こんにちは、nozomiです。
ブログの記事をTwitterでシェアしたいな、と思ったことはありませんか?
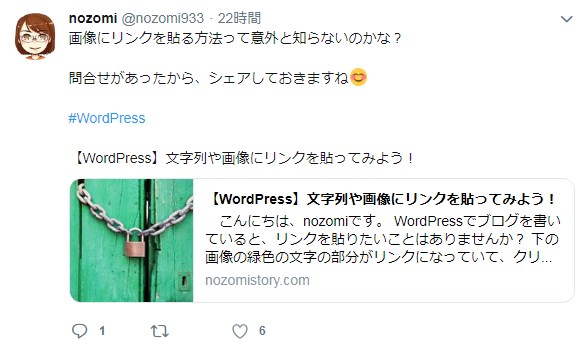
そのままTwitterにシェアすると、Twitterにはブログ記事のURLがリンクとして表示されますが、URLだとあまり目立たないんですよね~。
なので、こんな風にブログ記事をアイキャッチ画像付きで表示させてあげるんです。

どうでしょうか?
画像があると、通常のリンクよりも見ている人の目を引き付けますよね。
今回は、WordPressのブログ記事をアイキャッチ画像付きでシェアできる方法、【Twitterカード】の設定方法をわかりやすく解説します。
設定は、『All in One SEO』のプラグインを使うと簡単にできますよ。
また、Cocoonのテーマを使っている場合はプラグインを使わなくても設定ができます。
Cocconでの設定方法も併せて解説しますね。
目次
Twitterカードの設定手順
All in One SEOでの設定
今回ご紹介する方法では「All in One SEO」のプラグインを使います。
まだ「All in One SEO」をインストールしていない方は、先にインストールをしてくださいね。
「All in One SEO」のインストール方法はこちらのページで解説しています。
また、テーマはハミングバードを使用していますので、他のテーマをお使いの場合は、画面の表示が若干異なるかもしれません。
それでは、手順を解説していきます。
① WordPressのダッシュボードにログインしておきます。
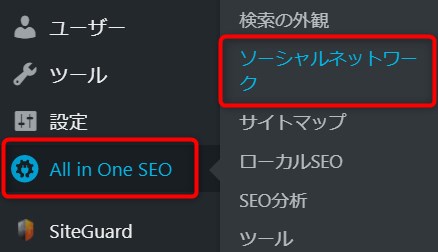
左側のメニューの「All in One SEO」にマウスのカーソルを合わせ、表示されたメニューの「ソーシャルネットワーク」をクリックします。

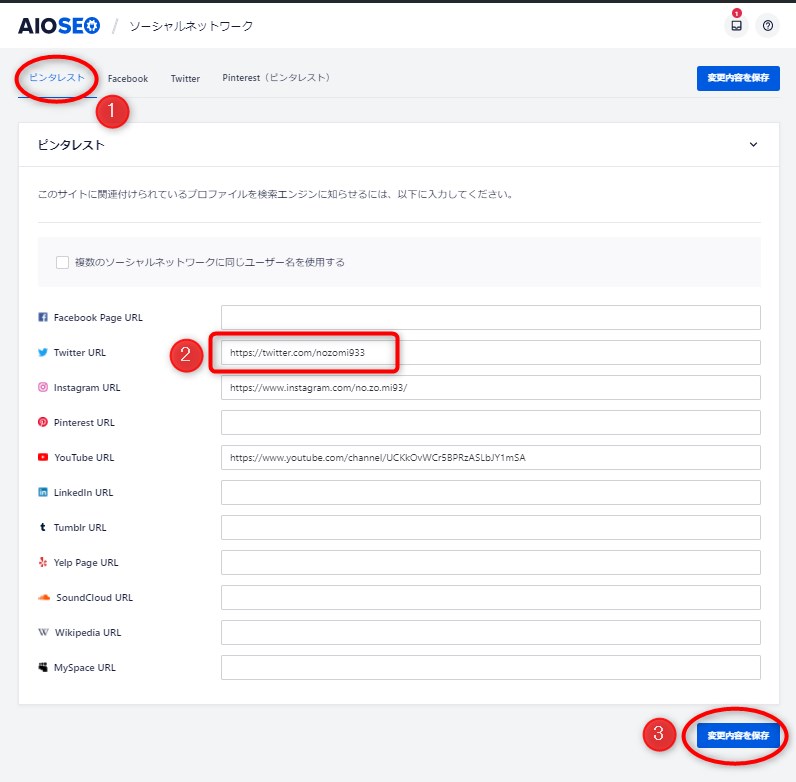
②【AIOSEO】の【ソーシャルメディア】の画面が表示されるので、①「ピンタレスト」タブをクリックします。

