こんにちは、nozomiです。
突然ですが、グローバルメニューって知っていますか??
グローバルメニューは、ブログのヘッダー部分に表示されているメニューのことで、グローバルナビ、ナビゲーションメニューなどとも呼ばれています。
nozomiのブログだと、下の画像のブログタイトルの下に表示されています。
(表示のされ方は、お使いのテンプレートによって異なります)

グローバルメニューには、お問合せなどの読者さんの必要とするページや、読者さんに見て欲しいページを表示しておくことで、読者さんにそのページを読んでもらいやすくすることができます。
つまり、グローバルメニューを設置しておくと、読者さんにとっても読みやすいブログになり、あなたのブログのファンになってもらえる可能性も高まるんですね。
なので、ある程度記事がたまってきたら、グローバルメニューは必ず設置しておくようにしましょう。
グローバルメニューを設置する手順
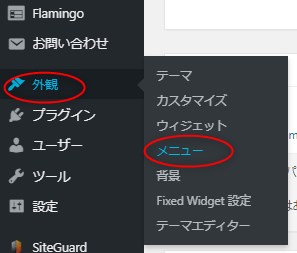
①ダッシュボードの左側のメニューの「外観」にマウスのカーソルを合わせ、表示された「メニュー」をクリックします。

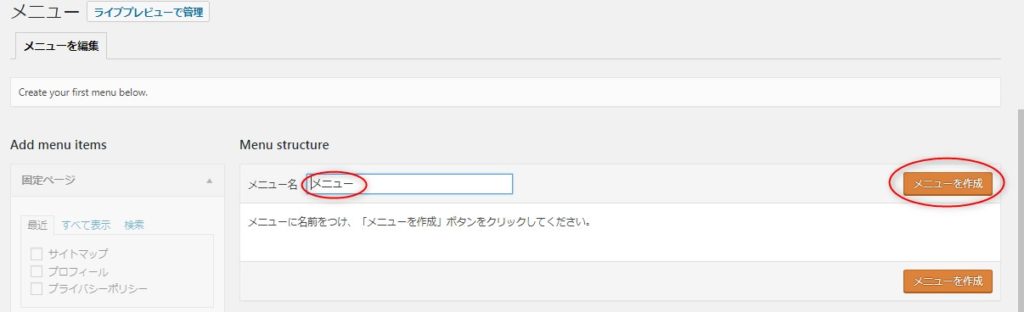
②【メニュー】の画面が表示されますので、【Menu structure】の「メニュー名」に任意の名前を入力します。

入力したら、「メニューを作成」をクリックします。
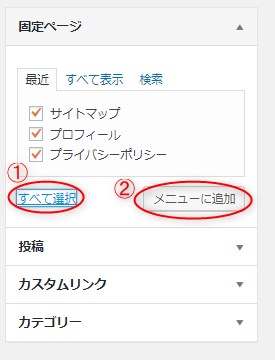
③左側の【固定ページ】の欄で、グローバルメニューに表示させたいページを選択します。
すべての固定ページを表示させたい場合は、①「すべて選択」をクリックします。
個別に設定したい場合は、表示させたいページのみクリックしてチェックを入れます。

選択しおわったら、②「メニューに追加」をクリックします。
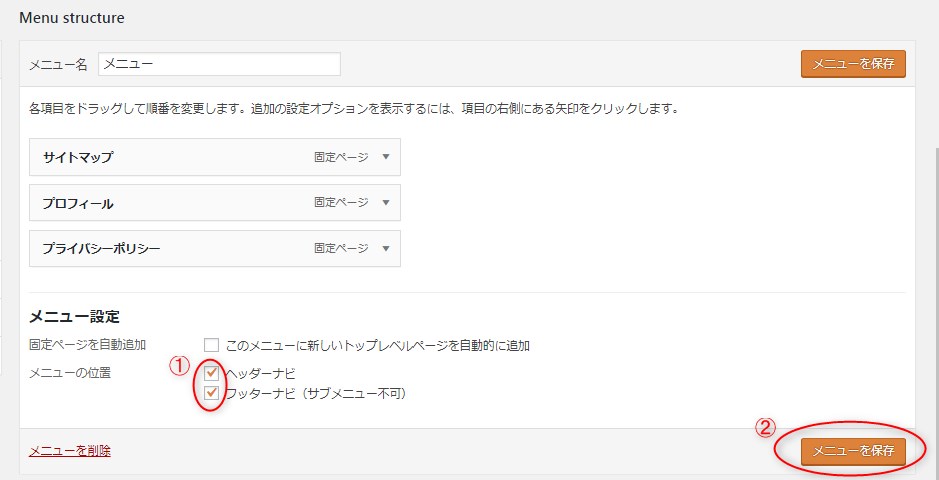
④次に【メニュー設定】をします。
①「ヘッダーナビ」「フッターナビ」で表示させたい場所を選びます。両方に表示させることもできます。

最後に②「メニューを保存」をクリックします。
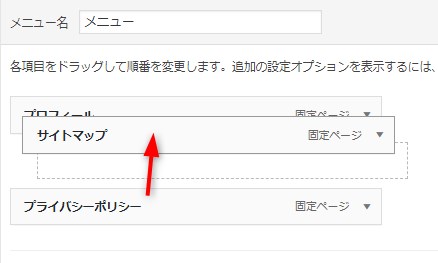
ちなみに、メニューに表示される順番を並べ替えたい場合は、ドラッグ&ドロップで簡単に入れ替えることができます。

順番を入れ替えた場合も、最後に「メニューを保存」をクリックしてくださいね
以上で設定は完了です♪
どのように表示されるか見てみましょう。
ヘッダーナビはこのように表示されます。

フッターナビはページの一番下に、このように表示されています。

まとめ
今回は、固定ページを設定しましたが、通常の投稿やカテゴリー、カスタムリンクなども設定することができます。
・投稿・・・特に読んでもらいたい記事を設定する。
・カテゴリー・・・読んでもらいたい記事がたくさんあり、1つのカテゴリーにまとまっている場合にカテゴリーごと設定する。
・カスタムリンク・・・グローバルメニューに設定したいページのURLを直接入力して設定する。
「読者さんにとって必要なページはどこなのか?」「読者さんにどのページを読んでもらいたいのか?」を考えて、設定するようにしましょう。
グローバルメニューの設置は、意外と簡単にできます。
読者さんにとっても見やすいブログになりますので、必ず設置しておいてくださいね。