こんにちは、nozomiです。
WordPressで記事に画像を挿入すると、記事と画像の境目がわからなくなってしまうことってありますよね?
そんな時は、画像の周りに枠線をつけると見やすくなります。
画像の周りに枠線をつける方法を図解入りでわかりやすく解説していきますね。
すべての画像に枠線をつけるやり方もありますが、今回は、枠線を画像ごとに設定できる方法です。
最初に一度設定してしまえば、あとは簡単な入力だけで枠線をつけられるようになりますよ~。
画像に枠線をつける方法
挿入した画像すべてに枠線をつける方法もありますが、今回ご紹介するのは、任意の画像に枠線をつける方法です。
このやり方だと、枠線をつけたい画像を選んで個別に設定することができます。
CSSに変更を加えるので、必ず最初にバックアップをとっておいてくださいね。
バックアップの取り方は以下の記事で解説しています。
CSSの設定をする
①まず、WordPressのダッシュボードにログインしておきます。
左側のメニューの「外観」にマウスのカーソルを合わせ、表示されたメニューの「テーマの編集」をクリックします。

②【テーマの編集】の画面に切り替わったら、画面の右側の【テーマファイル】の「スタイルシート」をクリックします。
※編集するのは、必ず子テーマで行うようにしてくださいね!!

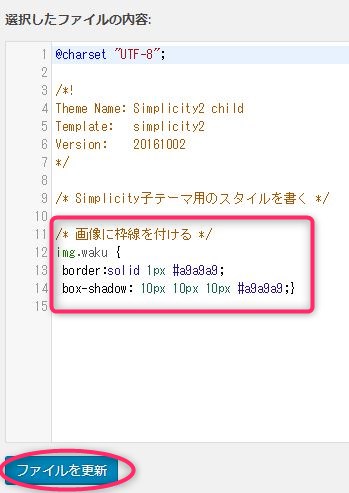
③【選択したファイルの内容】の空欄に、以下をコピペし、「ファイルを更新」をクリックします。
/* 画像に枠線を付ける */
img.waku {
border:solid 1px #a9a9a9;
box-shadow: 5px 5px 5px #a9a9a9;}

- 「waku」・・・任意の半角英数小文字で名称を決めます。
- 「border:solid 」・・・線の太さと色です。今回は「1px #a9a9a9;」にしてあります。
別の太さや色で設定することもできます。 - 「box-shadow: 」・・・画像に影をつけられます。
このブログでは現在は「5px 5px 5px #a9a9a9;}」にしてあります。
以上でCSSの設定は完了です。
画像に枠線を表示させる
CSSの設定ができたら、実際に画像に枠線をつけてみましょう。
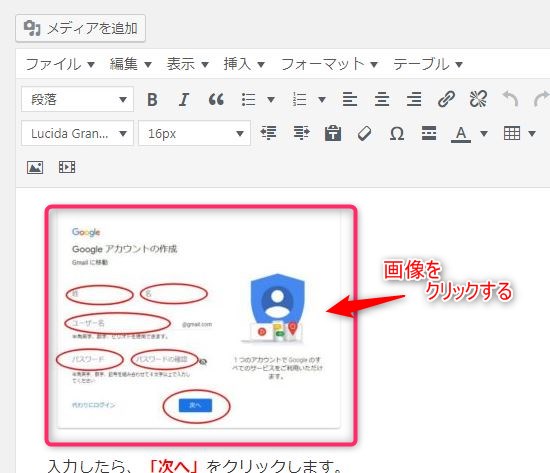
①記事の投稿画面で通常通りに画像を挿入し、枠線を表示させたい画像をクリックします。

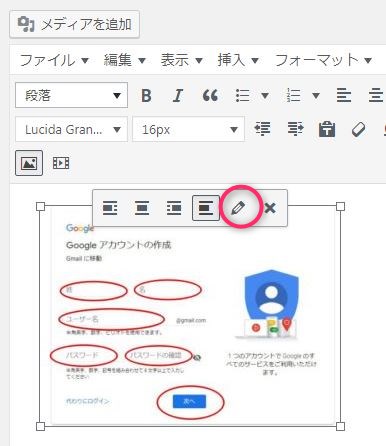
②画像のメニューが表示されるので、「編集」ボタンをクリックします。

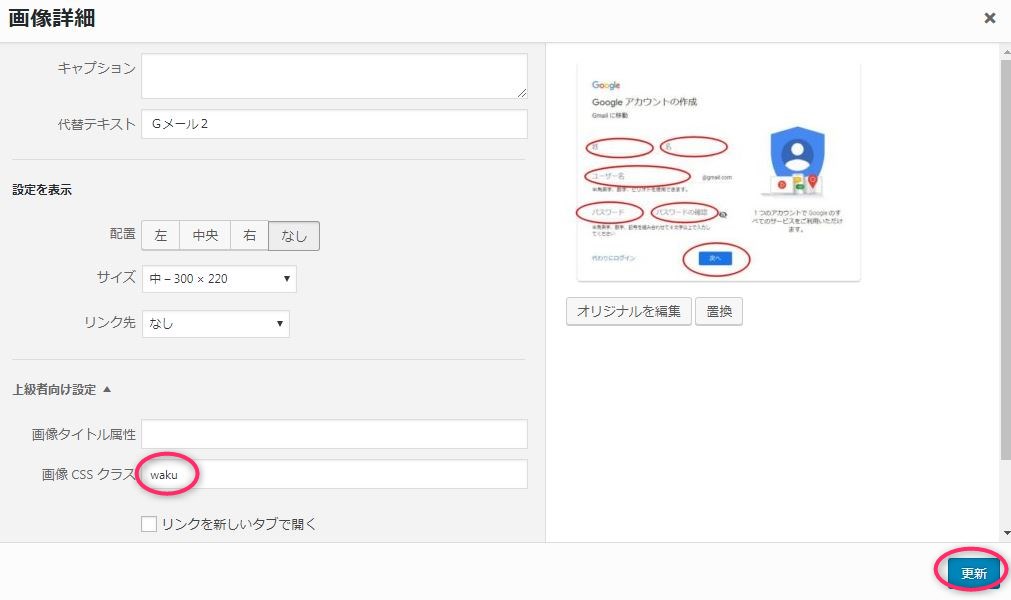
③【画像詳細】の画面が表示されたら、【上級者向け設定】の【画像CSSクラス】に先ほど決めた名称を入力します。
このブログの場合、「waku」ですね。
入力したら、「更新」をクリックします。

以上で完了です。
では、実際にどのように表示されるか見てみましょう。
次の画像の、上が枠線をつけた画像、下が枠線をつけていない画像です。

上の画像は、ブログの背景との境界がハッキリとしているので、どこまでが画像なのかが一目でわかりますね。
まとめ
枠線をつけると、訪問者さんにとっても見やすいブログになりますよね。
特にこのブログのように、解説などの記事を書く場合には枠線があるととてもわかりやすいです。
個別に設定するのは少し手間がかかりますが、画像に合わせて枠線をつけるかどうかを選べるので便利ですよ^^
CSSの設定は最初の一度だけなので、ぜひチャレンジしてみてくださいね。