こんにちは、nozomiです。
ブログにTwitterのタイムラインが埋め込まれているの、よく見かけますよね。
あれってどうやるんだろう??ってずっと疑問だったんですよね~。
なんだか難しそうで、なかなか手をつけずにいたんですけど・・・やってみたら結構簡単にできましたよ!
そこで、今回はTwitterのタイムラインの埋め込み方法を、図解入りで詳しく解説していきたいと思います。
WordPressにTwitterのタイムラインを埋め込む手順
①まず、下のリンクからTwitterパブリッシュにアクセスします。
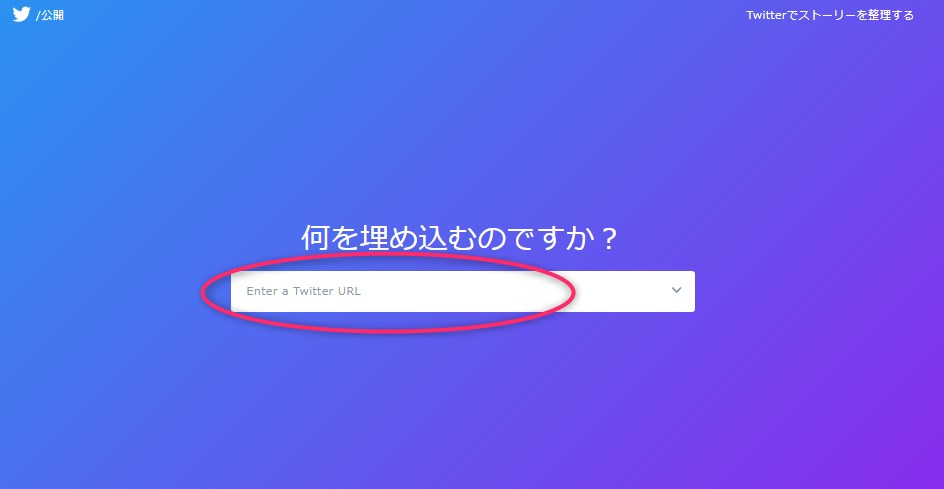
②Twitterパブリッシュの画面が表示されたら、「Enter a Twitter URL」にタイムラインを表示させたいTwitterアカウントのURLを入力します。

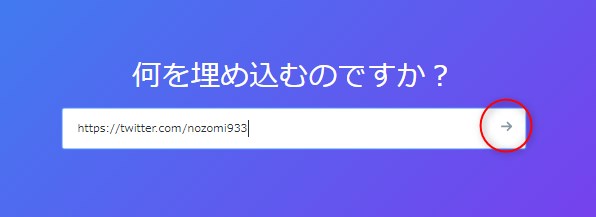
③アカウントを入力すると、右に「→」が表示されるのでクリックします。

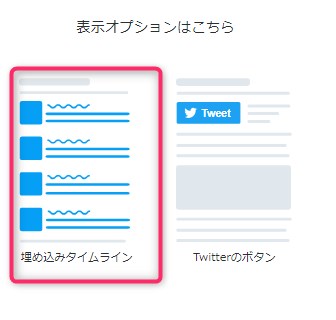
④画面を下にスクロールし、【表示オプションはこちら】の「埋め込みタイムライン」をクリックします。

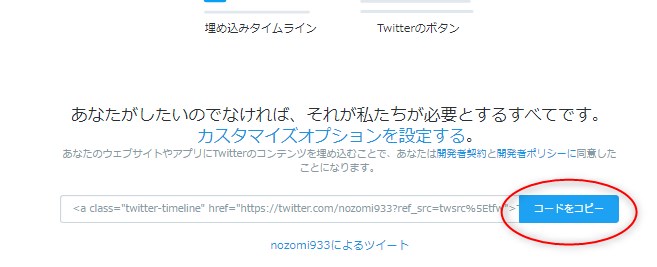
⑤下にソースコードが表示されますので、「コードをコピー」をクリックします。

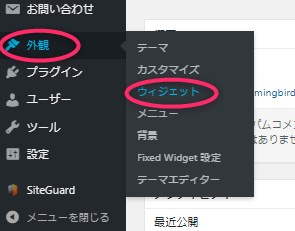
⑥WordPressのダッシュボードを開き、左側のメニューの「外観」にマウスのカーソルを合わせて、表示されたメニューの「ウィジェット」をクリックします。

