サイトのダウンロードページが開いたら画面を下にスクロールし、【親テーマのダウンロード】の「”Cocoonテーマ”をダウンロード」のボタンをクリックします。

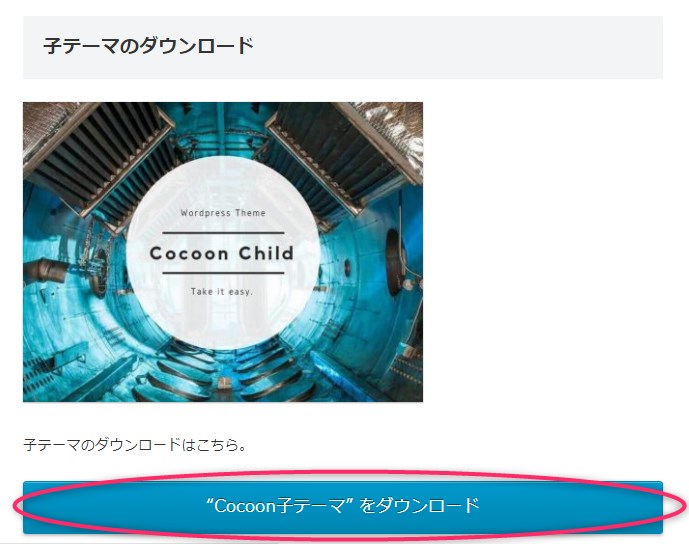
③続いて、子テーマをダウンロードします。
画面をさらに下にスクロールしていき、【子テーマのダウンロード】の「”Cocoon子テーマ”をダウンロード」のボタンをクリックします。

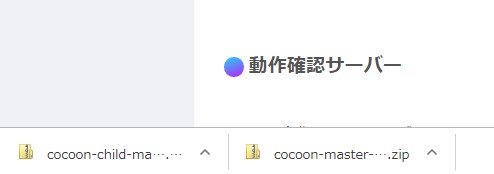
④親テーマと子テーマのダウンロードが終わると、画面の左下に2つの圧縮フォルダが表示されます。

これで、親テーマ・子テーマのダウンロードは完了です。
WordPressに『Cocoon』の親テーマをインストールする
次は、ダウンロードした『Cocoon』の親テーマをWordPressにインストールしていきます。
①WordPressのダッシュボードにログインしておきます。
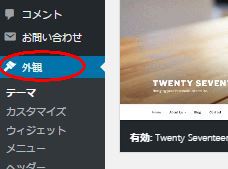
左側のメニューの「外観」をクリックします。

②【テーマ】の画面が表示されるので、「新規追加」をクリックします。

③【テーマを追加】の画面に切り替わったら、「テーマのアップロード」をクリックします。

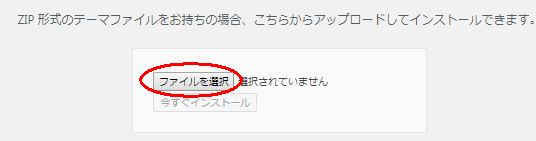
④「ファイルを選択」をクリックします。

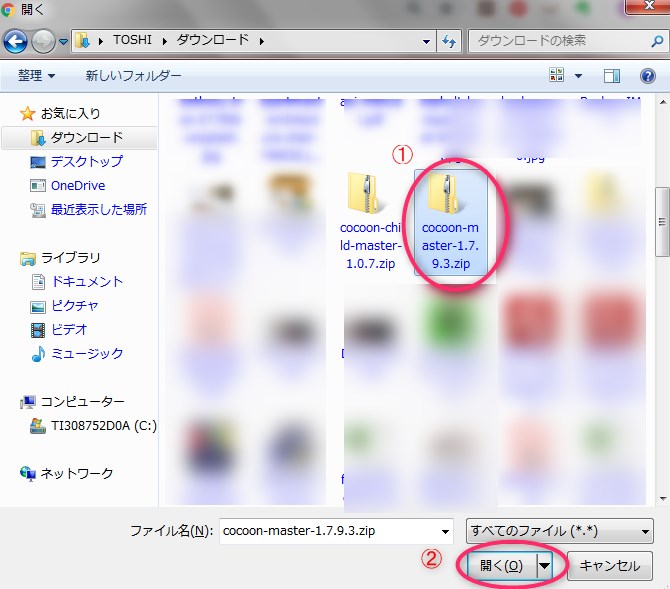
⑤先ほどダウンロードした『Cocoon』のフォルダが表示されるので、①「cocoon-master-1.7.9.3.zip」のフォルダをクリックして②「開く」をクリックします。

