こんにちは、nozomiです。
通常、Cocoonのアイキャッチ画像にはカテゴリーラベルが表示されていますよね。

ですが、ブログの内容によっては、カテゴリーラベルを表示させたくない場合もあると思います。
今回は、Cocoonのアイキャッチ画像のカテゴリーラベルを非表示にする方法を解説します。
Cocoonのアイキャッチ画像のカテゴリーラベルを非表示にする方法は、トップページと投稿記事では設定方法が異なります。
それぞれの設定方法を解説しますね。
トップページのアイキャッチ画像のカテゴリーラベルを非表示にする方法
トップページのアイキャッチ画像のカテゴリーラベルを非表示にするには、CSSを追加します。
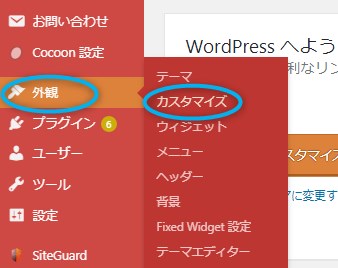
①ダッシュボードにログインしておき、左側のメニューの「外観」にマウスのカーソルを合わせ、表示されたメニューの「カスタマイズ」をクリックします。

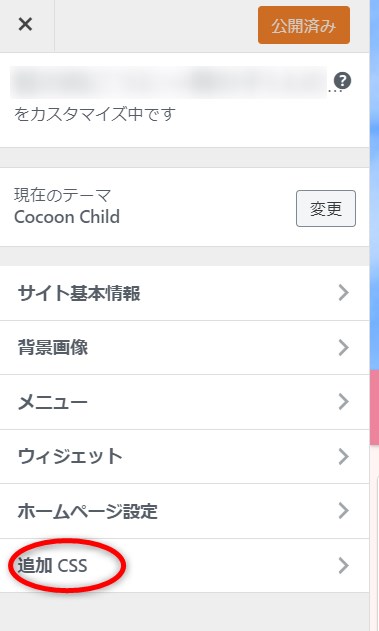
②カスタマイズの画面に切り替わったら、「追加CSS」をクリックします。

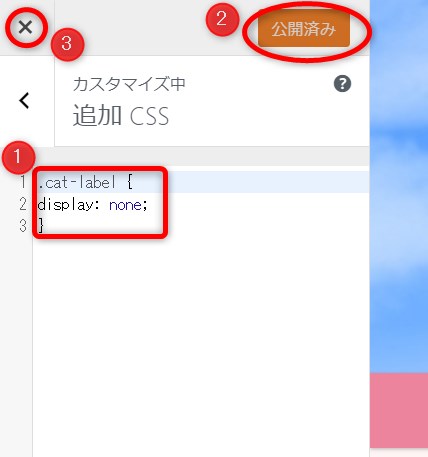
③以下のコードを①にコピペし、②「公開」、③「×」の順にクリックします。
display: none;
}