②「TwitterURL」の欄に使っているツイッターのアカウントのURLをコピペし、最後に③「変更内容を保存」をクリックします。
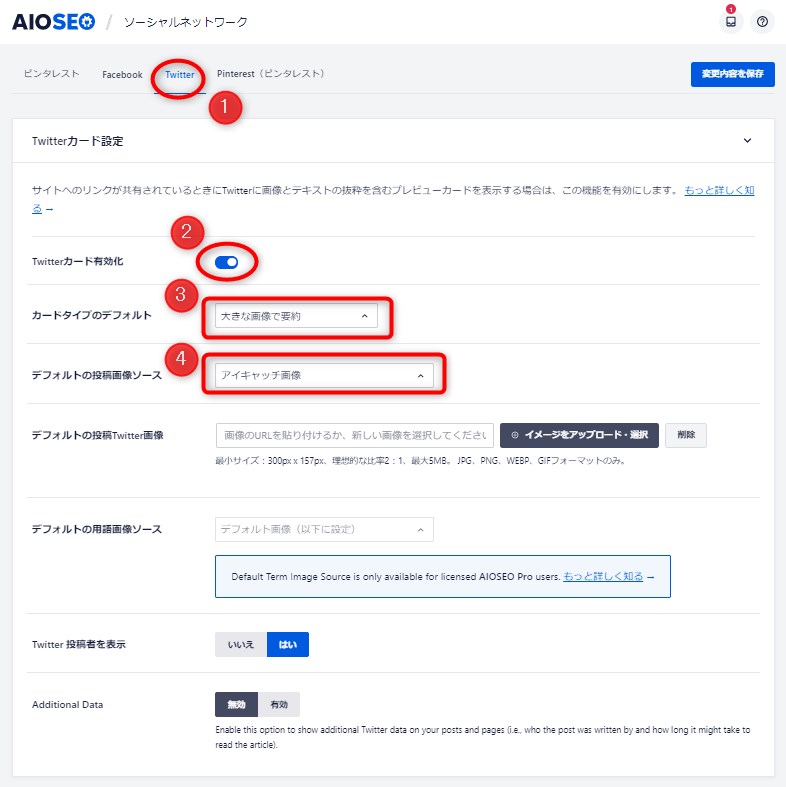
③次に、①「Twiter」タブをクリックし、【Twitterカード設定】をします。

