こんにちは、nozomiです。
ブログのトップページを開いた時、真っ先に目に入るのがヘッダー画像ですよね。
あなたのブログの第一印象が決まるヘッダー画像は、必ず設定しておいてくださいね。
【Cocoon】はヘッダー画像の設定も簡単にできますので、使いたい画像が決まったら、ぜひ設定してみましょう!
Cocoonのヘッダー画像を設定する手順
使いたい画像をまだアップロードしていない場合は、先にアップロードをしておきます。
すでにアップロード済みの画像を使う場合は、「画像をアップロードする」の説明はとばして、次の「ヘッダー画像を設定する」に進んでください。
画像をアップロードする
①ダッシュボードにログインしておき、左側のメニューの「メディア」をクリックします。

②【メディアライブラリ】の画面が開いたら、「新規追加」をクリックします。

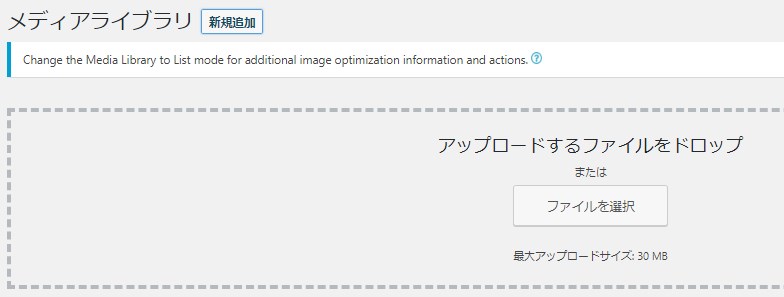
③【アップロードするファイルをドロップ】の点線で囲われているエリアに画像のファイルをドロップします。
もしくは、「ファイルを選択」をクリックして画像を選ぶこともできます。

④画面を下にスクロールすると、アップロードした画像を見ることができますので、使いたい画像をクリックします。

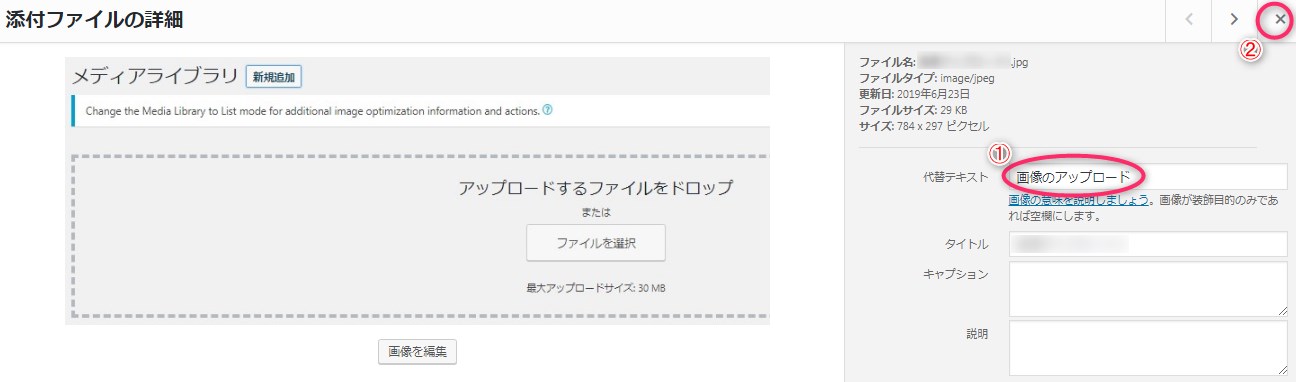
⑤【添付ファイルの詳細】の画面が表示されたら、画面の右側の①「代替テキスト」に画像の説明となる言葉を入力し、②「×」をクリックします。