以上で完了です。
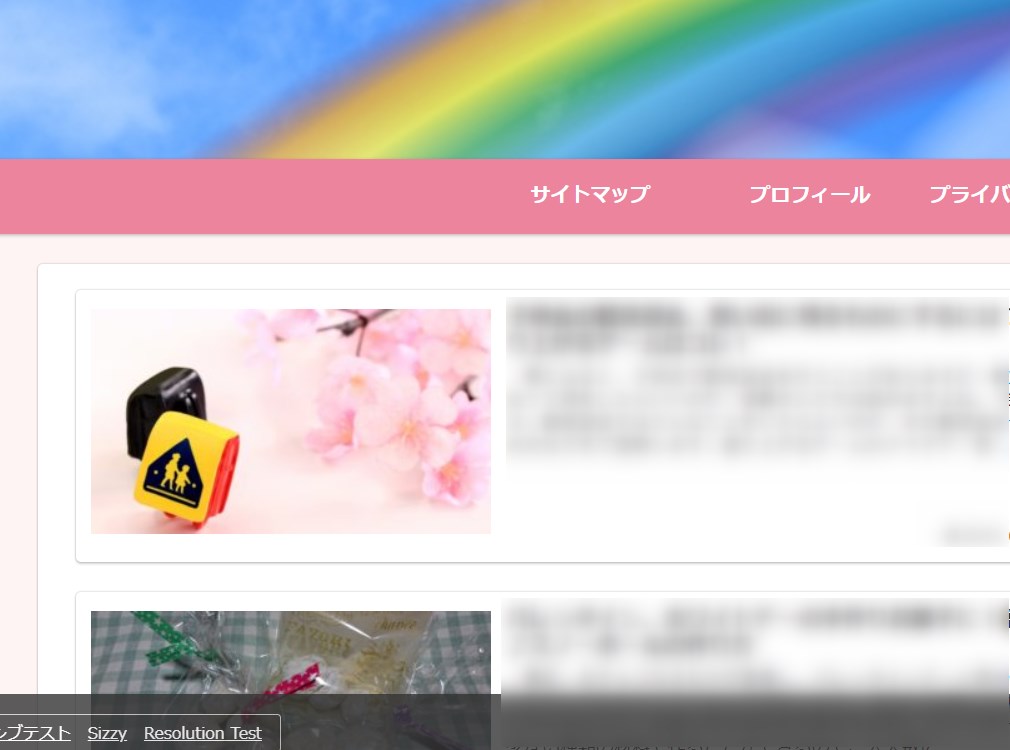
トップページを見てみましょう。

カテゴリーラベルを非表示にできました。
投稿記事のアイキャッチ画像のカテゴリーラベルを非表示にする方法
投稿記事のアイキャッチ画像のカテゴリーラベルを非表示にするには【Cocoon設定】で設定をします。
①ダッシュボードの左側のメニューの「Cocoon設定」をクリックします。

②【Cocoon設定】の画面に切り替わったら、「画像」のタブをクリックします。

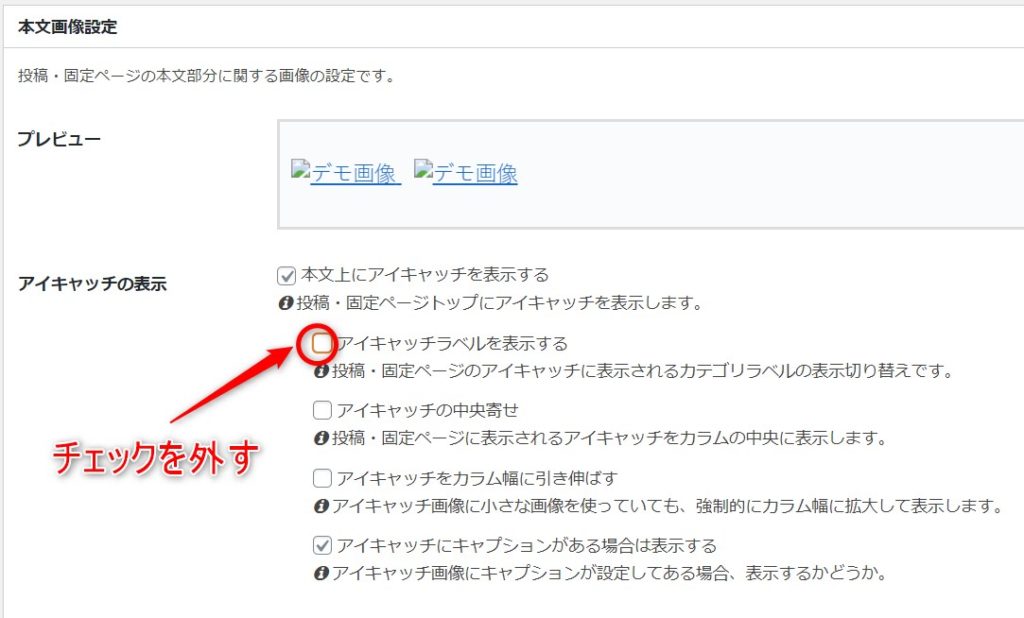
③【アイキャッチの表示】の「アイキャッチラベルを表示する」に入っているチェックを外します。

④「変更をまとめて保存」をクリックします。

以上で完了です。
ブログの記事を見てみましょう。

カテゴリーラベルを非表示にできました。
まとめ
Cocoonのアイキャッチ画像のカテゴリーラベルを非表示にする方法は、トップページと投稿記事では設定方法が異なりますので、知っておくといいですね!
どちらも設定自体は簡単なので、ぜひ試してみてくださいね。