②「Twitterカード有効化」・・・有効にします。
③「カードタイプのデフォルト」・・・「要約」か「大きなカードで要約」のどちらか好みの方を選びます。
「要約」はアイキャッチ画像が小さく表示され、「要約の大きい画像」はアイキャッチ画像が大きく表示されます。
④「デフォルトの投稿画像ソース」・・・「アイキャッチ画像」を選ぶと、ツイッターであなたの記事がシェアされた時に記事のアイキャッチ画像が表示されます。
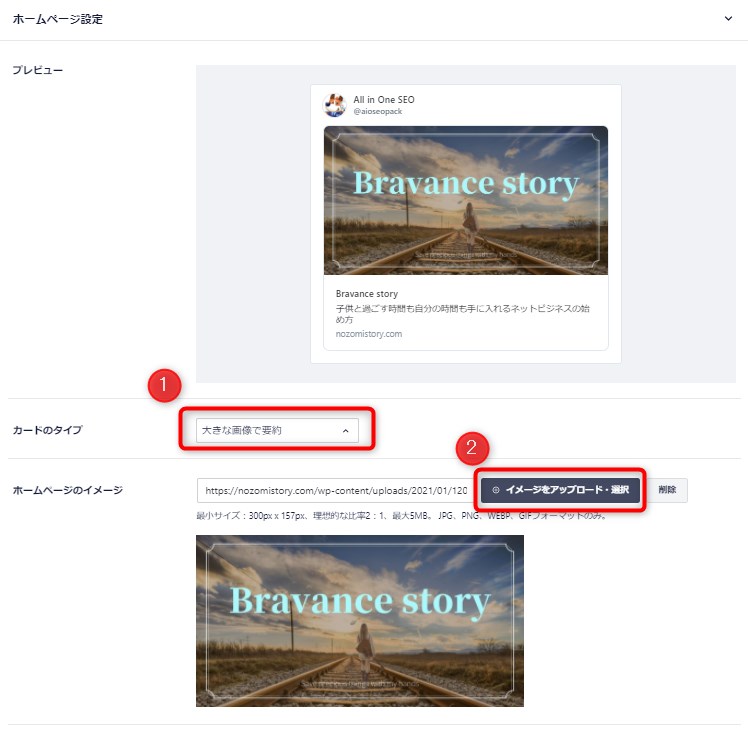
③次に【ホームページ設定】をします。

①「カードのタイプ」・・・「要約」か「大きな画像で要約」のどちらかを選びます。
②「イメージをアップロード」をクリックします。
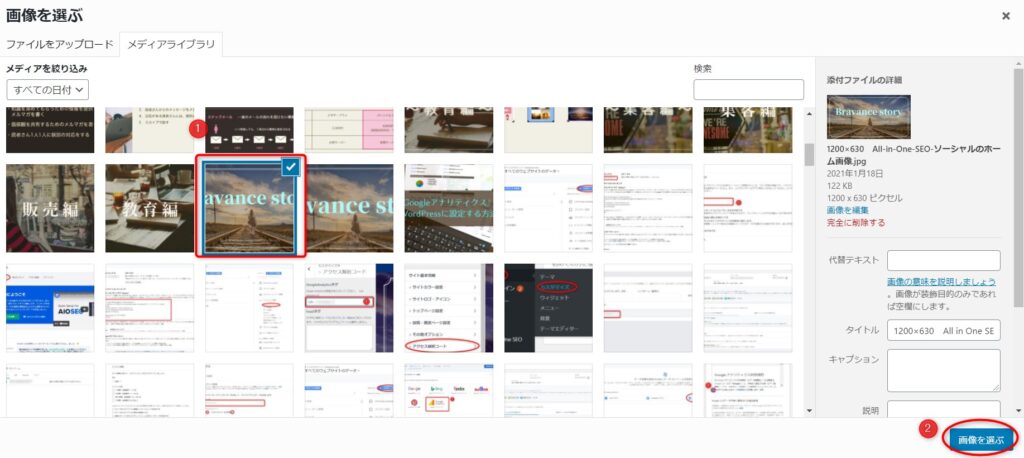
④【画像を選ぶ】の画面が表示されます。

①ブログのイメージ画像をクリックして選択し、②「画像を選ぶ」をクリックします。
⑤【ホームページのタイトル】を設定します。①の欄に「サイトのタイトル」を設定しておけばOKです。

ここまで終わったら②「変更内容を保存」をクリックします。
以上で「All in One SEO」での設定は完了です♪
Cocoonのテーマを使っている場合の設定方法
Cocoonのテーマを使っている場合は、何も設定しなくてもTwitterカードが表示されるようになっています。
ですが、トップページの画像に関しては、設定をしないと下のようなCocoonの画像が表示されてしまうのです。

