こんにちは、nozomiです。
以前に『Google XML Sitemaps』でクローラーのためのサイトマップ(XMLサイトマップ)を作成しました。
今回は『PS Auto Sitemap』というプラグインを使って、ブログに表示されるサイトマップを設置します。
ブログは、投稿日時が新しい記事から順に表示されるので、古い記事は訪問者が見つけにくいことがあるのですが、サイトマップを設置すると、ブログ内の記事がカテゴリーごとに一覧で表示されるので、探している記事をみつけやすくなります。
『PS Auto Sitemap』のインストールの手順、サイトマップの作成方法をわかりやすく解説していきますね。
目次
『PS Auto Sitemap』でブログにサイトマップを作成する方法
『PS Auto Sitemap』でブログにサイトマップを作成する手順は以下の通りです。
- 『PS Auto Sitemap』のプラグインをインストールする
- サイトマップ用の固定ページを作成する
- 『PS Auto Sitemap』の設定をする
- 固定ページに『PS Auto Sitemap』の設定を反映させる
それでは、順番に解説していきますね。
『PS Auto Sitemap』のプラグインをインストールする
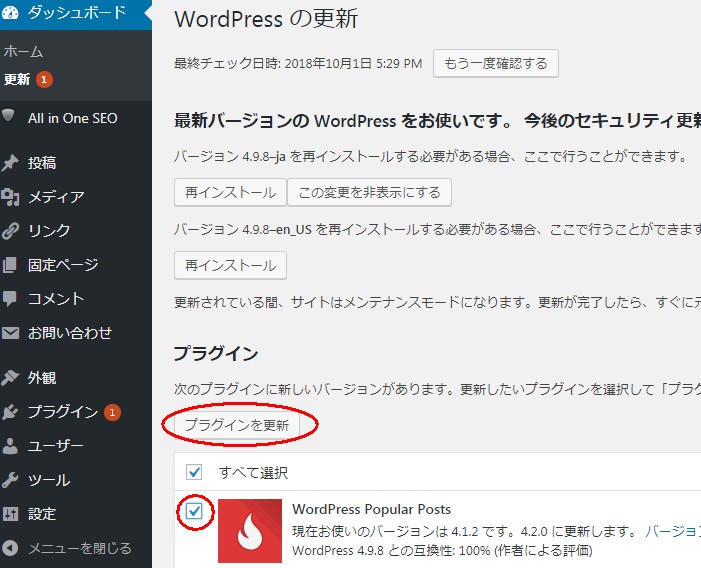
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「プラグイン」をクリックします。

②【プラグイン】の画面が表示されますので、「新規追加」をクリックします。

③【プラグインを追加】という画面に切り替わったら、右上の「プラグインの検索」の欄に「PS Auto Sitemap」と入力します。

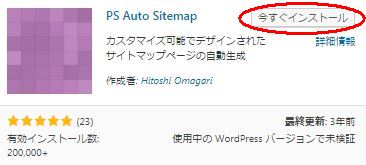
④検索結果が表示されますので、【PS Auto Sitemap】の「今すぐインストール」をクリックします。

⑤【今すぐインストール】のボタンが「有効化」に変わったら、「有効化」をクリックします。

以上でインストールは完了です♪
サイトマップ用の固定ページを作成する
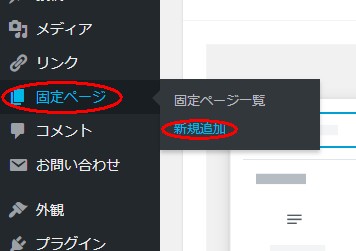
①ダッシュボードの左側のメニューの「固定ページ」にマウスを合わせ、出てきたメニューの「新規追加」をクリックします。

②【固定ページを編集】の画面が表示されます。

①「タイトル」を入力します。
「サイトマップ」や「目次」などにするとよいと思います。
②「パーマリンク」が日本語表記になっているので編集します。
「sitemap」などに変更するとよいでしょう。
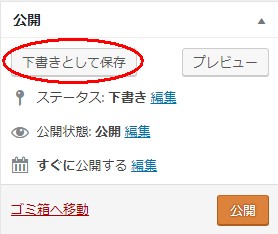
③画面の右側の「下書きとして保存」をクリックします。

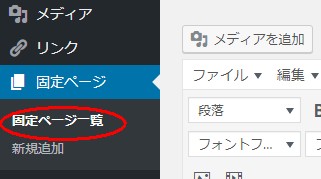
④左側のメニューの「固定ページ一覧」をクリックします。

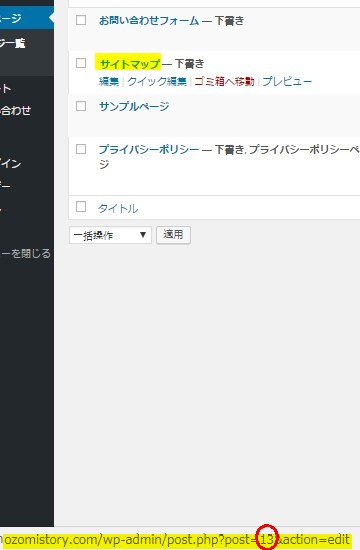
5.固定ページの一覧の「サイトマップ」にマウスのカーソルを合わせます。
※カーソルを合わせるだけでクリックはしません。