「cocoon-master-1.7.9.3.zip」の数字の部分は、バージョンによって異なりますので、同じでなくても大丈夫です。
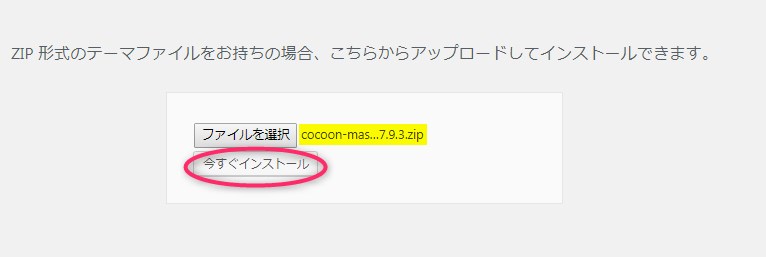
⑥選択したファイル名が表示されるので、間違いがないかを確認して、「今すぐインストール」をクリックします。

子テーマをWordPressにインストールし、有効化する
①続いて、子テーマをインストールします。インストールの手順は親テーマと同じです。
【テーマ】の画面の「新規追加」をクリックします。

②【テーマを追加】の画面に切り替わったら、「テーマのアップロード」をクリックします。

③「ファイルを選択」をクリックします。

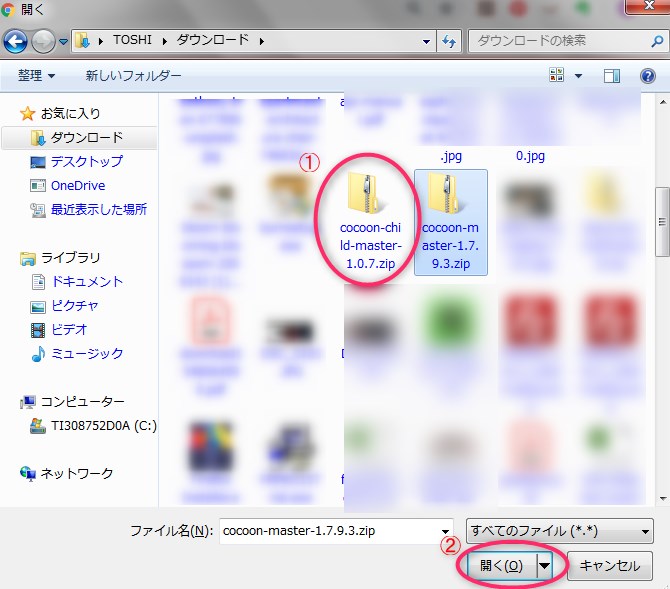
④ダウンロードした子テーマのフォルダ①「cocoon-child-master-・・・.zip」をクリックし、②「開く」をクリックします。

フォルダ名の後ろの数字はこれもバージョンなので、同じでなくても大丈夫です。
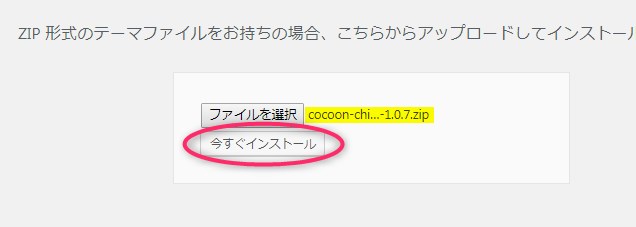
⑤選択したファイル名が表示されるので、間違いがないかを確認して、「今すぐインストール」をクリックします。

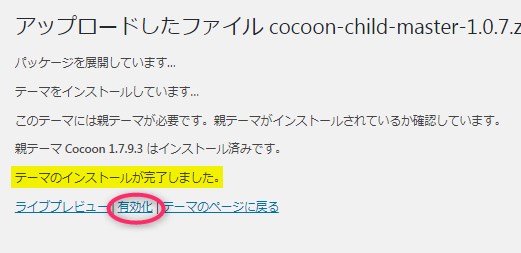
⑥インストールが完了したら「有効化」をクリックします。

これで、子テーマのインストールと有効化が完了しました。
『Cocoon』の子テーマが【有効】になっていればOKです♪
「サイトを表示」をクリックすると、ブログを実際に見ることができます。

まとめ
『Cocoon』の設置はうまくできましたでしょうか?
『Cocoon』をカスタマイズするのは、ダッシュボードのメニューの「Cocoon設定」から簡単に行うことができます。
「スキン」のタブでブログのデザインを手軽に変更することができますので、ぜひいろいろ試してみてくださいね。