こんにちは、nozomiです。
Cocoonのスキンを決めたら、次にしておきたいのがブログ全体の色やフォントの設定です。
Cocoonでは細かく設定できるのですが、カスタマイズにはあまり時間をかけずに、早く記事を書けるようにしたいですよね。
この記事では、Cocoonのブログ全体の色やフォント、ファビコンの設定方法をわかりやすく解説していきます。
初心者さんに必要な最低限の設定だけを厳選しましたので、すぐに設定できますよ!
Cocoonのブログ全体の色、フォント、ファビコンの設定方法
Cocoonの色やフォントは「全体」タブで設定します。
①左側のメニューの「Cocoon設定」をクリックします。

②【Cocoon設定】の画面に切り替わったら、「全体」のタブをクリックします。

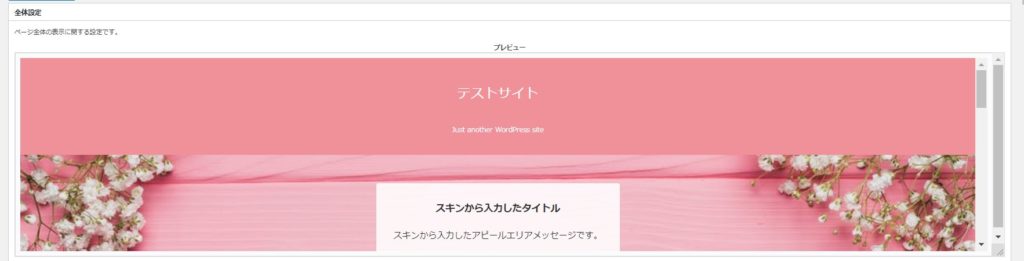
③【全体設定】の画面が表示されるので、設定をしていきます。
プレビューが表示されるので、この画面で確認しながら設定していくといいですよ。

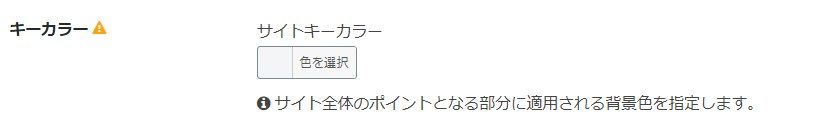
サイトキーカラーの設定
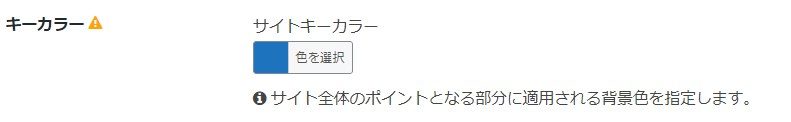
サイトキーカラーを設定します。
※スキンによっては変更できないものもあります。

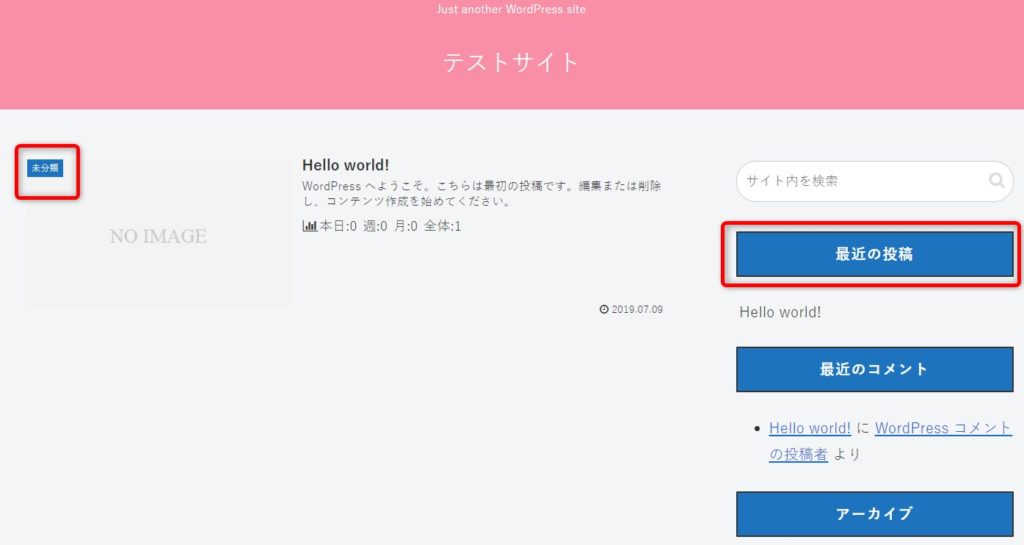
サイトキーカラーは、アイキャッチ画像のラベルやサイドバーのタイトル、フッターなどのブログ全体の色です。