これで画像のアップロードは完了です♪
ヘッダー画像を設定する
①ダッシュボードの「Cocoon設定」をクリックします。

②【Cocoon設定】の画面に切り替わったら、「ヘッダー」のタブをクリックします。

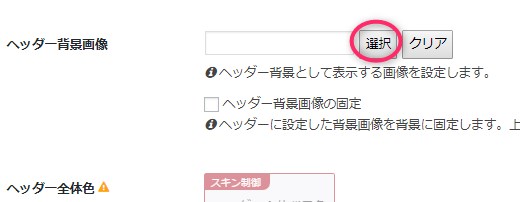
③画面を下にスクロールし、【ヘッダー背景画像】の「選択」をクリックします。

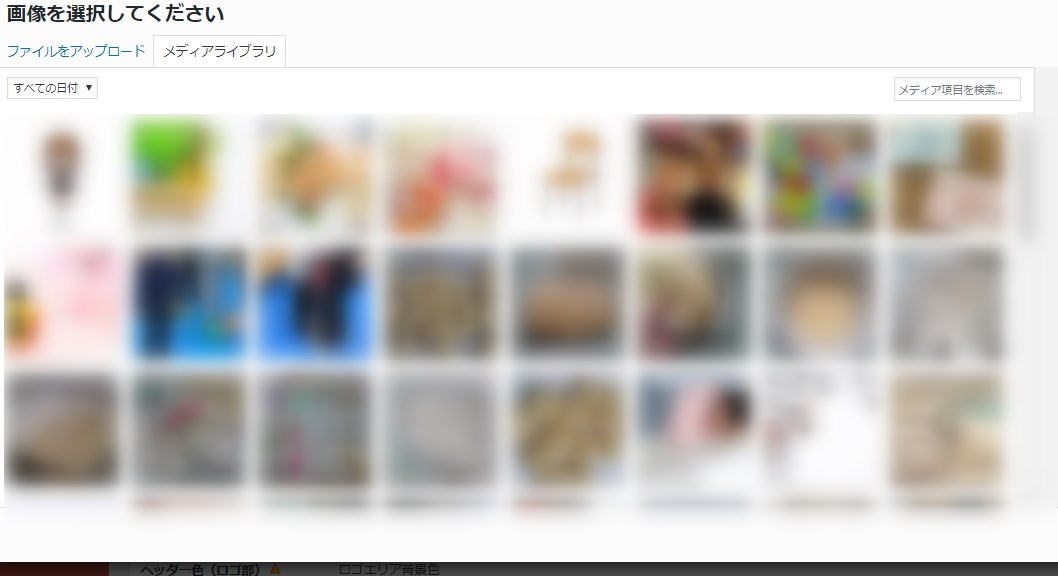
④【画像を選択してください】という画面が表示されますので、使いたい画像をクリックします。

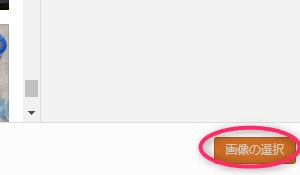
⑤画面右下の「画像の選択」をクリックすると、選択した画像が設定されます。

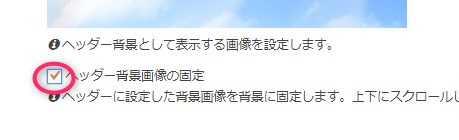
「ヘッダー背景画像の固定」にチェックを入れると、背景画像を固定することができます。

⑥次に【グローバルナビ色】を設定します。
「色を選択」をクリックすると、色を自由に選べる画面が表示されるので、好みの色をクリックして選択します。

その他のグローバルナビの文字の色やヘッダーロゴの色も同じやり方で、自由に変更することができます。
⑦全部設定しおわったら「変更をまとめて保存」をクリックします。

【プレビュー】にヘッダー部分のイメージ画像が表示されますので、確認しておきましょう。
グローバルナビの色は、ピンクに変えたので下の画像のように表示されていました。

まとめ
ヘッダー画像を設定すると、一気にブログらしくなりますね!
一層、ブログに愛着がわきますよね~♪
グローバルナビの色も簡単に変更することができるので、いろいろ試してヘッダー画像に合った色を見つけてくださいね。
あなたらしい画像を設定して、ぜひステキなブログを作ってください。
