なので、忘れずに設定をしておきましょう!
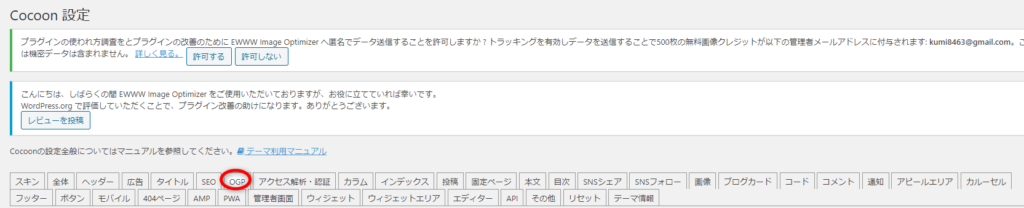
①左側のメニューの「Cocoon設定」をクリックします。

②【Cocoon設定】の画面が表示されたら、「OGP」のタブをクリックします。

③【OGP設定】の①「OGPタグの挿入」、②「Twitterカードタグの挿入」にチェックを入れます。
③「Twitterカードタイプ」で「大きな画像のサマリー」を選ぶと、アイキャッチ画像を大きく表示させられます。

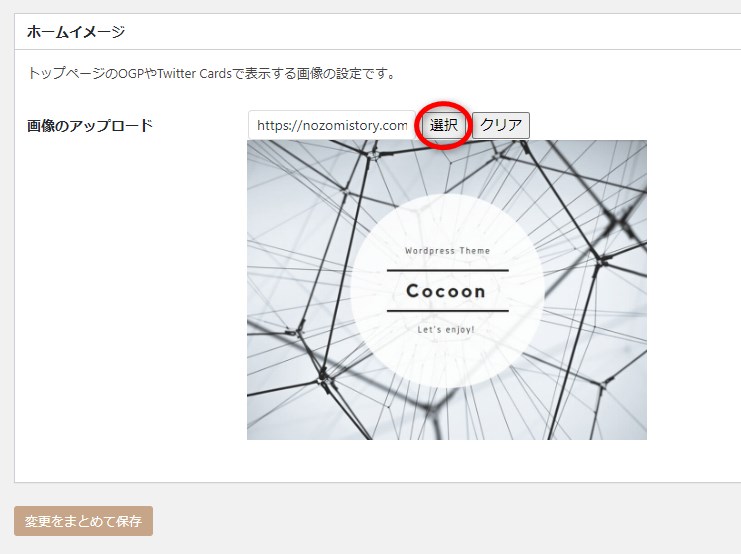
④【ホームイメージ】の画像のアップロードの「選択」をクリックし、使いたい画像を選択します。

設定し終わったら、「変更をまとめて保存」をクリックします。
以上で設定は完了です。
Twitterカードバリデータにブログ記事を登録する
続いて、Twitterにブログを登録していきます。
①下のリンクをクリックして、Twitterカードバリデータにアクセスします。
②【Twitterにログイン】の画面が表示されますので、「メールアドレス」と「パスワード」を入力して「ログイン」をクリックします。

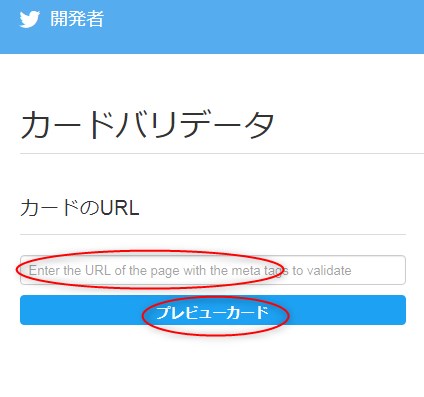
③ログインできたら、Twitterにシェアしたいブログ記事の「URL」を入力し、「プレビューカード」をクリックします。


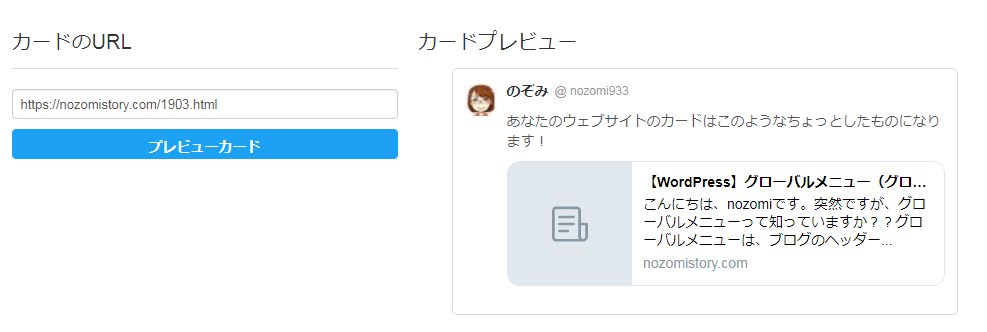
右側の「カードプレビュー」にTwitterカードのプレビューが表示されればOKです。
この場合、まだ画像が表示されていませんね。
画像が表示されるまでは数時間かかることもあるようですが、しばらく待つと表示されるようになります。

