WordPressnozomi93
当ページのリンクには広告が含まれています。
【WordPress】見出しタグって何?見出しタグの役割と使い方

こんにちは、nozomiです。
ブログの記事を書く時に見出しタグをつけていると思いますが、何となく見出しタグをつけているという人も多いのではないでしょうか?
ですが、間違った使い方をしていると、読者さんにとってわかりにくいブログになる上、SEOにも悪い影響を及ぼします。
そうならないために、見出しタグの使い方をきちんと理解しておく必要があります。
見出しタグにはどのような役割があるのか?どんなことに気をつけて設定したらいいのか?
また、見出しタグの設定方法についても解説しますね。
見出しタグとは?見出しタグの役割
見出しタグとは「ブログ記事の見出しを作る役割のタグ」のことです。
見出しタグをつけると、記事に何が書いてあるのかがパッと見てすぐにわかり、読みたい項目を見つけやすくなります。
見出しタグには、Headlineを意味するhタグを使います。
h1からh6までの6種類のタグがあり、小さい数字ほど大きな見出しを表します。
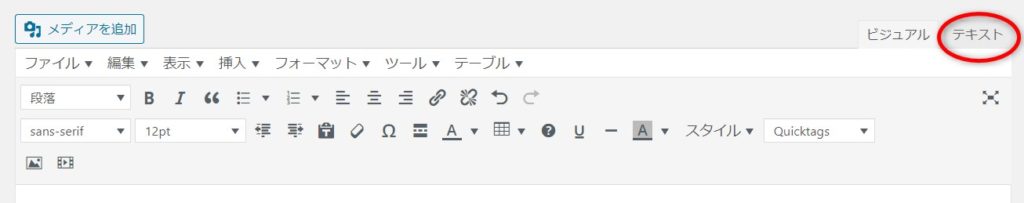
「テキスト」タブをクリックしてHTMLを見ると・・・
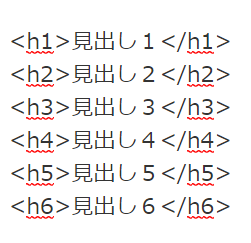
下の画像のように表示されます。
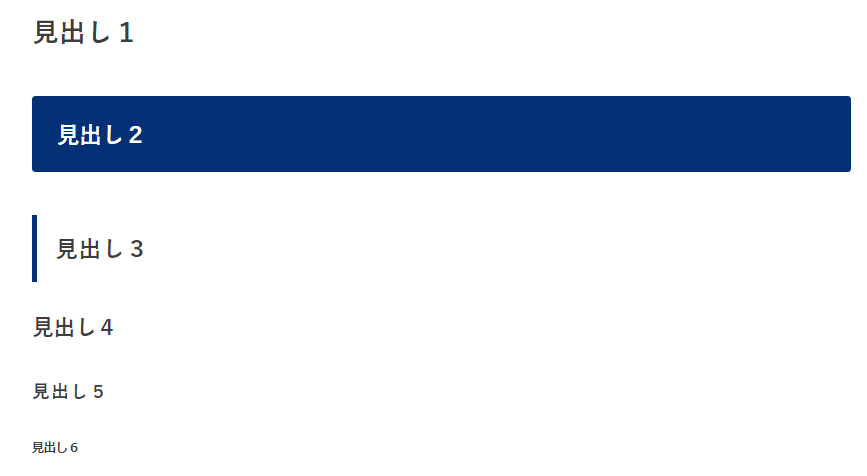
ブログでは下の画像のように表示されます。
見出しの数字が大きくなるにしたがって文字が小さくなっています。
文字の大きさからも、小さい数字の見出しほど重要だということがわかりますね。
見出しタグを使う時の3つの注意点
次に、見出しタグを使う時の注意点をお伝えしますね。
見出しタグを使う時の注意点は以下の3つです。
- h1タグは1ページに1つしか使わない
- 見出しタグの順番を守る
- 装飾目的で見出しタグを使わない
見出しタグの使い方を間違えると、見づらい記事になるだけでなくSEOにも悪影響になってしまいます。
必ず決まりを守って使いましょう。
それでは、順番に説明しますね。
h1タグは1ページに1つしか使わない
h1タグは最も大きな見出しなので、1つの記事に一度だけしか使いません。
通常は、トップページではブログ名に、記事のページでは記事タイトルにh1タグが使われるようになっています。