カーソルを合わせると、画面の下に「サイトマップのURL」が表示されます。
上の画像のURLの中に「post=13」という部分があります。nozomiのサイトマップの固定ページの場合は「13」がこのページのIDです。
この部分に表示されている数字をこの後の設定で使いますので、忘れないようにメモをしておいてくださいね。
『PS Auto Sitemap』の設定をする
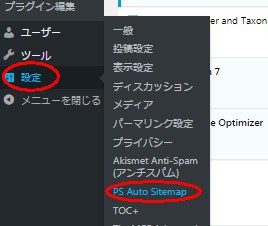
①左側のメニューの「設定」にマウスを合わせ、表示されたメニューの「PS Auto Sitemap」をクリックします。

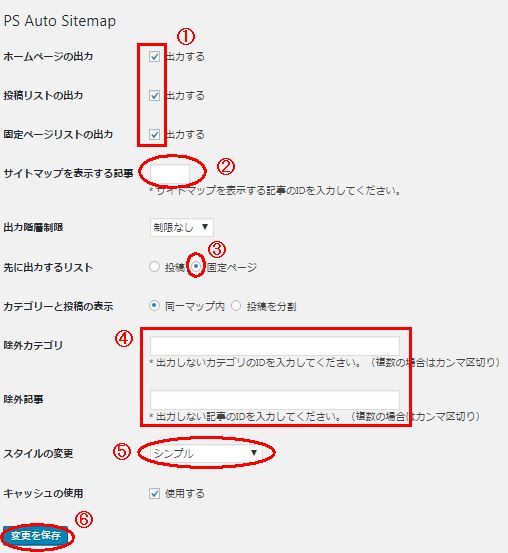
②設定画面が表示されます。

①【ホームページの出力】【投稿リストの出力】【固定ページリストの出力】
この3つにチェックを入れておきます。
②【サイトマップを表示する記事】
ここに、先ほどメモしておいた「サイトマップの記事のID」を入力します。
③【先に出力するリスト】
「固定ページ」にチェックを入れます。
④【除外カテゴリ】【除外記事】
サイトマップに表示させたくないカテゴリーや記事があれば、IDを入力しておきます。
⑤【スタイルの変更】
サイトマップのスタイルを選ぶことができます。
何度でも変更することができるので、いろいろ試してみて、好きなものを選んでくださいね!
全て設定できたら⑥「変更を保存」をクリックします。
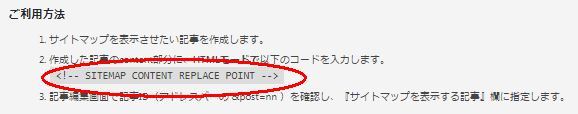
③画面の下の方に【ご利用方法】という表示があります。
この中の「2.作成した記事のcontent部分にHTMLモードで以下のコードを入力します。」の下のコードをコピーします。

『PS Auto Sitemap』の設定が完了しました♪
固定ページに『PS Auto Sitemap』の設定を反映させる
続いて、コピーしたコードを貼り付けて設定を固定ページに反映させます。
①左側のメニューの「固定ページ」にマウスを合わせ、「固定ページ一覧」をクリックします。

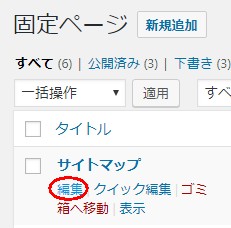
②固定ページの一覧が表示されますので、先ほど作成した「サイトマップ」にマウスを合わせ、出てきた「編集」の文字をクリックします。

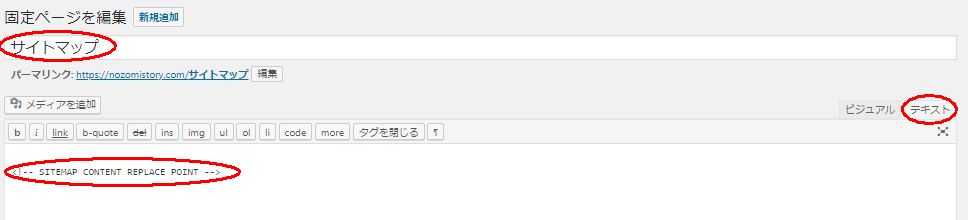
③作成した「サイトマップ」の記事の編集画面が開きます。
画面右側の「テキスト」タブをクリックして、「テキストモード」に切り替えます。

本文を入力するスペースに「先ほどコピーしたコード」を貼り付けます。
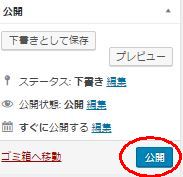
④この内容でよければ、画面右上の「公開」をクリックしましょう。

まとめ
ブログにサイトマップを作成するには、
- 『PS Auto Sitemap』のプラグインをインストールする
- サイトマップ用の固定ページを作成する
- 『PS Auto Sitemap』の設定をする
- 固定ページに『PS Auto Sitemap』の設定を反映させる
の順番に進めます。
『PS Auto Sitemap』は、一度設定すればその後は自動でサイトマップに記事を追加してくれる便利なプラグインです。
記事が少ないうちはとりあえず設定をして「下書きに保存」しておき、記事が増えてきたら「公開」してもよいと思います!