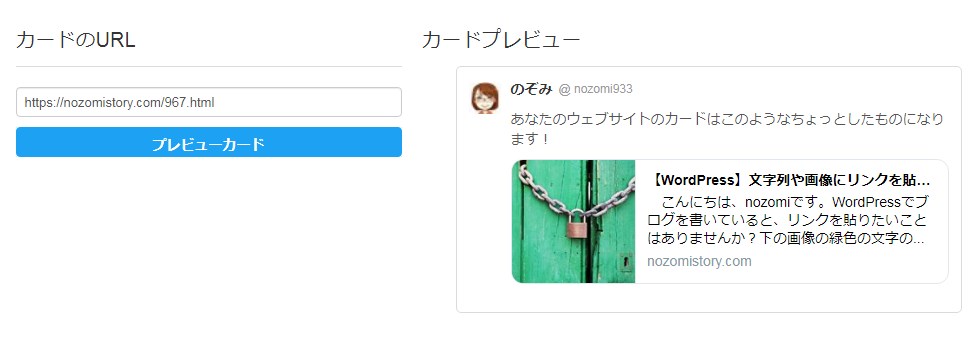
このように、画像が表示されていれば、Twitterにシェアしても画像が表示されます。

記事をシェアするには?
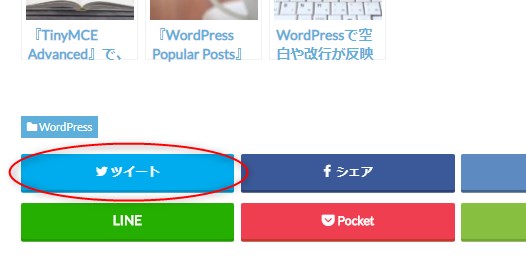
Twitterに記事をシェアするのは、ブログ記事の下の方にあるシェアボタンから行います。
①「ツイート」のボタンをクリックします。

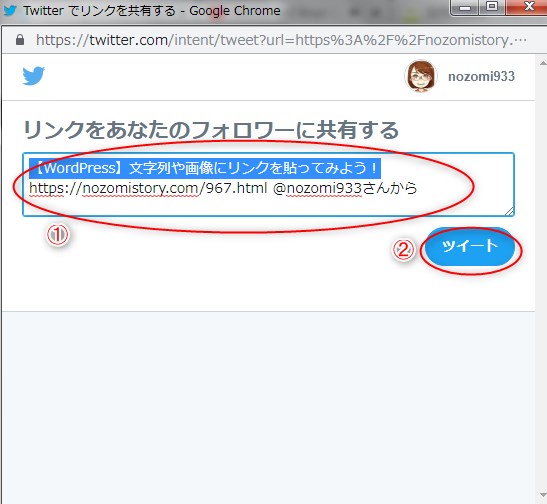
②リンクの共有画面が表示されます。

ブログ記事のタイトルと記事のURLが表示されていますので、①ツイートしたい文章も入力し、②「ツイート」をクリックするとツイートされます。
まとめ
Twitterにブログ記事をシェアした時に、アイキャッチ画像が表示されているとやっぱり目立ちますね♪
せっかくシェアするなら、たくさんの人に記事を読んでもらいたいですよね。
この方法なら「All in One SEO」のプラグインを使って簡単に設定できます。
一度設定をしておけば、次からはすぐに記事をアイキャッチ画像付きでシェアできるので、ぜひこの機能を利用してくださいね~。