ですので、h1タグは使わず、h2タグから順番に使いましょう。
見出しタグの順番を守る
見出しタグは、h1からh6の順番で使います。
h1タグはタイトルに使われるので、記事の本文ではh2タグから使いましょう。
h2からh6までのタグは何回でも使えますが、h2→h3→h4というように順番に使います。
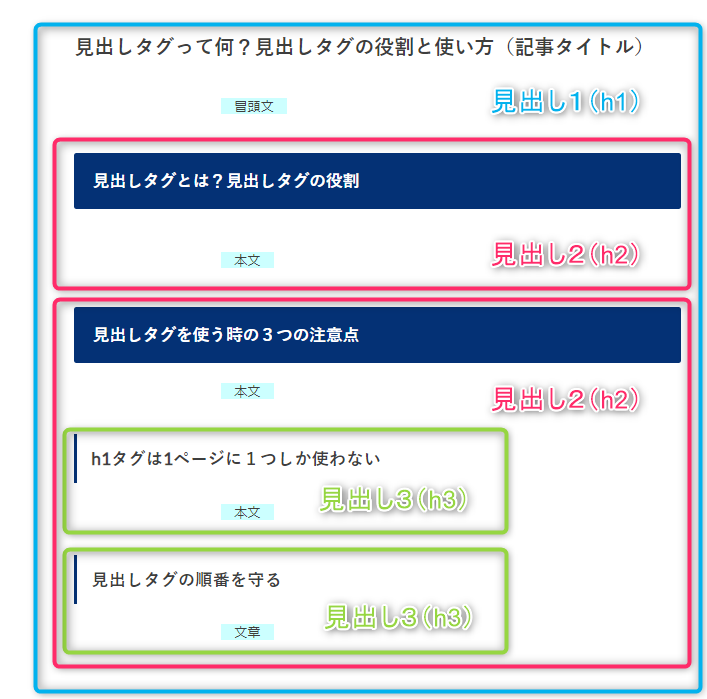
例えば、この記事では下の画像のようになります。
このように、順番を守って見出しタグを使うと、読者さんだけでなく検索エンジンにも構成がわかりやすい記事になります。
また、見出しの文章は、キーワードを入れながら、見出しを見れば記事の内容が大まかに理解できるようにするといいですよ。
装飾目的で見出しタグを使わない
見出しタグを使うと文字が大きく表示されますが、装飾目的やデザインの好みで使うのはNGです。
見出し以外の文章に見出しタグを使うと、記事の構成が崩れてしまいます。
見出しタグは記事の構成をわかりやすくするためのものなので、見出しの文章だけに使いましょう。
見出しタグの設定方法
続いて、見出しタグの設定方法を解説しますね。
見出しタグはとても簡単に設定できますよ。
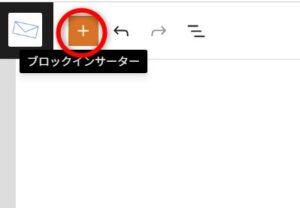
①まず、画面右上の「+」マークをクリックします。
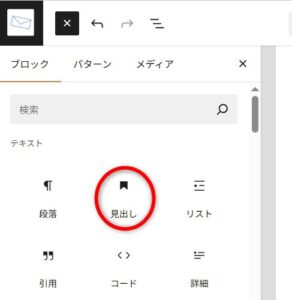
②表示されたブロックの中から「見出し」をクリックします。

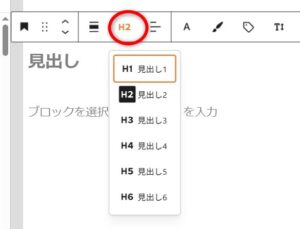
③見出しブロックが追加されました。「見出し」と書かれている欄に見出しの文章を入力しましょう。

④見出しの種類を変更する時は、「H2」の部分をクリックします。表示された中からクリックして選択します。

これで見出しタグが付けられました。
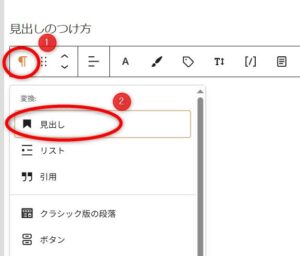
段落から見出しに変更することもできます
段落として普通に入力した文字を見出しに変更することもできます。
その場合は、①「段落」のマークをクリックし、表示されたリストの中の②「見出し」をクリックすればOKです。

まとめ
見出しタグは記事の構成をわかりやすくするためのものです。
読者さんにわかりやすい記事になるように正しく使ってくださいね。