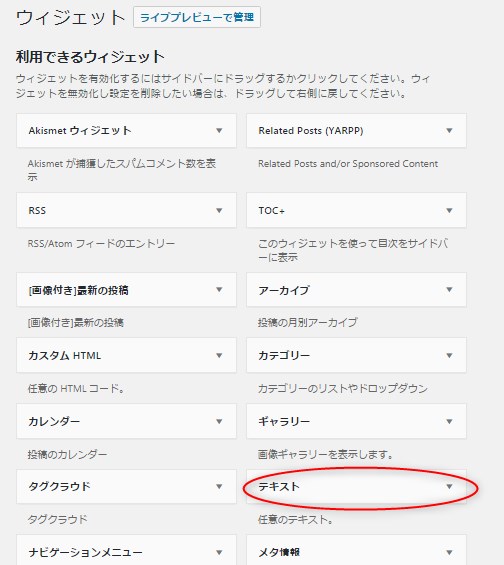
⑦【ウィジェット】の画面に切り替わったら、【利用できるウィジェット】の「テキスト」をクリックします。

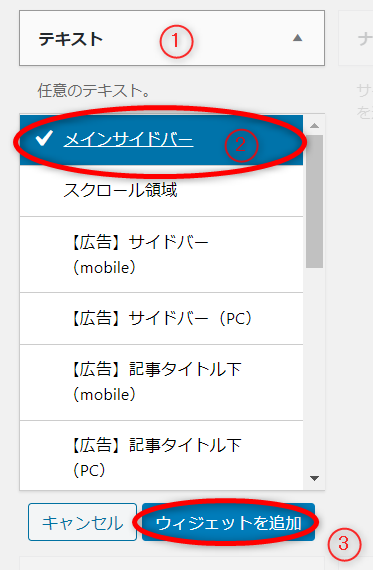
⑧②ウィジェットを表示させたい場所をクリックして選び、③「ウィジェットを追加」をクリックします。

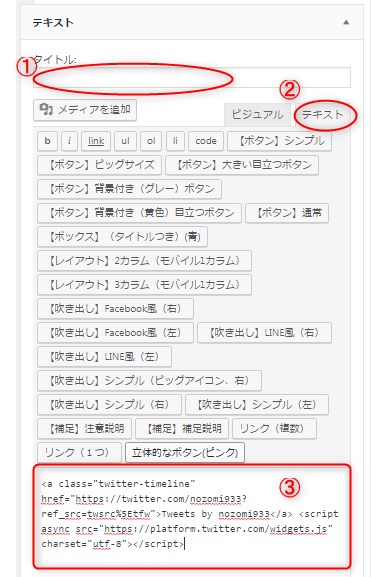
⑨【テキスト】の入力画面が開きますので入力していきます。

①タイトル・・・サイドバーに表示されるタイトルを決めて入力します。
②「テキスト」タブをクリックします。
③先ほどコピーしたソースコードを貼り付けます。
サイズを調節する方法
これで保存をするとサイドバーにTwitterのタイムラインが表示されますが、このままだと、とても長く表示されてしまうんですね。
なので、長さを短く設定します。
サイズを変える場合は、「width(幅)」「height(高さ)」を追加します。

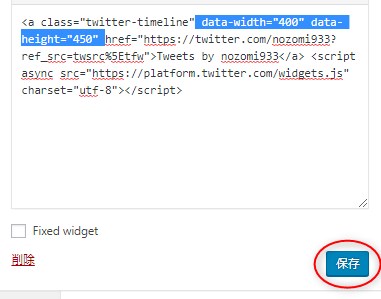
<a class=”twitter-timeline”
の後ろに次の文字列をコピペして追加します。文字列の最初と最後には、必ず半角スペースを入れます。
[ data-width=”400″ data-height=”450″ ]nozomiは幅400px、高さ450pxにしましたが、この数字はお好みで変えてOKです。
入力できたら、「保存」をクリックします。
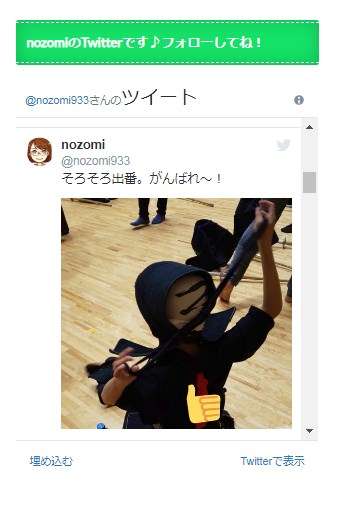
どのように表示されるか見てみると・・・

きちんと表示されていました!
ちょっと感動しますね~。
まとめ
WordPressのサイドバーにTwitterのタイムラインを設置するのは結構簡単にできます。
ただ、そのままだと長いんですよね~。
サイズを調節するのが少し難しく感じるかもしれません。
でも、nozomiが使った文字列をそのままコピペして追加すれば、それほど大変ではないと思います。
焦らずに、落ち着いてやれば大丈夫です^^
ぜひ挑戦してみてくださいね♪