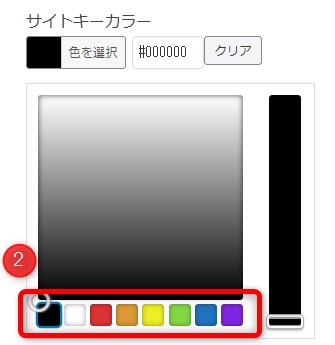
サイトキーカラーの①「色を選択」をクリックします。

色を自由に選べる画面が表示されるので、②好みの色をクリックして選択します。

青を設定してみました。

サイトフォントの設定
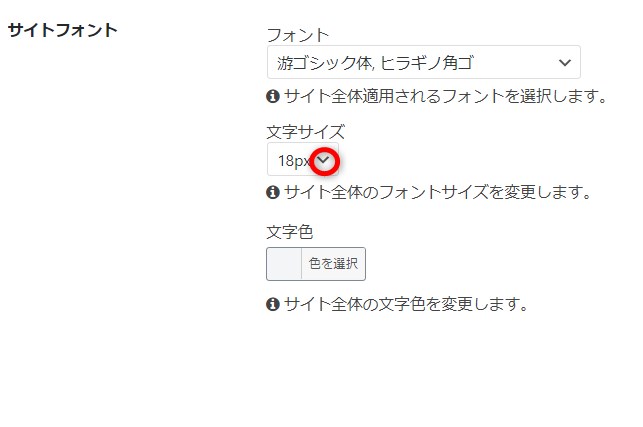
ブログの文字の書体やサイズ、色を設定できます。

最初の設定では、文字サイズが18pxに設定されています。
好みにもよりますが、18pxでは少し大きく感じるので、私は16pxに設定しています。
ここまで設定できたら、「変更をまとめて保存」をクリックしておきます。

以上でサイトキーカラー、サイトフォントの設定は完了です。
ファビコンの設定
続いて、ファビコンの設定をします。
ファビコンというのは、ブラウザのタブやブックマークに表示される、小さいアイコン画像のことです。
ファビコンがあると、自分のブログの目印になってわかりやすいので、ぜひ設定しておきましょう。
ファビコンに使う画像は、512×512px以上の正方形のものが推奨されています。
使いたい画像をアップロードしておいてくださいね。
ファビコンは、「全体」タブではなく「外観 ⇒ カスタマイズ ⇒ サイト基本情報」で設定します。
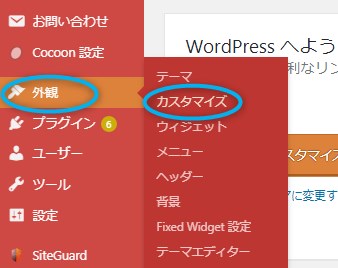
①左側のメニューの「外観」にマウスのカーソルを合わせ、表示されたメニューの「カスタマイズ」をクリックします。

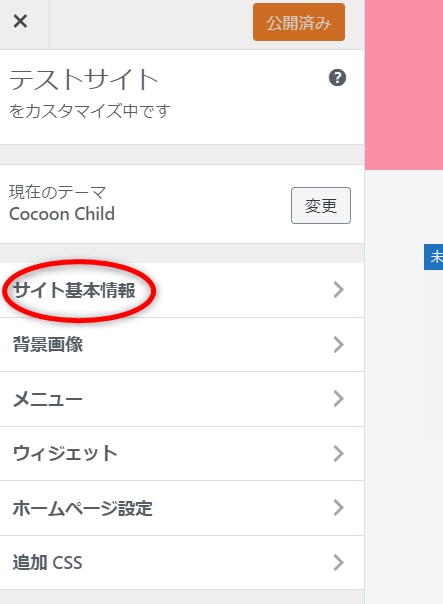
②カスタマイズの画面が表示されたら、「サイト基本情報」をクリックします。

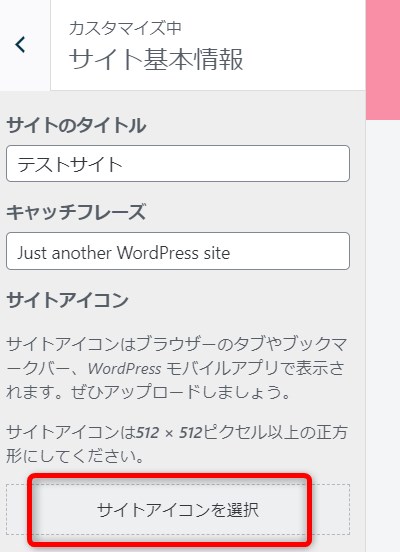
③サイト基本情報の設定画面に切り替わるので、「サイトアイコンを選択」をクリックします。

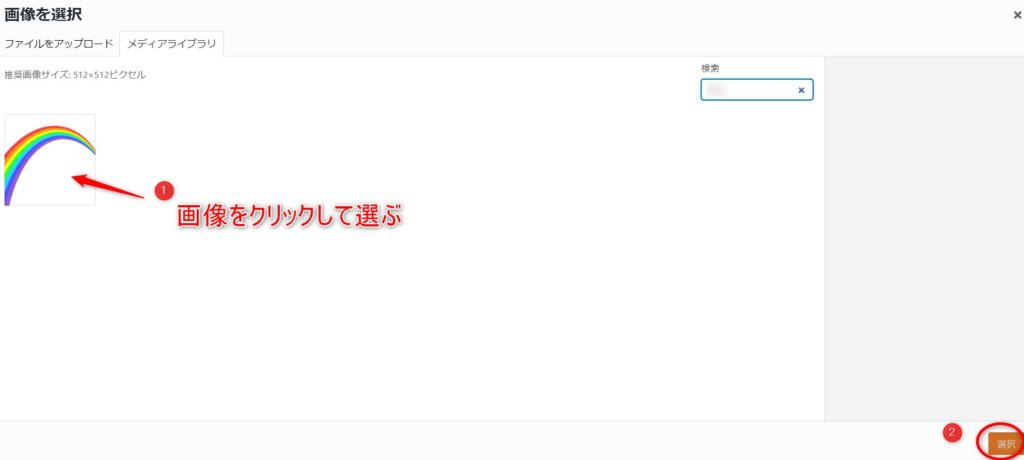
④【画像を選択】の画面になるので、①ファビコンに使いたい画像をクリックして選び、②「選択」をクリックします。

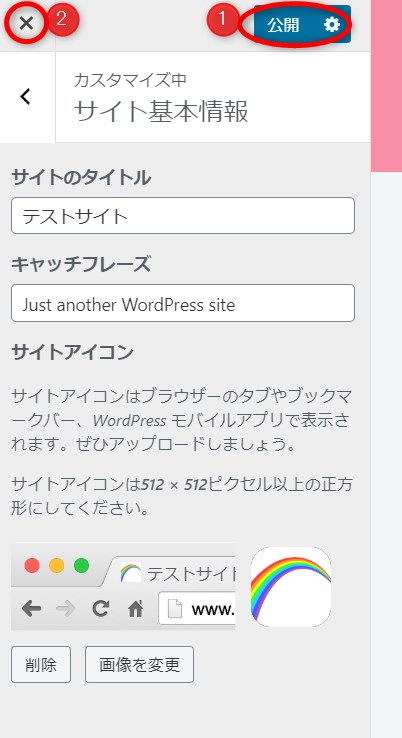
⑤設定した画像が表示されたら、①「公開」、②「×」をクリックします。

以上でファビコンの設定も完了です。
まとめ
Cocoonの「全体」タブでは、ブログ全体の色やフォントの設定ができます。
今回は最初に設定してほしい、サイトキーカラーと文字サイズの設定、ファビコンの設定方法を解説しました。
簡単な設定でカスタマイズができるので、使い方に慣れたら、あなたのブログのイメージに合わせて、細かい設定もしてみてくださいね。












